
ExpanderAction: function(sender, args, timeout);
sender. Event source.
args. Event information. Available arguments: IsCollapse - indicates that the table cells group is collapsed, coord - coordinates of the upper left cell in the range of grouped cells, Expanders - JSON object with the Expander field, that contains the array of data about all grouped cell ranges.
timeout. Time delay (milliseconds) after which the event occurs.
The ExpanderAction event occurs on expanding an expander in the table.
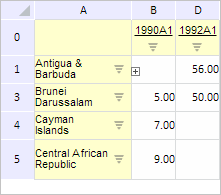
To execute the example, the HTML page must contain the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component) and with the loaded table in the express report workspace. Before executing this example the express report table looks as it is shown in the page with description of the GridView class.
Group the B1:C2 cell range and process the ExpanderAction event, show the message, if this range is grouped or expanded:
// Get express report table
var gridView = expressBox.getDataView().getGridView();
// Process the ExpanderAction event
gridView.ExpanderAction.add(function (sender, args) {
if (args.IsCollapse) {
console.log("Cell grouping is collapsed");
} else {
console.log("Cell grouping is expanded");
}
});
// Get table
var tabSheet = gridView.getTabSheet();
// Get cell range by the specified coordinates
var range = tabSheet.getRange(1, 2, 2, 1);
// Add an expander by the specified range
var expander = tabSheet.addExpander(range, False, False);
// Group a table cell range
expander.collapse();
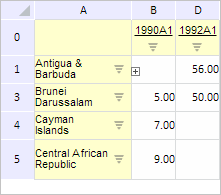
After executing the example the B1:C2 cells range is grouped:

After processing the ExpanderAction event the browser console displays a message that the cell group is collapsed.
See also: