
The GridBox component represented by the regular report table.
The component is included to the DataArea component.
Component main events:
Use the GridView.setIsEditable method to enable or disable the value editing in the table cells.
The TabSheet component is the basic component for the GridBox component. To change settings of the TabSheet component, use the ProxyControl.getControl property.
The component is implemented by the GridBox class.
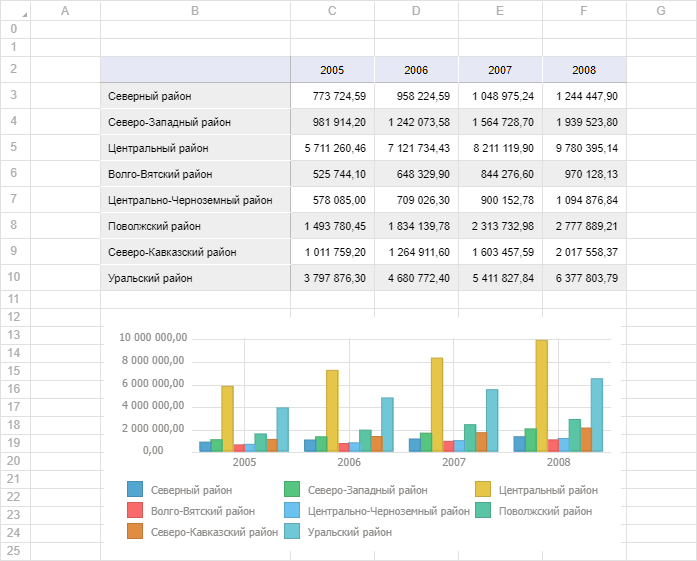
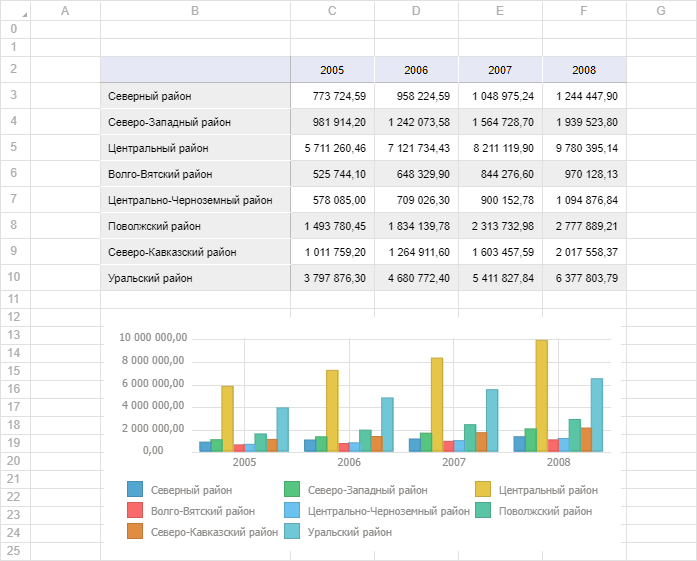
The GridBox component can have the following view:

Example of the GridBox Component Layout
| Constructor name | Brief description | |
| GridBox | The GridBox constructor creates an instance of the GridBox class. |
| Property name | Brief description | |
| AutoSendSelection | The AutoSendSelection property determines whether to send to the server state of cells selection in regular report table. |
|
| AutoUpdateByHandler | The AutoUpdateByHandler property determines whether table cells are fully or partially updated after handling event connected to regular report. |
|
| AutoUpdateObjects | The AutoUpdateObjects property determines whether visual objects are automatically updated when selection changes. |
|
| ObjectsAsImage | The ObjectAsImages property determines whether a chart or a map located on the regular report sheet is an image or an instance of the MapChart components. |
|
| Selection | The Selection property determines a range of selected table cells. | |
| Source | The Source property determines a source report. | |
| TableSource | The TableSource property determines a report table data source. |
| Method name | Brief description | |
| emulateHyperlinkClick | The emulateHyperlinkClick method emulates the hyperlink click. | |
| getChangedCells | The getChangedCells method returns cells with changed data. | |
| refresh | The refresh method refreshes contents of the regular report table. | |
| refreshAll | The refreshAll method refreshes contents of the regular report table. | |
| setIsEditable | The setIsEditable method determines whether data in the table cells is editable. |
| Event name | Brief description | |
| Edited | The Edited event occurs after editing table cell data. | |
| SelectionChanged | The SelectionChanged event occurs when the selected range changes. |
| Property name | Brief description | |
| EditMode | The EditMode property determines whether a table can be edited. | |
| Selection | The Selection property determines the current selection in a table. | |
| IsAsync | The IsAsync property determines whether table data asynchronous loading is used. | |
| Service | The Service property determines a service that is used to work with an express report. | |
| SyncLoadClipboardData | The SyncLoadClipboardData property determines whether data should be uploaded synchronously if there are unloaded cells on copying. | |
| TableSource | The TableSource property determines a table data source. |
| Method name | Brief description | |
| clearSelection | The clearSelection method clears selection in a table. |
|
| getChangedData | The getChangedData method returns changed data. | |
| getFocusedCell | The getFocusedCell method returns coordinates of focused table cell. | |
| getInstance | The getInstance method returns a table instance. | |
| getRowsCount | The getRowsCount method returns the number of rows in an express report table. | |
| getSelectionType | The getSelectionType method returns type of the current selection in a table. | |
| getTabSheet | The getTabSheet method returns data table. | |
| setScroll | The setScroll method determines visibility of horizontal and vertical scrollbars in a table. | |
| undo | The undo method cancels all changes in a table. |
| Event name | Brief description | |
| Edited | The Edited event occurs after table data is edited. | |
| ExpanderAction | The ExpanderAction event occurs on expanding an expander in a table. | |
| HyperlinkMouseDown | The HyperlinkMouseDown event occurs on clicking a hyperlink in a table. | |
| PictureMouseDown | The PictureMouseDown event occurs on clicking the image inside the table cell. | |
| Rendered | The Rendered event occurs after the table is rendered for the first time. | |
| SelectionChanged | The SelectionChanged event occurs after changing selection in a table. | |
| SelectionChanging | The SelectionChanging event occurs on changing selection in a table. | |
| StructureChanged | The StructureChanged event occurs after changing table structure. |
| Method name | Brief description | |
| getSource | The getSource method returns the current document of the express report. | |
| getSrv | The getSrv method returns the service that is used to work with express report. | |
| loadFile | The loadFile method loads a file with the specified name. | |
| loadFiles | The loadFiles method loads a script and style files based on table internal parameters. | |
| refresh | The refresh method refreshes specified elements of express report table. | |
| refreshAll | The refreshAll method refreshes all elements of express report table. |
| Event name | Brief description | |
| MetadataChanged | The MetadataChanged event occurs on changing express report settings. | |
| PropertyChanged | The PropertyChanged event occurs after changing property value. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: