
PP.Ui.GaugeTextLabel(settings);
settings. JSON object that contains values of component properties.
The GaugeTextLabel constructor creates an instance of the GaugeTextLabel class.
To execute the example, the page must contain the Speedometer component named speed1 (see Example of Creating a Fuel Gauge Unit). Add a button clicking which adds a text label:
<input TYPE="button" VALUE="GaugeTextLabel" ONCLICK="TestTrendPoint()">
<script>
function TestTrendPoint()
{
var trend = new PP.Ui.GaugeTrendPoint({
Value: 35,//value, at which cutoff is located
Marker:
{
PPType: PP.Ui.TriangleMarker,//marker used to output cutoff
Size: 20,
Flip: True,
Border: { PPType: PP.SolidColorBrush, Color: "blue" },
}
});
speed1.getScales(1).getTrends().push(trend);
var gaugeTextLabel = new PP.Ui.GaugeTextLabel({
Text: "Test",
Font: {FontFamily: "Tahoma", Size: 12, Color: "orange"}
});
speed1.getScales(1).getTrends(0).setLabel(gaugeTextLabel);
speed1.render(speed1, this);
}
</script>
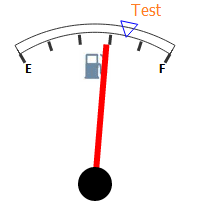
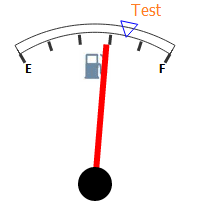
Clicking the GaugeTextLabel button places a text label on the speedometer scale. This text label looks as follows:

See also: