 To open the Layout tab
To open the Layout tabTable elements can be shown or hidden by using the Layout side panel tab and the ribbon tab. Tab view and settings depend on selected table element. Dimensions elements layout is set up on selecting a heading or sidehead or dimension or level.
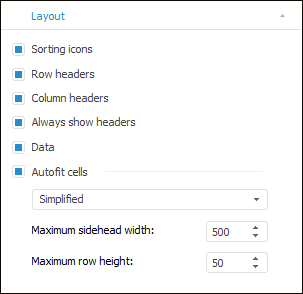
If the entire table is selected, the settings applied to the entire table will be available on the Layout tab:

The user can determine the following settings on the tab:
Sorting Icons. It determines whether sorting icons  are displayed. The checkbox is deselected by default, the icons are not displayed. The checkbox is selected by default in the Analytical Queries (OLAP) and Dashboard tools, icons are displayed.
are displayed. The checkbox is deselected by default, the icons are not displayed. The checkbox is selected by default in the Analytical Queries (OLAP) and Dashboard tools, icons are displayed.
NOTE. If there are several dimensions in the heading or sidehead, sorting is applied only to the bottommost or rightmost heading or sidehead level.
Row Headers. It determines whether table sidehead is displayed. The checkbox is selected by default, the sidehead is displayed.
Column Headers. It determines whether table heading is displayed. The checkbox is selected by default, the heading is displayed.
Always Show Headers. It determines whether sidehead will be displayed when the selection by heading dimensions is absent and whether heading will be displayed when the selection of sidehead dimensions is absent. The checkbox is deselected by default. The example of express report processing with the selected checkbox:
Data. It determines whether table data is displayed. The checkbox is selected by default, the data is displayed.
Autofit Cells. It determines whether cell size is autofitted. The checkbox is selected by default, the cell size is autofitted. Simplified autofit type is selected by default.
NOTE. To improve performance of Foresight Analytics Platform, it is not recommended to use cell autofit. Cell height can be set manually using the ITabSheet.DefaultHeight property, cell width can be set using the ITabSheet.DefaultWidth property. The specified cell size is used by default on creating new rows and columns.
See also:
Setting Up Table Corner Contents | Displaying Table Layout | Table Rotation