
EditMode: Boolean;
The EditMode property indicates if table can be edited.
Use JSON or the setEditMode method to set the property value and the getEditMode method to get the property value.
If this property is set to True the table can be edited, otherwise it cannot.
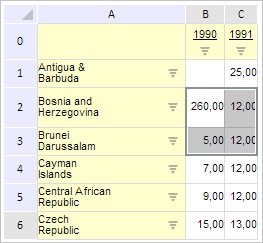
To execute the example, the HTML page must contain the ExpressBox component named expressBox (see Example of Creating the ExpressBox Component) and with the loaded table in the express report workspace. Before executing this example the express report table looks as it is shown in the page with description of the GridView class.
Disable table editing, show repository and data source identifiers. Process cell selection change and property values change events. Set new selection for table cells:
// Get express report table
var grid = expressBox.getDataView().getGridView();
// Disable table editing
grid.setEditMode(False);
// Output repository identifier
console.log("Repository identifier: " + grid.getService().getMetabase().getId());
// Output data source identifier
console.log("Data source identifier: " + grid.getTableSource().getSource().getId());
// Process the SelectionChanged event
grid.SelectionChanged.add(function (sender, args, timeout) {
console.log("The SelectionChanged event is initialized");
});
// Process the SelectionChanging event
grid.SelectionChanging.add(function (sender, args, timeout) {
console.log("The SelectionChanging event is initialized");
});
// Process the PropertyChanged event
grid.PropertyChanged.add(function (sender, args, timeout) {
console.log("The PropertyChanged event is initialized");
});
// Get the current cells selection
var selection = grid.getSelection();
// Set cell selection parameters
selection.range.parts.it[0].left = 1;
selection.range.parts.it[0].top = 2;
selection.range.parts.it[0].width = 2;
selection.range.parts.it[0].height = 2;
// Set a new cell selection
grid.setSelection(selection);
// Refresh all table elements
grid.refreshAll();
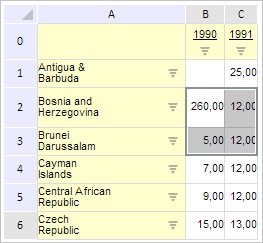
As the result table editing is disabled and cell selection is changed:

The browser console will show repository and data source identifiers, messages informing that processed events are fired:
Repository identifier: WAREHOUSE
Data source ID: GRIDVIEW
SelectionChanging event initialized
PropertyChanged event initialized
SelectionChanged event initialized
Clear cells selection:
// Remove cell selection grid.clearSelection();
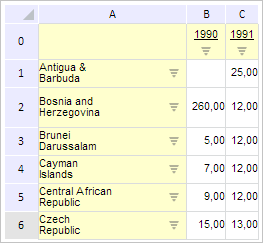
As the result the cell selection is cleared:

See also: