To execute the example, connect the PP.js library and the table of the PP.css visual styles. An image folder img must be available in the root folder of the project. In the BODY tag add a DIV element with the identifier ribbonContainer.
Let us place an application ribbon with the following elements on the HTML page:
1 tab named Home.
1 panel named Insert positioned on the Home tab.
3 buttons on the Insert panel.
2 context tabs combined into the Cells group.
1 button in the quick access menu.
1 element of the main menu.
var ribbon = new PP.Ui.Ribbon({
ParentNode: "ribbonContainer"
});
var cat1 = new PP.Ui.RibbonCategory({
Caption: "Home"
});
var pan1 = new PP.Ui.RibbonPanel({
Caption: "Insert"
});
var but1 = new PP.Ui.RibbonButton({
Content: "Paste",
ImageUrl: "../../build/img/navigator/ribbon/paste.png",
Id: "PasteButton"
});
var but2 = new PP.Ui.RibbonButton({
Content: "Copy",
ImageUrl: "../../build/img/navigator/ribbon/copy.png",
ImagePosition: PP.LTRB.Left,
Id: "CopyButton"
});
var but3 = new PP.Ui.RibbonButton({
Content: "Cut",
ImageUrl: "../../build/img/navigator/ribbon/cut.png",
ImagePosition: PP.LTRB.Left,
Id: "CutButton"
});
//Add buttons to the Insert panel:
pan1.addControl(but1);
pan1.addControl(but2, true);
pan1.addControl(but3, true);
//Add the Insert panel to the Home tab:
cat1.addPanel(pan1);
//Add the Home tab to the application ribbon:
ribbon.addCategory(cat1, 3);
//Add the button to the quick access toolbar
ribbon.addQuickAccessControl(new PP.Ui.RibbonButton({
ImageUrl: "../../build/img/navigator/ribbon/smallIcon.png",
Id: "QuickButton"
}));
//Ribbon is collapsed
ribbon.setIsAutoHiding(true);
//Set application button name:
ribbon.getMainButton().setContent("Project"); //Application ribbon main menu:
var menu = new PP.Ui.Menu();
menu.addItem(new PP.Ui.MenuItem({
Content: "Refresh",
ImageUrl: "../../build/img/navigator/ribbon/refresh.png"
}));
ribbon.setMainMenu(menu);
//Application ribbon width:
ribbon.setWidth(500); //Context tabs:
ribbon.addCategory(new PP.Ui.RibbonCategory({
Caption: "Text",
GroupName: "Cells:"
}), 2);
ribbon.addCategory(new PP.Ui.RibbonCategory({
Caption: "Style",
GroupName: "Cells:"
}), 3);
ribbon.setCategoriesVisibilityByGroupName("Cells:", true);
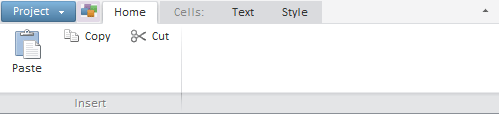
After executing the example the HTML page contains application ribbon that looks as follows:
![]()
To expand tab contents, click at the top right corner. Application ribbon looks as follows:

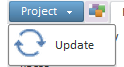
Application button, that is, the blue button at the top left corner labeled Project, contains a drop-down menu, that is, the main menu of the application ribbon:

Quick access toolbar is positioned at the right of the application button. It houses a button with an image.
See also: