
PP.TS.Ui.WbkDataBox (settings);
settings. JSON object that contains values of component properties.
The WbkDataBox constructor creates an instance of the WbkDataBox class.
To execute the example, in the HEAD tag of HTML page specify links to the following JS and CSS files:
jquery.js.
Silverlight.js.
PP.ChartMaster.js.
PP.MapMaster.js.
PP.MapChart.js.
PP.Metabase.js.
PP.Express.js.
PP.TabSheet.js.
PP.TS.js.
For different browser versions add corresponding CSS files to the script tag and the HEAD tag of HTML page:
1. else if (PP.IsIE && PP.IEVer < 8) // Old IE
PP.App.css.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
PP_IE7.css.
PP.css.
2. else // All other
PP.css.
PP.App.css.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
To show data in a Retina display, place the following CSS files to the script tag and also add them to the HEAD tag of the HTML page:
3. if (window.devicePixelRatio == 2) // Retina
PP.retina.css.
PP.App.retina.css.
PP.Express.retina.css.
PP.TS.retina.css.
The workbook with the 5183 key should also be available.
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onselectstart="return false" class="PPNoSelect" onload="Ready()"> <div id='params'></div> <div id='example'></div> </body>
At the end of the document insert code to set styles to the document.body node, which correspond to the client's operating system:
<script type="text/javascript"> PP.initOS(document.body); </script>
In the SCRIPT tag add the following script:
<script type="text/javascript">
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
// Declare constants
var KEY = 5183; //document key
var IMG_PATH = "build/img/"; //path to icons folder
// Declare variables
var waiter, metabase, tsService, wbk, wbkDataBox, sheets, sheet, keySheet;
//Function used to get handler functions
//get additional information as a parameter that is displayed to the console on calling a handler.
//This may be, for example, a string containing class name and event name
function onDummyActionFactory(actionCaption){
return function (sender, args){
console.log(actionCaption);
console.log(sender);
console.log(args);
};
}
function Ready() //body event load handler
{
// Create loading indicator
waiter = new PP.Ui.Waiter();
// Create repository connection
metabase = new PP.Mb.Metabase({
Id: "WAREHOUSE",
UserCreds: { UserName: "user", Password: "password" },
StartRequest: function(){waiter.show();},
EndRequest: function(){waiter.hide();},
Error: function(sender, args){alert(args.ResponseText);}
});
// Open repository connection
metabase.open();
// Create service used to work with time series
tsService = new PP.TS.TSService({ Metabase: metabase });
// Open document
tsService.editDocument(KEY, onFirstOpened);
// Document open event handler
function onFirstOpened (sender, args)
{
wbk = args.Workbook; // Get workbook
// Create instance for workbook data display and manage component class
wbkDataBox = new PP.TS.Ui.WbkDataBox({
Source: wbk, //source
ParentNode: "example", //DOM parent node
Width: 1035, //width
Height: 500, //height
ImagePath: IMG_PATH //path to icons folder
});
}
}
</script>
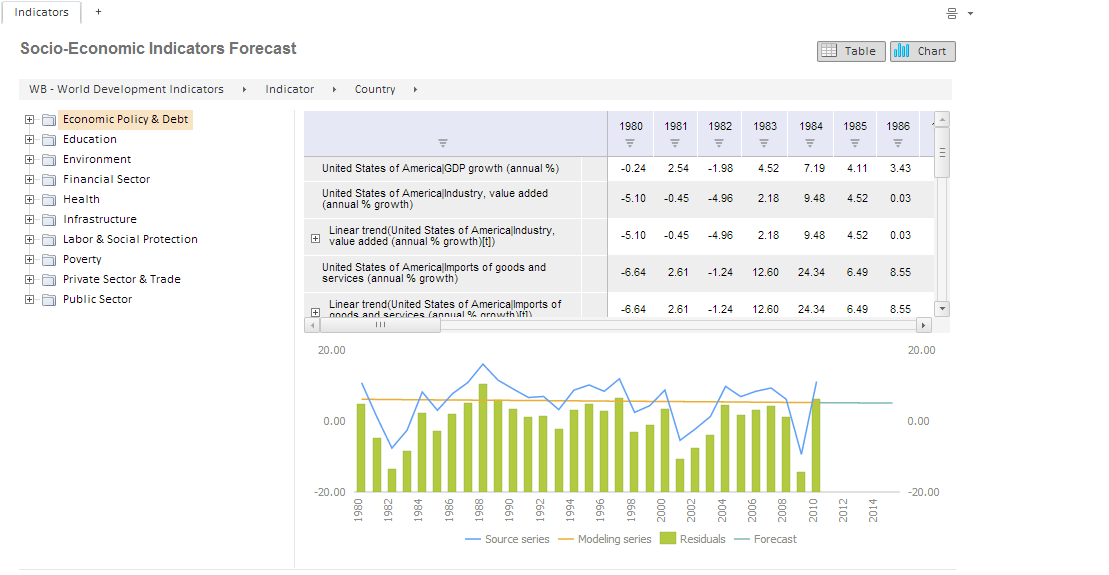
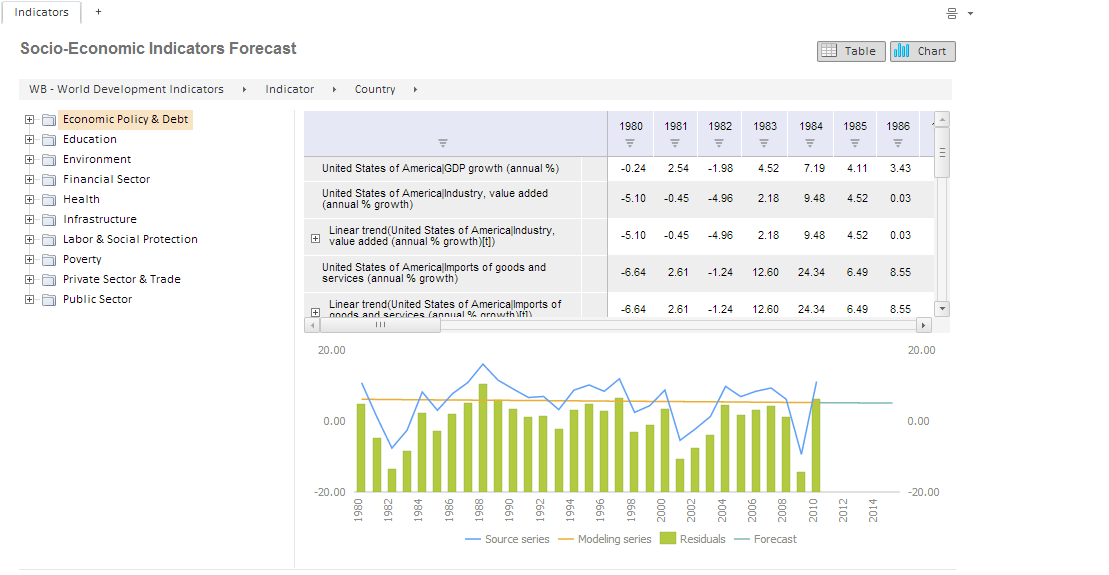
After executing the example the WbkDataBox component looking as follows is placed in the HTML page:

See also: