
updateSelection();
The updateSelection method updates selection of dimension elements in dashboard blocks.
To execute the example, make sure that the repository contains a dashboard with the 88665 key.
Create an HTML page with example of placing the KapBox component and execute the following operations:
Open the dashboard with the 88665 key:
Select the Document > Open main menu item
Execute the following in the console:
kapBox.open({
Key: 88665
});
Execute the following in the console:
var deSelectAllButton = new PP.Ui.Button({
ParentNode: "but",
Content: "Deselect",
Click: function (sender, args) {
var dimService = new PP.Mb.DimSrv({
Metabase: metabase
});
var dim = new PP.Mb.DimSource({});
dim.setOdId(kapBox.getMoniker() + "!Sync!1!SEL");
dimService.getMetadata(dim, function () {
dimService.deSelectAll(dim, function () {
kapBox.updateSelection();
})
});
}
});
After executing the example, the Deselect button is added, clicking which deselects dimension elements for all blocks.
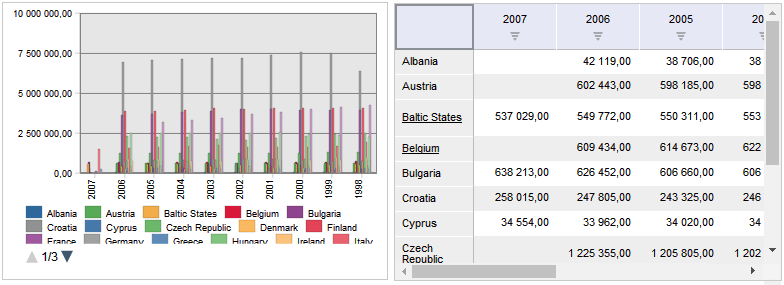
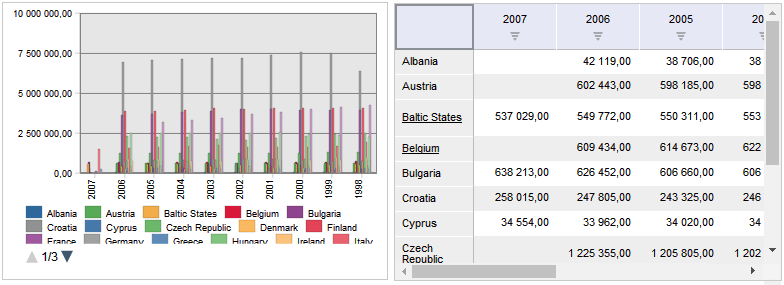
For example, the dashboard before clicking the button:

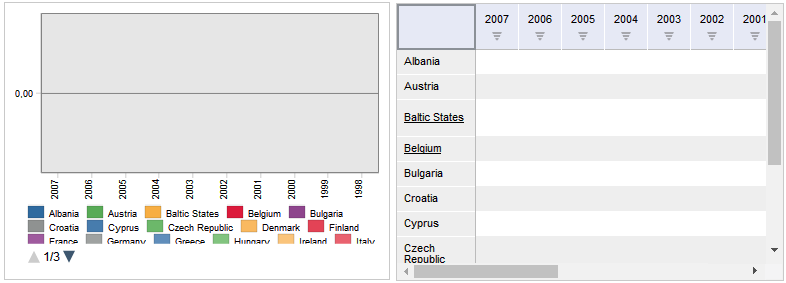
The dashboard after clicking the button:

See also: