
PP.Ui.ImageMarker (setting);
settings. JSON object that contains values of component properties.
The ImageMarker constructor creates an instance of the ImageMarker class.
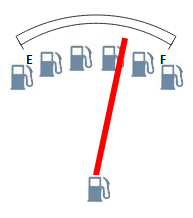
To execute the example, the page must contain the Speedometer component named speed1 (see Example of Creating a Fuel Gauge Unit), and the Fuel_icon.png file must be stored at the same level with the HTML page. Add a button to the page, clicking which adds markers displayed as images:
<input TYPE="button" VALUE=" image Marker " ONCLICK="imageMarker()">
<script>
function imageMarker()
{
var scale = speed1.getScales(1);
var attr = {
Src: "Fuel_icon.png",//image path
Height: "32",//image height
Width: "32",//image width
Style: PP.GaugeStyleLabels.Inner
};
var imageMarker = new PP.Ui.ImageMarker(attr);
attr.PPType = PP.Ui.ImageMarker;
scale.setMajorTick(attr);
speed1.setCenter(imageMarker);
speed1.render(speed1, this);
}
</script>
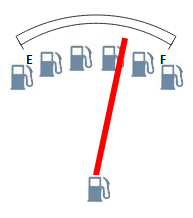
After clicking the Image Marker button, markers at the speedometer scale and in the center are changed in the following way:

See also: