
Application ribbon and its elements can be created and set up via JSON object defined in parameters of the Ribbon component constructor.
To execute the example, add links to the component library PP.js and visual style table PP.css to the HTML page. The root folder must contain a folder that contains images: img. In the BODY tag add a DIV element with the simple1 identifier.
//Handler of the Click event of launch button
function launchButtonClick()
{
alert("Launch button");
}
//Main menu
var MainMenu = new PP.Ui.Menu();
MainMenu.addItem("Open");
var ribbon = new PP.Ui.Ribbon(
//JSON object with ribbon properties:
{
MainButton: {
Content: "report",
Menu: MainMenu
}, //Application button
"Categories": //Array of tabs
[
{
Id: "cat1",
Caption: "Main",
"Panels": //Array of tab panels
[
{ //Launch button
LaunchButton: {
Click: launchButtonClick,
Content: "Launch"
},
Id: "pan1",
Caption: "Insert",
"Elements": //Array of controls
[
{
"PPType": "RibbonButton", //Class name without namespace.
"IsLargeControl": "true", //Determine size of control (large or small)).
Id: "but1",
Content: "Paste",
ImageUrl: "img/ribbon_img/paste.png"
},
{
"PPType": "RibbonButton",
"IsLargeControl": "false",
Id: "but2",
Content: "Copy",
ImagePosition: "Left",
ImageUrl: "img/ribbon_img/copy.png"
}],
}]
}]
});
ribbon.addToNode(document.getElementById("simple1")); //Place ribbon
ribbon.setWidth(500); //Ribbon width
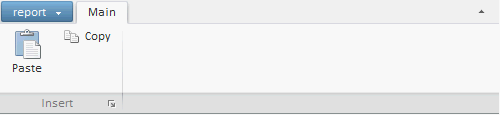
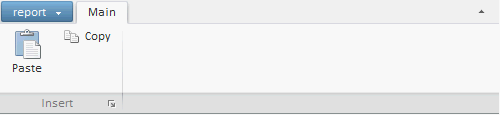
After executing the example the application ribbon that includes the Main tab is placed to the HTML page. The tab houses the Insert panel that contains two buttons with images: Paste (bigger)and Copy (smaller):

The bottom right corner of the panel houses the start button clicking which opens the message "Start Button".
Setting of ribbon elements can be changed from API:
ribbon.getCategoryById("cat1").setCaption("Insert"); //Change tab title
var buttton = new PP.Ui.RibbonButton(//Create new button
{
Content: "Cut",
ImageUrl: "samle_img/cut.png",
ImagePosition: PP.LTRB.Left
});
ribbon.getPanelById("pan1").addControl(buttton, true); //Add a button
ribbon.getControlById("but1").setImagePosition(PP.LTRB.Bottom); //Change position of the Paste button image
ribbon.getItems()[0].getPanels()[0].getLaunchButton().dispose(); //Delete launch button
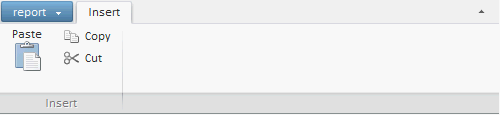
After the settings have been changed the component looks as follows:

See also: