 button.
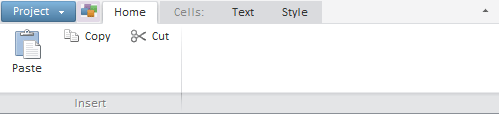
button.The Ribbon component is an application ribbon that combines functionality of main menu and toolbar.
The application ribbon consists of:
Tabs can be regular or context. Context tabs are displayed only when needed.
The tabs house panels, while the panels may contain a variety of controls.
To save the space, tab contents can be collapsed by clicking the  button.
button.
Application ribbon can be allocated and set up both from API and from JSON.
The component is implemented by the Ribbon class.

Example of Positioning the Ribbon Component from API
Example of Positioning the Ribbon Component from JSON
| Constructor name | Brief description | |
| Ribbon | The Ribbon constructor creates an instance of the Ribbon component. |
| Property name | Brief description | |
| Controls | The Controls property contains a set of ribbon controls. | |
| IsAutoHiding | The IsAutoHiding property determines whether the application ribbon is collapsed. | |
| IsAutoHidingEnabled | The IsAutoHidingEnabled property determines whether the button that hides the application ribbon is available. | |
| MainButton | The MainButton property determines application button settings. | |
| MainMenu | The MainMenu property sets main menu of the application ribbon. | |
| QuickAccessControls | The QuickAccessControls property sets quick access toolbar buttons. | |
| SelectedIndex | The SelectedIndex property sets active tab index. | |
| SelectedItem | The SelectedItem property sets the active tab of ribbon. | |
| UseIntellisense | The UseIntellisense property determines whether there are ribbon commands. |
| Method name | Brief description | |
| addCategory | The addCategory method adds a tab to the application ribbon. | |
| addQuickAccessControl | The addQuickAccessControl method adds a button to the quick access toolbar. | |
| beginUpdate | The beginUpdate method disables rerendering of ribbon until the endUpdate method is called. | |
| endUpdate | The endUpdate method enables ribbon rerendering and refreshes it. | |
| getCategory | The getCategory method returns the ribbon tab by its index. | |
| getCategoryById | The getCategoryById method returns tab by its identifier. | |
| getControlById | The getControlById method returns control by its identifier. | |
| getCustomControlsContainer | The getCustomControlsContainer method returns the container for user controls. | |
| getHideButton | The getHideButton method returns the button that collapses and expands tab contents. | |
| getImageList | The getImageList method returns the PP.ImageList object containing the path to the file with images. | |
| getIsCategoryContentHidden | The getIsCategoryContentHidden method returns whether the tab is hidden. | |
| getItems | The getItems method returns the array of application ribbon tabs. | |
| getMainButton | The getMainButton method returns application button. | |
| getPanelById | The getPanelById method returns panel by its identifier. | |
| getQuickAccessControls | The getQuickAccessControls method returns controls on the quick access toolbar. | |
| getSelectedItem | The getSelectedItem method returns the active tab. | |
| removeQuickAccessControl | The removeQuickAccessControl method removes button from the quick access toolbar by its index. | |
| removeQuickAccessControlById | The removeQuickAccessControlById method removes button from the quick access toolbar by its identifier. | |
| setCategoriesVisibilityByGroupName | The setCategoriesVisibilityByGroupName method determines whether the group of context tabs is displayed. | |
| setSettingsTo | The setSettingsTo method sets a JSON object that contains settings for the specified control. | |
| showCategoryContent | The showCategoryContent method expands tabs contents. | |
| updateAutoComplete | The updateAutoComplete method refreshes search result for operations entered into the quick launch field. |
| Event name | Brief description | |
| CategoryContentCollapsed | The CategoryContentCollapsed event occurs on collapsing tab contents. | |
| CategoryContentExpanded | The CategoryContentExpanded event occurs on expanding tab contents. | |
| CategoryDeselected | The CategoryDeselected event occurs on closing a tab. | |
| CategorySelected | The CategorySelected event occurs on selecting a tab. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: