
The EaxDataBox component implements container for data area of express report.
The EaxDataBox component is implemented by the EaxDataBox class.
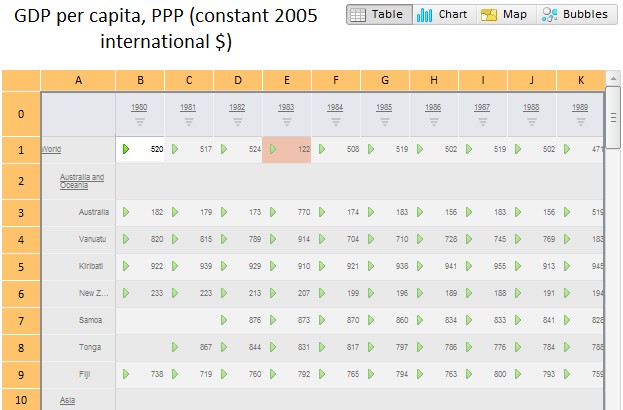
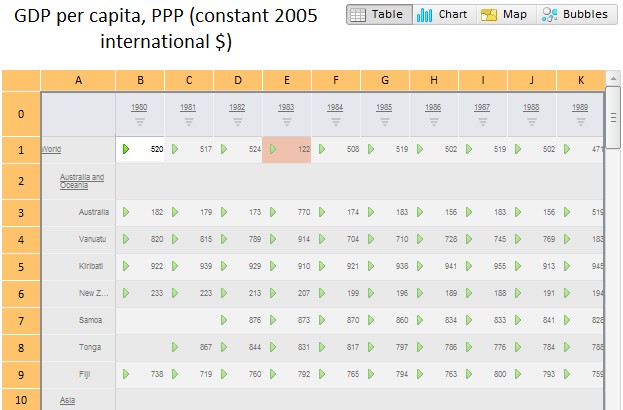
The EaxDataBox component may look as follows:

Example of Creating the EaxDataBox Component
Example of using the EaxRibbon and EaxDataBox components together
| Constructor name | Brief description | |
| EaxDataBox | The EaxDataBox constructor creates an instance of the EaxDataBox component. |
| Method name | Brief description | |
| getService | The getService method returns service used to work with express reports. |
| Property name | Brief description | |
| ActiveSheet | The ActiveSheet property sets key of the active sheet. | |
| EaxModeSelectorViewIsVisible | The EaxModeSelectorViewIsVisible property sets visibility for the button used to select the Layout data view display mode. | |
| EaxToolBarViewIsVisible | The EaxToolBarViewIsVisible property sets visibility for the group of buttons used to select a data display variant. | |
| HeaderContainerVisibility | The HeaderContainerVisibility property sets the display mode for the container that contains the express report title and a group of buttons that is used to select the data view version. | |
| Source | The Source property sets data source for working area of the express report. | |
| TabControlIsVisible | The TabControlIsVisible property sets visibility for the tab panel in the container for express report data area. |
| Method name | Brief description | |
| getBubbleChartView | The getBubbleChartView method returns the Bubble Chart data view shown in the express report working area. | |
| getChartView | The getChartView method returns the Chart data view shown in the express report working area. | |
| getGridView | The getGridView method returns the Table data view shown in the express report working area. | |
| getMapView | The getMapView method returns the Map data view shown in the express report working area. | |
| getModeSelectorView | The getModeSelectorView method returns the button used to select data view layout mode. | |
| getStackPanel | The getStackPanel method returns container for data views. | |
| getTitleView | The getTitleView method returns the express report title. | |
| getToolBarView | The getToolBarView method returns a group of buttons used to select a data view variant. | |
| getViewMode | The getViewMode method returns value of the View Mode checkbox for the express report working area. | |
| refresh | The refresh method refreshes specified items in working area of the express report. | |
| refreshAll | The refreshAll method refreshes all contents of the express report working area. | |
| showFault | The showFault method shows a dialog box with an error message. | |
| undo | The undo method rolls back changes in working area of the express report. |
| Event name | Brief description | |
| ActiveSheetChanged | The ActiveSheetChanged event occurs after changing active sheet in working area of the express report. | |
| DataChanged | The DataChanged event occurs after changing data in working area of the express report. | |
| DimSelectionChanged | The DimSelectionChanged event occurs after changing dimension selection at the server. | |
| DocDataChanged | The DocDataChanged event occurs after some change occurs in information on the document loaded to working area of the express report. | |
| ObjSizeChanged | The ObjSizeChanged event occurs after changing the object's size. | |
| Refreshed | The Refreshed event occurs after refreshing container view for the express report working area. | |
| Rendered | The Rendered event occurs after the express report working area container is ready for view. | |
| RequestMetadata | The RequestMetadata event is generated when no metadata is available in the source of the express report working area. | |
| SheetClick | The SheetClick event occurs on clicking the title of an express report sheet. | |
| UndoChangedData | The UndoChangedData event is generated after the user rolls back data changes in the express report working area. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: