Click the
 Edit button on the Home ribbon tab.
Edit button on the Home ribbon tab.Select the Edit context menu item of the selected business application.
Press F4.
Web application side menu structure is created in the Structure folder that is created by default on creating a business application.
The folder with menu structure is used to set up display parameters of:
Web application side menu items.
Objects displaying in web application working area.
To create and format web application side menu structure, follow the steps:
Open business application for edit:
Click the  Edit button on the Home ribbon tab.
Edit button on the Home ribbon tab.
Select the Edit context menu item of the selected business application.
Press F4.
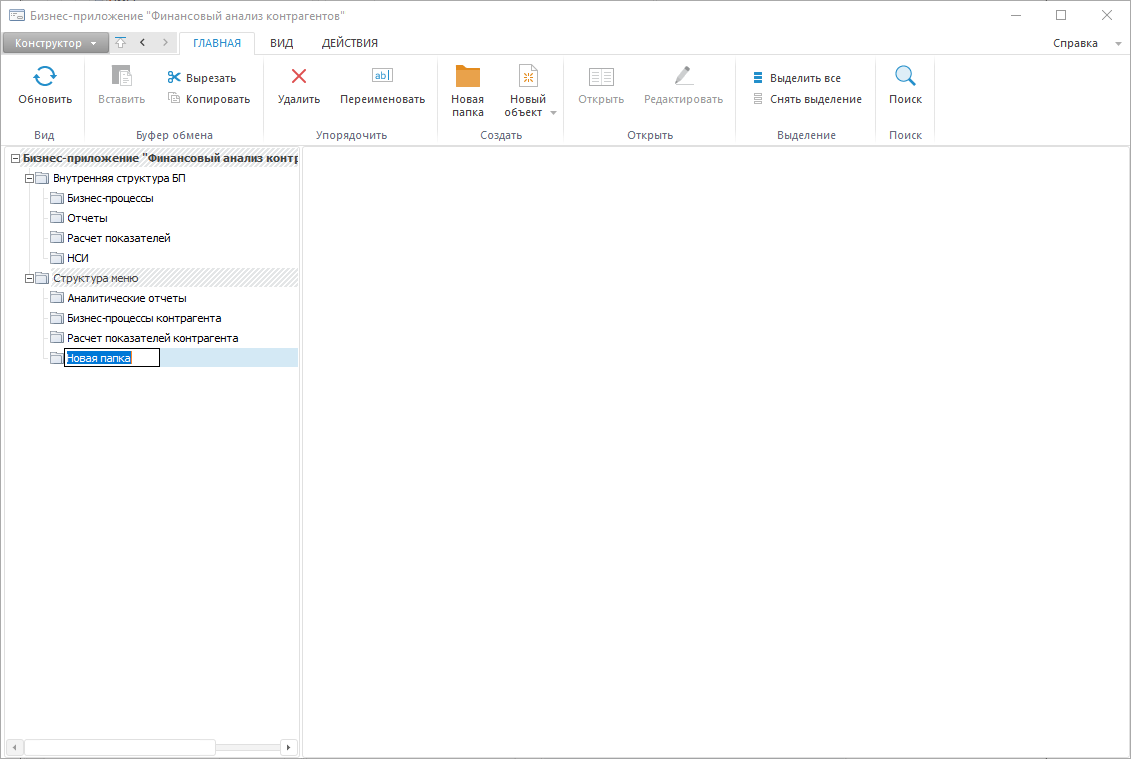
To create side menu items:
In the designer of business applications go to the  Menu Structure section:
Menu Structure section:
Select parent folder.
Click the Create > Add Menu Item button.
Enter menu item name.
To set up displaying of side menu items in the web application:
If required, change name of object or folder in the Name box or double-click its name in the menu structure tree.
If required, set alternative name displayed only in the web application in the Name Displayed in Navigator box. Alternative name can be used, if objects/folders that are menu items have long names and their names cannot be fully displayed in the web application side menu.
Display parameter in navigator menu: As Menu Group, As Menu Item or Do Not Display.

NOTE. To move the created folder to another location, drag and drop it. The / buttons set the required display order in side menu of the same level folder/objects with As Menu Group and As Menu Item display parameters.
To save settings and exit the designer, click the Finish button.
The child elements hierarchy in the Menu Structure can be of any nesting level, but the web application side menu displays only two-level hierarchical structure.
The following display parameters are available in the first-level folder:
As menu group. The web application side menu will display folder as a group, which can be expanded or collapsed.
As menu element. The web application side menu will display folder as menu element. The element contents type in the navigator is specified additionally: small icons, large icons, extra large icons, list, table.
Do not display. The folder will be displayed in the web application working area and not in the side menu. Element type is specified additionally in the navigator: standard icon, thumbnail (object preview), specified thumbnail.
The second-level folder cannot be displayed as a group of elements including menu items. The second-level folder has display parameters depending on the first-level folder settings:
If the parent folder is set up As Menu Group, th second-level folder has display parameters: As Menu Element and Do Not Display.
If the parent folder is set up As Menu Element or Do Not Display, the second-level folder has the single option that is Do Not Display.
Folders of the third or more nesting levels will be displayed only in the web application working area.
NOTE. The same settings (As Menu Group, As Menu Element, Do Not Display) are available for a single object too.
Before setting up custom objects display parameters in web application working area, their shortcuts must be added to folders with menu structure.
To set up display parameters of user objects, follow the steps:
In the designer of business applications go to the  Menu Structure section.
Menu Structure section.
To set up displaying of objects in the working area of the web application:
Select shortcut for the object located under folders with menu structure.
If required, rename the object in the Name box or double-click its name in the menu structure tree.
Use the radio button to specify element type in the navigator: standard icon, thumbnail (object preview), specified thumbnail.
To save settings and exit the designer, click the Finish button.
For objects displayed in the selected side menu item of the web application, the following display options are available:
Standard icon. Images for objects in web application working area are set by default for each object type: dictionary, data entry form, dashboard, express report, etc.
Thumbnail (object preview). Object image in web application working area will be thumbnail of the object opened for viewing.
NOTE. To preview web application working area objects independently of user access permissions to open (read data), select the Enable Extra Large Icons Mode Without Considering Object Access Permissions checkbox in the security manager. This setting is made for the whole repository one time.
Specified thumbnail. On selecting the specified thumbnail, the image selection in Formatting block becomes available.
Page layout with one navigation bar (side menu) is displayed by default on creating business application. If it is required to set up title bar displaying, formatting, bar hiding, set up page layout and formatting. Layout and formatting can be set up after executing all steps of business application creation.
After creating side menu structure in the web application and setting up display parameters of menu items and objects, go to application dependencies setup.
See also:
Building Business Application | Setting Up Application Dependencies