
Kap.KapBox({
settings
});
settings. JSON object with parameters applied on creating the KapBox component.
The following parameters are available:
| Parameter name | Type | Brief description |
| Mandatory parameters: | ||
| Metabase | PP.Mb.Metabase | Repository, to which connection is established. |
| ParentNode | string | DOM node, which will house the component. |
| Optional parameters: | ||
| BlockExportControl | boolean | It determines whether export block to file is available:
|
| BlockFocused | function | Callback function that is called on selecting block. |
| BlockLinkControl | boolean | It determines whether the Block Link button is displayed in the block corner's drop-down menu:
|
| BlockMaximizeMinimizeControl | boolean | It determines whether block is collapsed and expanded:
|
| BlockPrintControl | boolean | It determines whether block print is available without preview:
|
| BlockSettingsControl | boolean | It determines whether visualizer settings are available in a block:
|
| BlockShowDataControl | boolean | It determines whether displaying of data, based on which a block is built, is available:
|
| CMCorner2XSIZE | boolean | It determine block corner icon size:
|
| ContextMenu | function | Callback function that is called before displaying context menu. |
| Embed | boolean | It determines whether a block link can be obtained:
|
| ExpressReport | boolean | It determines whether express report can be inserted to a block:
|
| HTMLBlock | boolean | It determines whether HTML block can be inserted:
|
| ImagePath | string | The path to the folder with image files - ../build/img. |
| Inited | function | Callback function that is called after component initialization. |
| Key | number | Dashboard key. |
| Mode | string | Dashboard opening mode:
|
| Moniker | string | Moniker of opened dashboard. |
| Opened | function | Callback function that is called on dashboard opening. |
| RegularReport | boolean | It determines whether regular report can be inserted to a block:
|
| Rendered | function | Callback function that is called on rendering dashboard. |
| ResourcesPath | string | The path to the folder with web application resources - ../resources. |
| Saved | function | Callback function that is called on saving dashboard. |
| ServicesPlugins | boolean | It determines displaying of plugins registered in services:
|
| SidePanelEnableResize | boolean | If determines whether side panel can be resized:
|
| TimeSeries | boolean | It determines whether time series can be inserted to a block:
|
| ViewModeContextMenuOFF | boolean | It determines whether block context menu is displayed on opening a dashboard for view:
|
The KapBox constructor creates an instance of the Dashboard class.
It implements the KapBox component to work with a dashboard.
When a plugin is connected to a dashboard via a repository, the dashboard setup is executed. To display the plugin registered in the services:
Set the Kap.ServicesPlugins property with the True value, for example:
kapBox = new Kap.KapBox({
Metabase: metabase,
ParentNode: "DashboardBox",
Key: ppKey,
Mode: ppMode,
ServicesPlugins: true
});
Restart the web server used by the web application.
After executing the operations the plugin will be connected in the web application.
To open dashboard using the KapBox constructor, create an HTML page and execute the code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>KapBox</title>
<script src="build/PP.js" type="text/javascript"></script>
<script src="build/PP.Metabase.js" type="text/javascript"></script>
<script src="build/PP.App.js" type="text/javascript"></script>
<script src="build/PP.Express.js" type="text/javascript"></script>
<script src="resources/Kap.resources.ru.js" type="text/javascript"></script>
<script src="dashboard/dashboard.nocache.js" type="text/javascript"></script>
<link href="build/PP.css" rel="stylesheet" type="text/css" />
<link href="build/PP.App.css" rel="stylesheet" type="text/css" />
<link href="build/PP.Metabase.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
// Set PP.SOM service URL as follows:
// <http://<ServerName | IP-address>[:<Port>][/<VirtualCatalog>]/axis2/services/PP.SOM.Som>
var serviceUrl = "http://localhost/FPBI_App_v10.x/axis2/services/PP.SOM.Som";
var exportUrl = "http://localhost/FPBI_App_v10.x/axis2/services/PP.SOM.Som";
var importUrl = "http://localhost/FPBI_App_v10.x/axis2/services/PP.SOM.Som";
// Create a function to open dashboard
function OpenKap(connId) {
metabase = new PP.Mb.Metabase({
Id: "Metabase",
PPServiceUrl: serviceUrl,
ExportUrl: exportUrl,
ImportUrl: importUrl,
ConnectionOdId: { id: connId }
});
kapBox = new Kap.KapBox({
Metabase: metabase, // repository, to which connection is established
ParentNode: "DashboardBox", // DOM node, to which the KapBox component will be moved
ImagePath: "../build/img/", // path to images folder
ResourcesPath: "../resources/", // path to resources folder
Inited: kapBoxInited, // component initialization event handler
Opened: kapBoxOpened, // component opening event handler
Rendered: kapBoxRendered, // component rendering event handler
ContextMenu: kapContextMenu, // context opening event handler
Collaboration: false, // disable collaboration mode
BlockFocused: kapBlockFocused // block selection event handler
});
}
function onModuleInit() {
if (PP.App.isMetabaseOpened()) {
OpenKap(PP.App.getConnectionId());
} else {
// entry point for autonomous initialization of the KapBox component
var metabaseLogin = new PP.Mb.Metabase({ PPServiceUrl: serviceUrl,
Id: "Repository",
UserCreds: { UserName: "user", Password: "password" }
});
// If there are repository connection errors, the appropriate messages are displayed
metabaseLogin.Error.add(function (sender, args) {
alert(args.ResponseText);
});
metabaseLogin.open(function (sender, args) {
// Remember opened repository if page reloads
var connectionId = metabaseLogin.getConnectionId();
PP.App.setStorage("ConnectionId", connectionId);
PP.App.setStorage("ConnectOdId", { id: connectionId });
PP.App.setStorage("IsMbOpened", true);
OpenKap(connectionId);
});
}
}
function kapBoxInited() {
console.log("Initialize dashboard designer")
};
function kapBoxOpened() {
console.log("Open dashboard designer")
};
function kapBoxRendered() {
console.log("Render dashboard designer")
};
// When block is selected, the console displays JSON object with selected block parameters
function kapBlockFocused(sender, args) {
currentBlock = args.Block;
console.log(currentBlock)
};
// Clicking the right mouse button on the dashboard working area opens context menu (not opened by default)
function kapContextMenu() {
function kapContextMenu(sender, args) {
args.Menu.ShowMenu = true
}
};
</script>
</head>
<body style="height: 100%;">
<div id="DashboardBox" style="width: 100%; height: 100%;">
</div>
</body>
</html>
NOTE. Use the onModuleInit() function to ensure database connection. The function should be called before creating KapBox and Metabase.
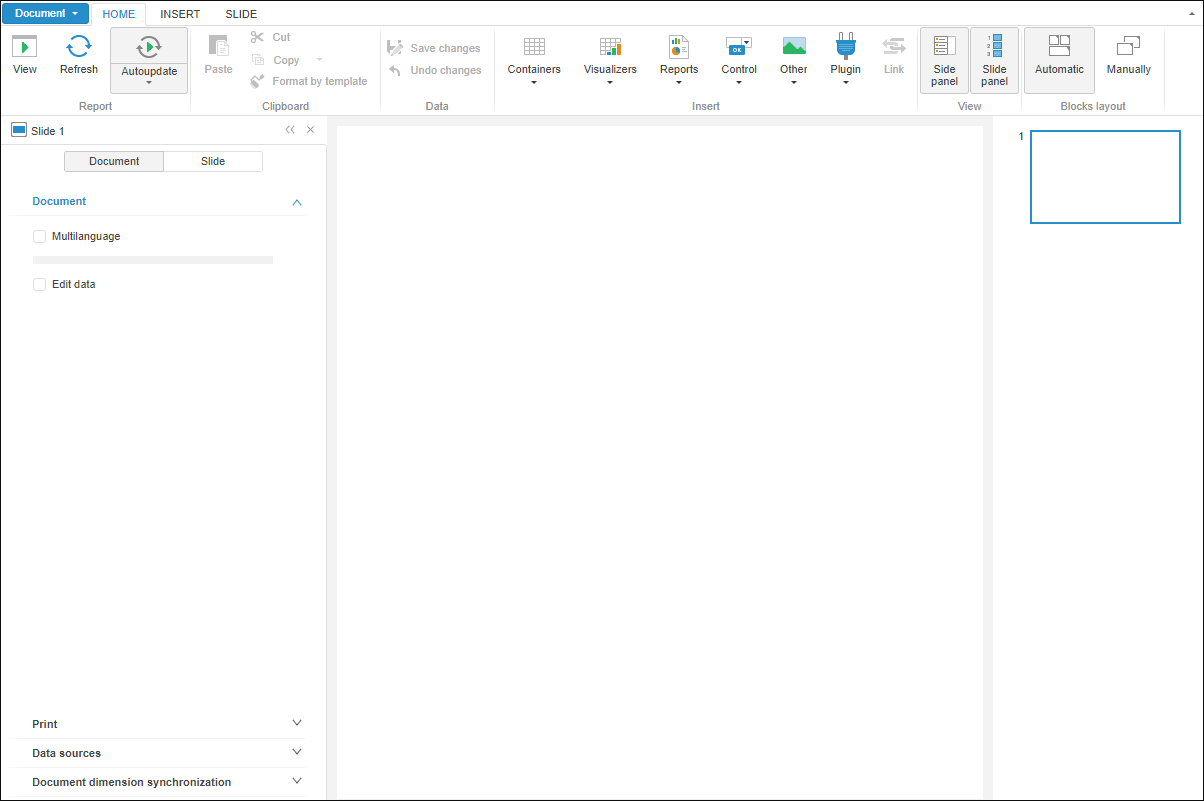
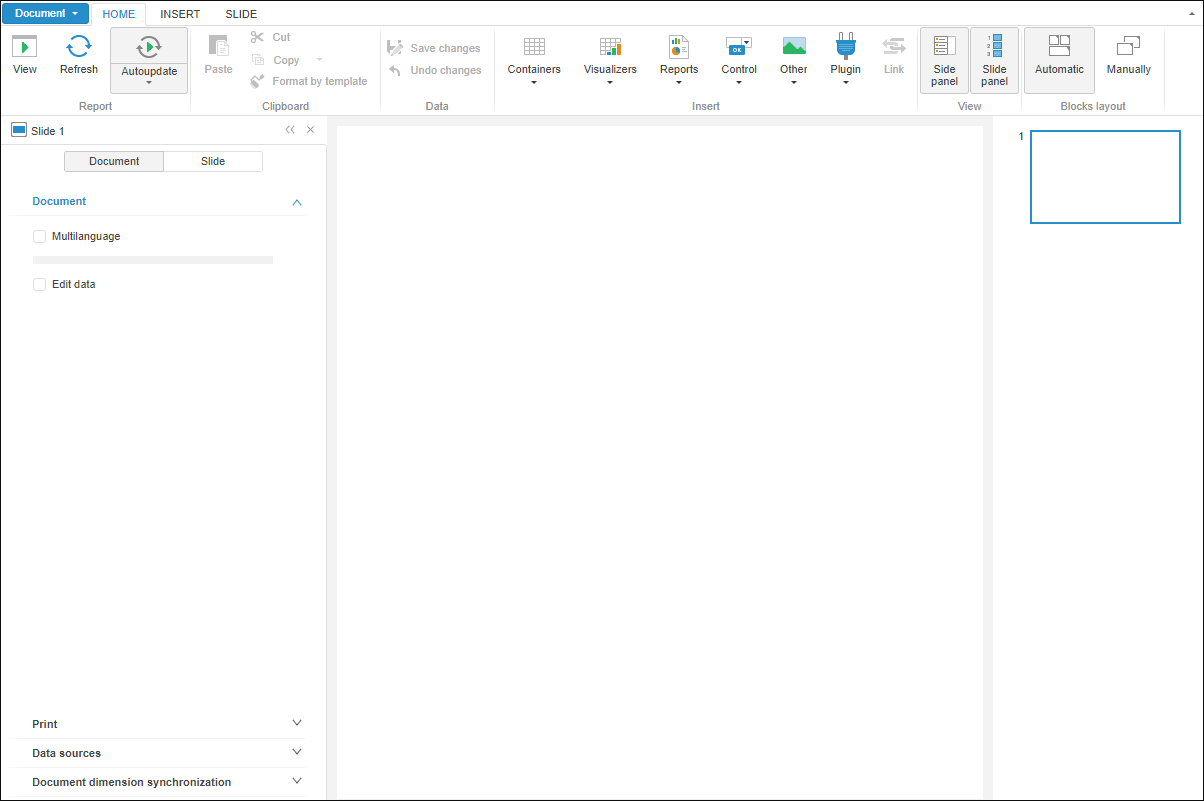
After executing the example, the dashboard designer opens on the page:

When the dashboard designer is initialized, opened and rendered, the browser console displays appropriate messages.
Clicking the right mouse button on the component working area opens the menu:

When a dashboard block is selected (focus is moved to dashboard block), the console displays JSON object with selected block parameters.
NOTE. To add a block, select the New Block context menu item on the dashboard working area.
See also: