
The MapMaster component is a map setup wizard.
The component is implemented by the MapMaster class.
NavigationBar - basic component for the MapMaster. Settings modification NavigationBar is possible returning it using the ProxyControl.getControlmethod.
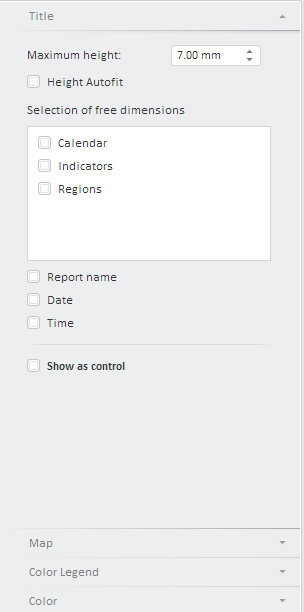
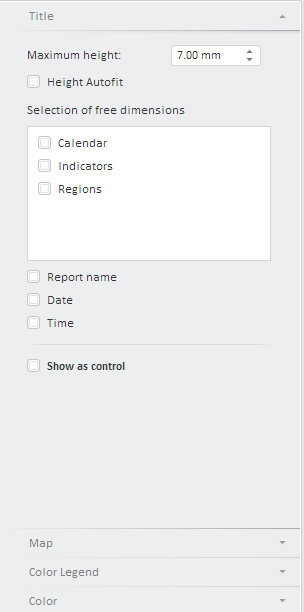
The MapMaster component looks like follows:

Example of MapMaster and EaxMapBox Components Layout
Example of MapMaster and MapChart Components Layout
| Constructor name | Brief description | |
| MapMaster | The MapMaster constructor creates an instance of the MapMaster component. |
| Property name | Brief description | |
| AreMetricsOn | The AreMetricsOn property determines whether metrics are used in a wizard. | |
| DataView | The DataView property determines express report map or the MapChart component, to which wizard settings are applied. | |
| MapChartSL | The MapChartSL property determines a 3D map that will be affected by wizard settings. |
| Method name | Brief description | |
| getAreaVisualPanel | The getAreaVisualPanel method returns the Color Indicator panel of map wizard. | |
| getLegendPanel | The getLegendPanel method returns the Legend panel of map wizard. | |
| getVisual3DPanel | The getVisual3DPanel method returns the Height Indicator panel of map wizard. | |
| hide3DPanel | The hide3DPanel method hides the Height Indicator panel of map wizard. | |
| show3DPanel | The show3DPanel method displays the Height Indicator panel of map wizard. |
| Event name | Brief description | |
| Loaded | The Loaded event occurs on loading the wizard. |
| Method name | Brief description | |
| addClassToTitles | The addClassToTitles method sets an additional style class to titles of all wizard tabs except for the first one. | |
| addMaster | The addMaster method adds a child wizard. | |
| addMasterPanel | The addMasterPanel method adds a wizard panel. | |
| addNavItem | The addNavItem method adds a control to the wizard. | |
| beginUpdate | The beginUpdate method starts wizard update. | |
| clearItems | The clearItems method clears the list of panels. | |
| endUpdate | The endUpdate method finishes wizard update. | |
| expandFirstItem | The expandFirstItem method expands the first visible tab if the wizard is visible. | |
| getActiveGroupName | The getActiveGroupName method returns the name of the currently shown group of contextual panels. | |
| getActivePanel | The getActiveItem method returns the active panel tab of wizard. | |
| getItem | The getItem method returns a wizard panel by its type or sequence number in the list of panels. | |
| getItems | The getItems method returns array of wizard panels. | |
| hideGroup | The hideGroup method hides tab groups by their names. | |
| refresh | The refresh method refreshes all wizard panels. | |
| refreshGroup | The refreshGroup method refreshes panels that belong to a specific group. | |
| removeMaster | The removeMaster method removes child wizard. | |
| removeMasterPanel | The removeMasterPanel method removes wizard panel. | |
| removePanelsByGroup | The removePanelsByGroup method removes panels by name of the group, to which they belong. | |
| showGroup | The showGroup method shows tab groups by their name. | |
| showOnlyGroup | The showOnlyGroup method shows only specified groups and hides all the other groups. |
| Event name | Brief description | |
| ControlChanged | The ControlChanged event occurs on changing the state of controls included into the wizard. |
| Method name | Brief description | |
| getControl | The getControl method returns the basic control that inherits from PP.Ui.Control. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| Data | The Data property associates a random object with this component. | |
| Id | The Id property sets component identifier. | |
| Settings | The Settings property sets the component parameters. |
| Method name | Brief description | |
| clone | The clone method creates a copy of object. It is not implemented in PP.Ui.Control. | |
| dispose | The dispose method deletes the component. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
See also: