
A tree map allows hierarchical data to be displayed as a set of nested rectangles. Each hierarchical branch is represented with a rectangle that consists of smaller rectangles, which are subbranches. Area of each rectangle is proportional to value of the corresponding hierarchical element. Rectangle color also depends on value of the hierarchical element.
IMPORTANT. Before getting started with the visualizer make sure that system requirements to client computer (desktop application), for BI server (web application) are met. The web application supports visualizers if the BI server is installed in Windows 7 or later. Visualizer appearance may differ depending on the graphic libraries in use (DirectX 10 or OpenGL).
A tree map enables the user to display two value sets for hierarchical data:
The first value determines rectangle color.
The second value determines rectangle area.
Tree map advantages:
It enables the user to find interrelation between two factors in a hierarchical data structure.
It enables the user to use space efficiently.
It enables the user to clearly display a large number of elements at the same time.
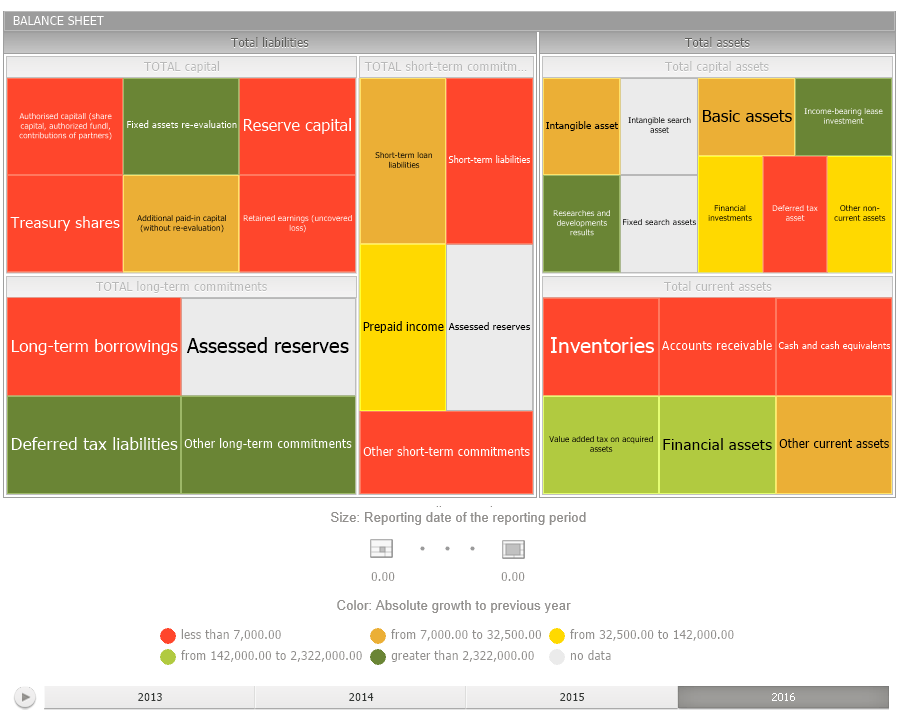
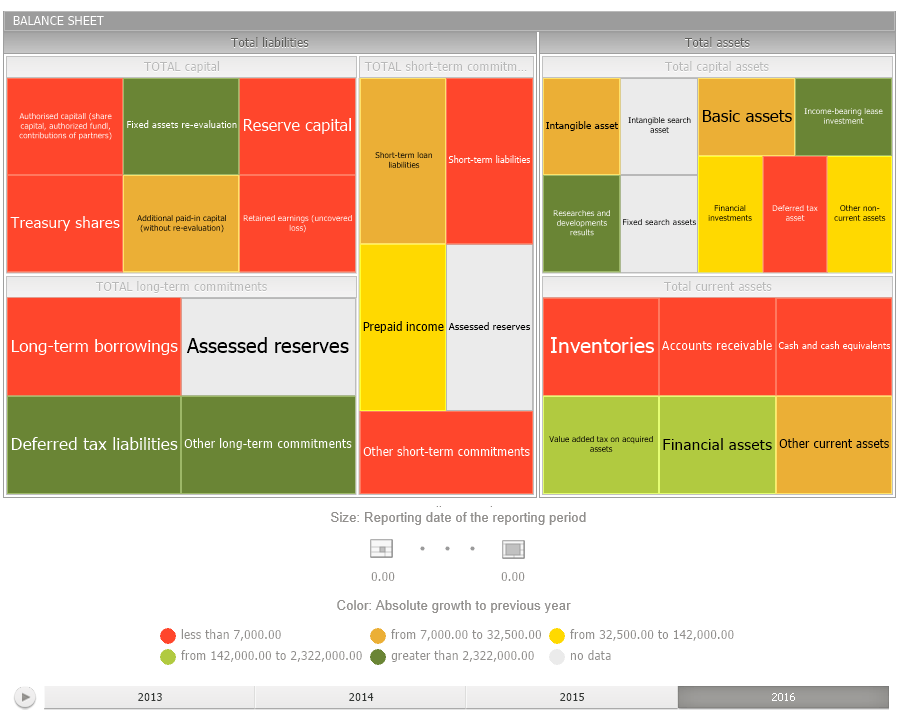
Example of the Tree Map data view:

Get started with a tree map by setting up dimensions.
In the web and the desktop applications the user can work with tree maps. In the mobile application based on Foresight Mobile Platform the user can only view tree maps. Depending on the application in use there are the following differences in tree map functionality:
| Functionality | Desktop application | Web application | Mobile application |
| Setting tree map style |  |
 |
 |
| Data drill down and drill up |  |
 |
 |
| Excluding data |  |
 |
 |
NOTE. The table displays only the functionalities that differ depending on the application version. The identical functionalities are not displayed.
Designations:
 - functionality is fully available.
- functionality is fully available.
 - functionality is unavailable.
- functionality is unavailable.
 - functionality is available with features of use.
- functionality is available with features of use.
See also: