
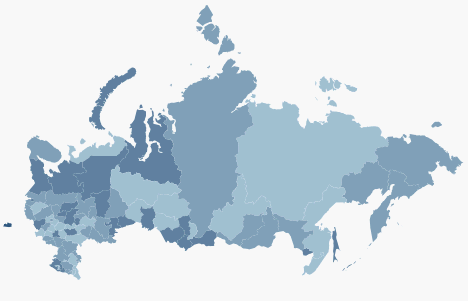
The MapChart component is used to show and set up a map based on an SVG topobase.
The following objects can be displayed on a map:
Arrows to show streams between regions or countries.
Milestones, for example, to show cities and towns.
Map settings and various effects can be defined in the XML file or from API.
The component is implemented by MapChart class.

Example of Creating the MapChart Component
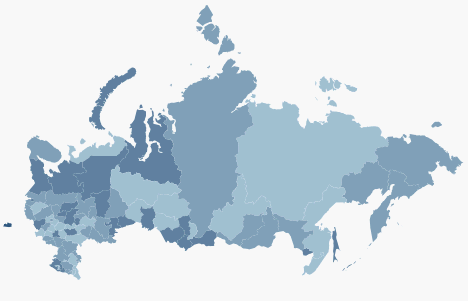
Example of MapMaster and MapChart Components Layout
| Constructor name | Brief description | |
| MapChart | The MapChart constructor creates an instance of the MapChartcomponent. |
| Property name | Brief description | |
| ActiveItems | The ActiveItems property determines active areas of map layer. | |
| AmbientLightValue | The AmbientLightValue method determines level of map ambient light. | |
| AnimationEnabled | The AnimationEnabled property enables and disables map animation. | |
| ArrowEffectsMode | The ArrowEffectsMode property determines map arrow highlighting mode. | |
| Background | The Background property sets map background color. | |
| DirectLightDirection | The DirectLightDirection property determines direction of ambient light. | |
| DisableVisuals | The DisableVisuals property disables displaying all map factors. | |
| Has3DVisualInSettings | The Has3DVisualInSettings property determines whether 3D map settings are read from file or set programmatically. | |
| HoveredArrows | The HoveredArrows property determines an array of arrows, for which hovering is set. | |
| HoveredBars | The HoveredBars property determines an array of bar factors, for which hovering is set. | |
| HoveredBubbles | The HoveredBubbles property determines an array of bubble factors, for which hovering is set. | |
| HoveredMarkers | The HoveredMarkers property determines an array of markers, for which hovering is set. | |
| HoveredPies | The HoveredPies property determines an array of pie factors, for which hovering is set. | |
| InactiveItemsOpacity | The InactiveItemsOpacity property determines transparency for inactive regions of map layer. | |
| IsHandCursor | The IsHandCursor property determines whether mouse pointer is displayed in the Link Selection mode on hovering over a map layer region. | |
| LastHoveredItem | The LastHoveredItem property determines an arrow, map layer or factor that was last hovered over with the mouse. | |
| MapGrid | The MapGrid property sets map grid. | |
| MapMarkers | The MapMarkers property determines an array of map markers. | |
| MaxScale | The MaxScale property determines maximum possible map scale. | |
| MiniMap | The MiniMap property determines a minimap. | |
| MiniMapEnabled | The MiniMapEnabled property determines whether there is minimap. | |
| MiniMapScale | The MiniMapScale property determines minimap scale. | |
| MinScale | The MinScale property determines minimum map scale. | |
| PixelsPerRadian | The PixelsPerRadian property determines the number of radians per one map pixel horizontally and vertically. | |
| RenderToCanvas | The RenderToCanvas property determines whether map elements are rendered on the canvas if the canvas is available. | |
| Scale | The Scale property sets map scale. | |
| SelectedArrows | The SelectedArrows property determines an array of selected arrows. | |
| SelectedBars | The SelectedBars property determines an array of selected bar factors. | |
| SelectedBubbles | The SelectedBubbles property determines an array of selected bubble factors. | |
| SelectedMarkers | The SelectedMarkers property determines an array of selected markers. | |
| SelectedPies | The SelectedPies property determines an array of selected pie factors. | |
| Shape3DOpacity | The Shape3DOpacity property determines transparency for regions of 3D map layer. | |
| ShapesBorderColor | The ShapesBorderColor property determines color of borders for map layer regions. | |
| SphereTexture | The SphereTexture property determines address of the image used as a texture for the Sphere topobase. | |
| ToolTipDelay | The ToolTipDelay property determines delay before a tooltip is displayed. | |
| TopobaseHorizontalAlignment | The TopobaseHorizontalAlignment property sets type of horizontal alignment. | |
| TopobaseSize | The TopobaseSize property determines map topobase size. | |
| TopobaseVerticalAlignment | The TopobaseVerticalAlignment property sets vertical alignment type. | |
| TopoBoundingAngles | The TopoBoundingAngles property determines a rectangular area that limits map topobase. | |
| TopoBoundingBox | The TopoBoundingBox property determines a bounding box for map topobase. | |
| TopoNormalization | The TopoNormalization property determines settings of map topobase geometric normalization. | |
| Type | The Type property sets map rendering method. | |
| UnhoverTimeout | The UnhoverTimeout property determines the time interval of highlighting elements after unhovering. | |
| UseItemColorForToolTipBorder | The UseItemColorForToolTipBorder property determines whether tooltip border color is set based on the fill color of the corresponding map layer region. | |
| UseMorphFill | The UseMorphFill property determines whether gradient fill is used for map layer region. | |
| UseSelectOnClick | The UseSelectOnClick property determines whether map layer region can be selected when it is chosen with mouse cursor. | |
| UseZoomOnWheel | The UseZoomOnWheel property determines whether a map will be zoomed with mouse wheel. |
| Method name | Brief description | |
| activateSpectrumLegend | The activateSpectrumLegend method controls displaying of a spectrum legend on a map. | |
| afterGoogleLoad | The afterGoogleLoad method invokes actions to be executed after loading a map with a Google topobase. | |
| changeTopobase | The resumeTimeline method changes topobase. | |
| clearLastHoveredItem | The clearLastHoveredItem method clears information about arrow, map layer region, or factor hovered over with the mouse cursor. | |
| clearLayer | The clearLayer method clears the specified layer. | |
| clearLayers | The clearLayers method clears all map layers. | |
| clearPaper | The clearPaper method clears a map. | |
| findValueFormat | The findValueFormat method converts format of map legend interval label to array of value formats. | |
| formatValue | The formatValue method formats value in accordance with the specified format. | |
| geoToTopobase | The geoToTopobase method converts geographical coordinates into topobase coordinates. | |
| getArrowLayer | The getArrowLayer method returns map arrows layer. | |
| getBarLayer | The getBarLayer method returns the layer of map bar factors. | |
| getBubbleLayer | The getBubbleLayer method returns the layer of map bubble factors. | |
| getContentMilestoneLayer | The getContentMilestoneLayer method returns contents of the milestones layer for a map. | |
| getDataSource | The getDataSource method returns data source by its identifier. | |
| getFirstVisual | The getFirstVisual method returns the first map factor. | |
| The getGMapDomNode method returns DOM element of a Google map topobase. | ||
| The getGoogleMap method returns Google map topobase. | ||
| The getInstance method returns map instance. | ||
| The getLabelColor method returns data label border color. | ||
| The getLabelLayer method returns map labels layer. | ||
| The getLayer method returns map layer by its identifier. | ||
| The getMapGridLayer method returns map grid layer. | ||
| The getMarkerLayer method returns map labels layer. | ||
| The getMilestoneLayer method returns map milestones layer. | ||
| The getPaper method returns map region. | ||
| The getPaperArea method returns rectangle that bounds a map region. | ||
| The getPieLayer method returns the layer of map pie factors. | ||
| The getRegionName method returns region name by its identifier. | ||
| The getScaleSettings method returns map scale settings. | ||
| The getSelectedShape method returns map layer region by coordinates of the point that belongs to a map. | ||
| The getShape method returns map region by its identifier. | ||
| The getState method returns map settings. | ||
| The getToolTipArea method returns the area available for displaying tooltips. | ||
| The getToolTipColor method returns tooltip border color. | ||
| The getToolTipLayer method returns tooltip layer for map layer regions. | ||
| The getTopobase method returns topobase of a map. | ||
| The getTopobaseLeft method returns topobase offset from the left edge of a map in pixels. | ||
| The getTopobaseTop method returns topobase offset from the top edge of a map in pixels. | ||
| The isLoaded method checks if a map is loaded and rendered. | ||
| The isSomethingSelected method determines whether a map contains selected elements. | ||
| The refreshView method refreshes map in accordance with the specified settings. | ||
| The requestContentChanged method calls the ContentChanged event. | ||
| The resumeTimeline method resumes timeline animation. | ||
| The pauseTimeline method pauses timeline animation. | ||
| The scale method increases the current scale. | ||
| The sceneToScreen method returns window coordinates of the point corresponding to world coordinates. | ||
| The sceneToScreenIfVisible method returns window coordinates of the point, corresponding to world coordinates, on condition that this point is visible. | ||
| The setMasterSettings method applies the specified map settings. | ||
| The setViewArea method sets map view area. | ||
| The topobaseToScreen method converts coordinates of the specified topobase area to screen coordinates. |
| Event name | Brief description | |
| ContentChanged | The ContentChanged event occurs after changing map contents. | |
| Loaded | The Loaded event occurs after map loading. | |
| Refreshed | The Refreshed event occurs after map refreshing. | |
| TimelineStepChanged | The TimelineStepChanged event occurs after changing timeline step. | |
| TimelineStepChanging | The TimelineStepChanging event occurs before changing timeline step. | |
| ViewAreaChanged | The ViewAreaChanged event occurs after changing map view area. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| Data | The Data property associates a random object with this component. | |
| Id | The Id property sets component identifier. | |
| Settings | The Settings property sets the component parameters. |
| Method name | Brief description | |
| clone | The clone method creates a copy of object. It is not implemented in PP.Ui.Control. | |
| dispose | The dispose method deletes the component. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
See also: