
The WbkDataBox component is used to show and manage workbook data.
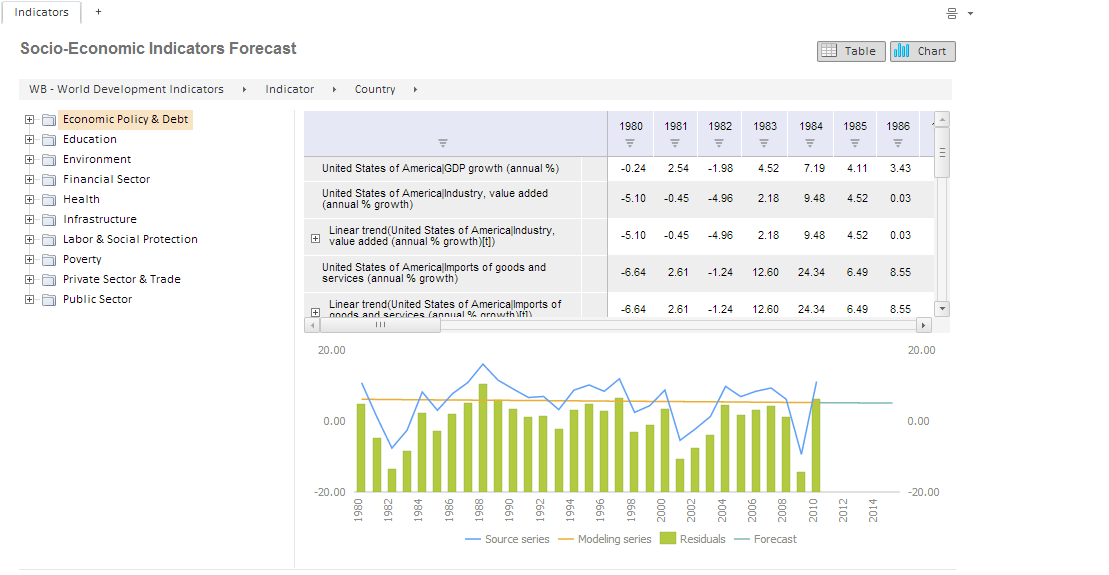
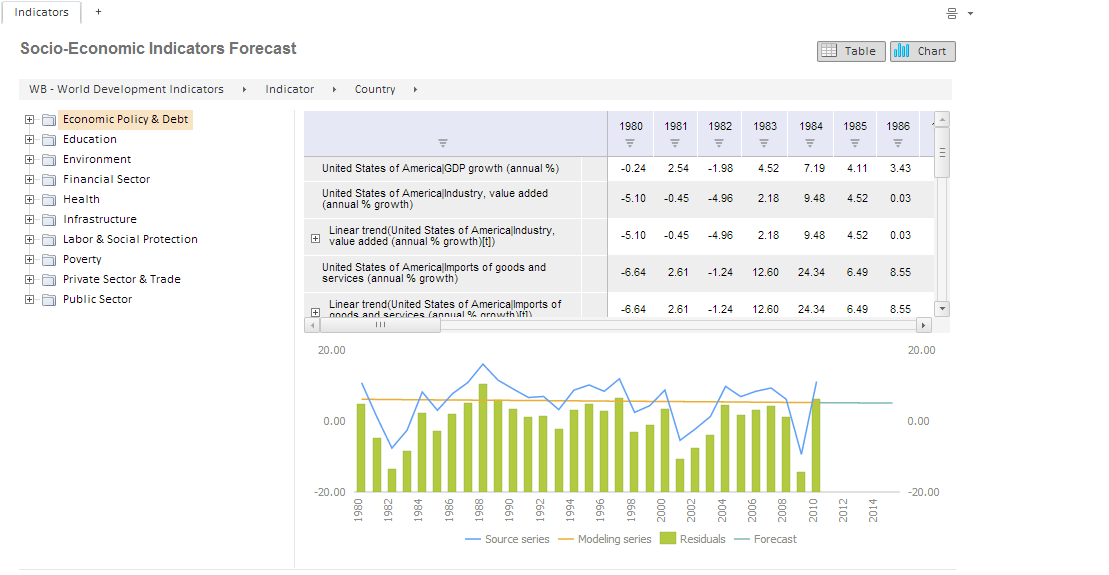
A workbook looks as follows:

The example of creating the component is given on the WbkDataBox Constructor page.
| Constructor name | Brief description | |
| WbkDataBox | The WbkDataBox constructor creates an instance of the WbkDataBox class. |
| Property name | Brief description | |
| IsBreadcrumbVisible | The IsBreadcrumbVisible property determines whether breadcrumb and series tree are visible. | |
| Source | The Source property sets a data source for a time series analysis workbook. |
| Method name | Brief description | |
| createTabControl | The createTabControl method creates a sheet panel. | |
| getBreadcrumb | The getBreadcrumb method returns instance of the MetaAttributeBreadCrumbView class. | |
| getChartView | The getChartView method returns a component used to show a chart. | |
| getGaugeView | The getGaugeView method returns speedometer container. | |
| getGridView | The getGridView method returns the component that shows a table. | |
| getMapView | The getMapView method returns a component that is used to display a map. | |
| getMetaAttrTree | The getMetaAttrTree method returns the series tree. | |
| getModeSelectorView | The getModeSelectorView method returns the component that manages workbook views layout. | |
| getStatPanelVisible | The getStatPanelVisible method determines whether statistics panel is visible. | |
| getTitleView | The getTitleView method returns the component used to show workbook title. | |
| getToolBarView | The getToolBarView method returns a group of buttons used to select a data view variant. | |
| getViews | The getViews method returns an array of visualizer views. | |
| refresh | The refresh method refreshes the specified workbook elements. | |
| refreshAll | The refreshAll method refreshes all contents of a workbook. | |
| refreshMetaAttribute | The refreshMetaAttribute method refreshes the components that display information about attributes (series tree and breadcrumb). | |
| refreshView | The refreshView method refreshes the specified workbook elements. | |
| setActiveSheet | The setActiveSheet method sets key of an active sheet. | |
| setMainElementsVisible | The setMainElementsVisible method sets visibility for a splitter, breadcrumb, and toolbar. | |
| setSourcesCaption | The setSourcesCaption method sets data source name to be displayed in the breadcrumb. | |
| setSplitterStatPanelHeight | The setSplitterStatPanelHeight method determines height of the splitter panel that contains statistics panel. | |
| showCannotOpenCube | The showCannotOpenCube method shows a window with the warning that selected cube cannot be selected as a source. | |
| updateSourcesCaptionSize | The updateSourcesCaptionSize method refreshes size of the breadcrumb part that shows data source name. |
| Event name | Brief description | |
| ActiveSheetChanged | The ActiveSheetChanged event occurs after active sheet change. | |
| DocDataChanged | The DocDataChanged event occurs after parameters of a workbook document have been changed. | |
| ObjSizeChanged | The ObjSizeChanged event occurs after changing element sizes of the StackPanel component that contains map, chart and table. | |
| PropertyChanged | The PropertyChanged event occurs after a workbook parameter is changed. | |
| Refreshed | The Refreshed event occurs after component refresh is completed. | |
| RequestMetadata | The RequestMetadata event occurs on metadata request. | |
| SheetClick | The SheetClick event occurs on clicking a sheet title. | |
| TreeVisibleChanged | The TreeVisibleChanged event occurs after visibility of the series tree is changed. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: