
The KapBox component is a dashboard designer.
The component is implemented with the Dashboard class. The component instance is created using the KapBox constructor.
The dashboard block is implemented by the JsBlock class.
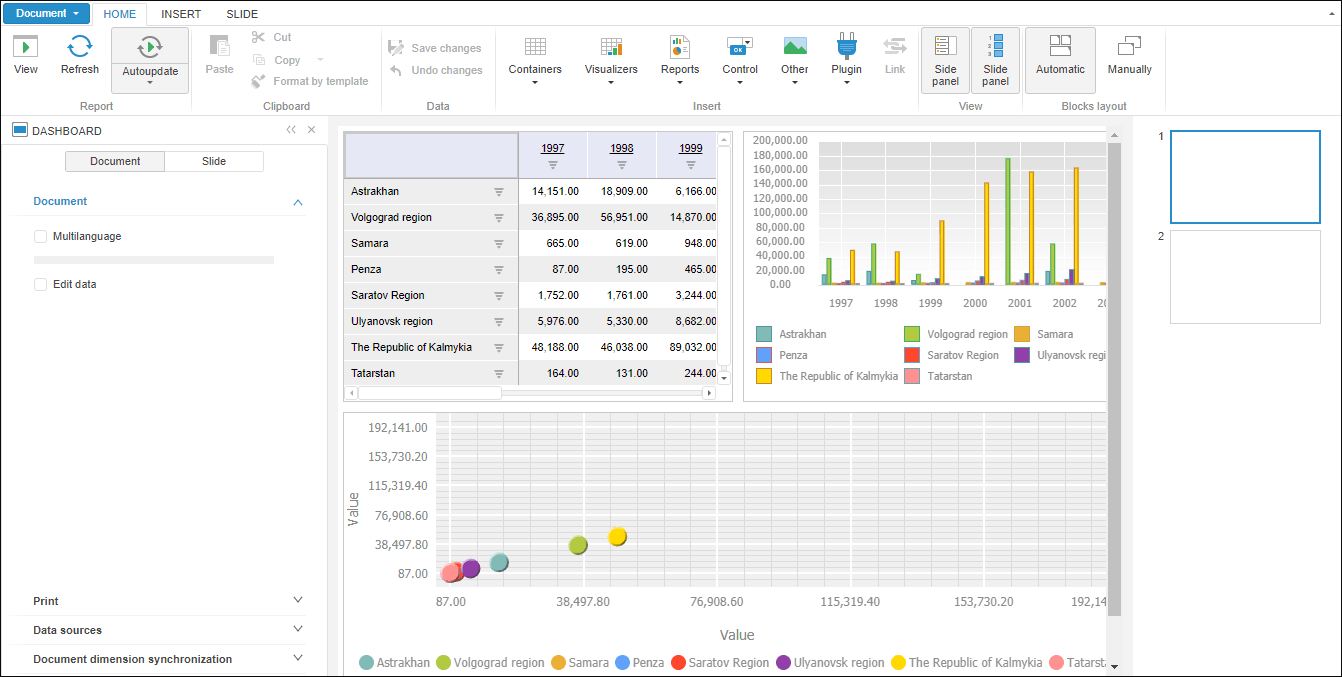
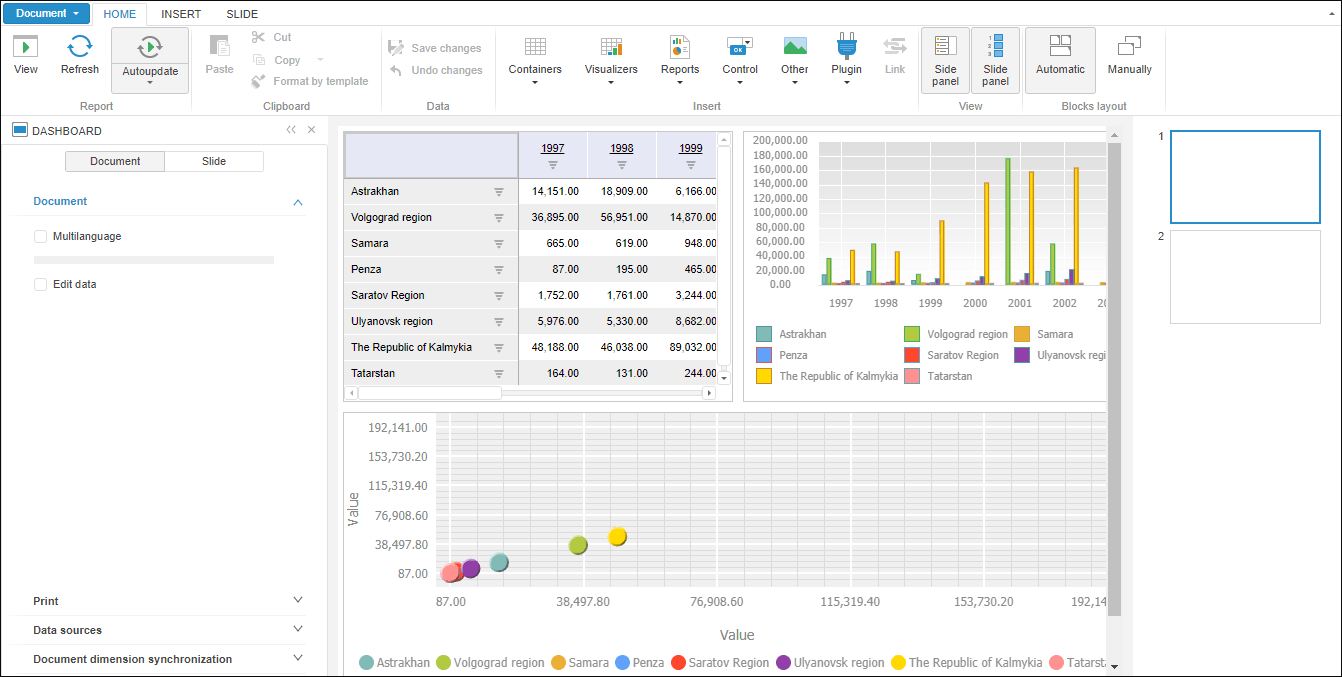
The dashboard designer looks as follows:

Example of Placing the KapBox Component
| Method name | Brief description | |
| addSlide | The addSlide method adds a slide to the collection of dashboard slides. | |
| addToNode | The addToNode method places a dashboard in the specified DOM node. | |
| close | The close method closes a dashboard. | |
| dispose | The dispose method removes an instance of opened dashboard from the page. | |
| exportTo | The exportTo method exports dashboard to specified format. | |
| getActiveSlideIndex | The getActiveSlideIndex method returns index of dashboard's active slide. | |
| getAutoSyncNewDso | The getAutoSyncNewDso method determines whether automatic binding of dimensions is enabled or disabled. | |
| getBlock | The getBlock method returns dashboard block by its identifier. | |
| getIsDirty | The getIsDirty method returns whether there are pending changes in dashboard. | |
| getIsRTL | The getIsRTL method returns dashboard blocks layout. | |
| getMeta | The getMeta method returns dashboard metadata. | |
| getMode | The getMode method determines whether a dashboard is opened in the edit or view mode. | |
| getMoniker | The getMoniker method returns dashboard moniker. | |
| getMultiLanguage | The getMultiLanguage method determines whether multilanguage support is enabled for dashboard. | |
| getNavBar | The getNavBar method returns side panel parameters for dashboard block. | |
| getOpenDialog | The getOpenDialog method returns dialog box for opening an object from repository. | |
| getRibbon | The getRibbon method returns dashboard ribbon. | |
| getSaveDialog | The getOpenDialog method returns dialog box for saving repository object. | |
| getSlidePanel | The getSlidePanel method returns slide panel of dashboard designer. | |
| getSlidesCount | The getSlidesCount method returns the number of dashboard slides. | |
| getSource | The getSource method returns dashboard data source. | |
| moveSlideBottom | The moveSlideBottom method moves dashboard slide to the end. | |
| moveSlideDown | The moveSlideDown method moves dashboard slide one position down. | |
| moveSlideTop | The moveSlideTop method moves dashboard slide to the beginning. | |
| moveSlideToPosition | The moveSlideToPosition method moves dashboard slide to the specified position. | |
| moveSlideUp | The moveSlideUp method moves dashboard slide on position up. | |
| open | The open method opens dashboard by its key. | |
| The print method prints dashboard. | ||
| refresh | The refresh method refreshes dashboard slides. | |
| refreshBlocksWithChilds | The refreshBlocksWithChilds method refreshes all data sources of dashboard blocks. | |
| setAutoSyncNewDso | The setAutoSyncNewDso method controls auto syncing of added blocks' dimensions. | |
| setIsDirty | The setIsDirty method sets whether there are pending changes in dashboard. | |
| setMultiLanguage | The setMultiLanguage method enables and disables dashboard multilanguage support. | |
| setPageSettings | The setPageSettings method determines page settings. | |
| showSlide | The showSlide method displays dashboard slide by its key or index. | |
| toImage | The toImage method creates a dashboard screenshot. | |
| updateSelection | The updateSelection method updates selection of dimension elements in dashboard blocks. |
See also: