
When connecting external map services one may come across the issue when borders of aligned maps mismatch. The difference in coordinates can be caused by the following:
Incorrect value of the "proportionality" attribute - "0.67" that is located in the topobase header part.
Topobase georeferencing is incorrect or missing:
<fs:Geo>
<fs:GeoItem Latitude="83.608096" Longitude="-168.230659" X="0" Y="0"></fs:GeoItem>
<fs:GeoItem Latitude="-56.586816" Longitude="-169.636909" X="1" Y="1"></fs:GeoItem>
</fs:Geo>
To set up georeferencing, follow the steps:
Load the topobase contents to file:
Select the object that uses the map in the object navigator of the desktop application.
Open the Object Properties dialog box using the Properties context menu item.
Go to the Consists Of tab, select the map and click the Go to Object button. The folder with the map in use opens.
Load the map contents to an SVG file to a local storage using the Save to File context menu item.
Open the loaded file using a text editor and change value of the "proportionality" attribute to "0.6", for example:
<svg version="1.1" xmlns:fs="http://www.fsight.ru" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="988.52px" height="593.97px"
proportionality="0.6" xml:space="preserve">
NOTE. Sometimes, it is enough to execute the Steps 1 and 2 to align topobase borders. Save the file with the topobase, proceed to the Step 9 and check how borders are displayed.
Copy the file contents.
Open the https://www.google.com/maps or https://yandex.com/maps/ service:
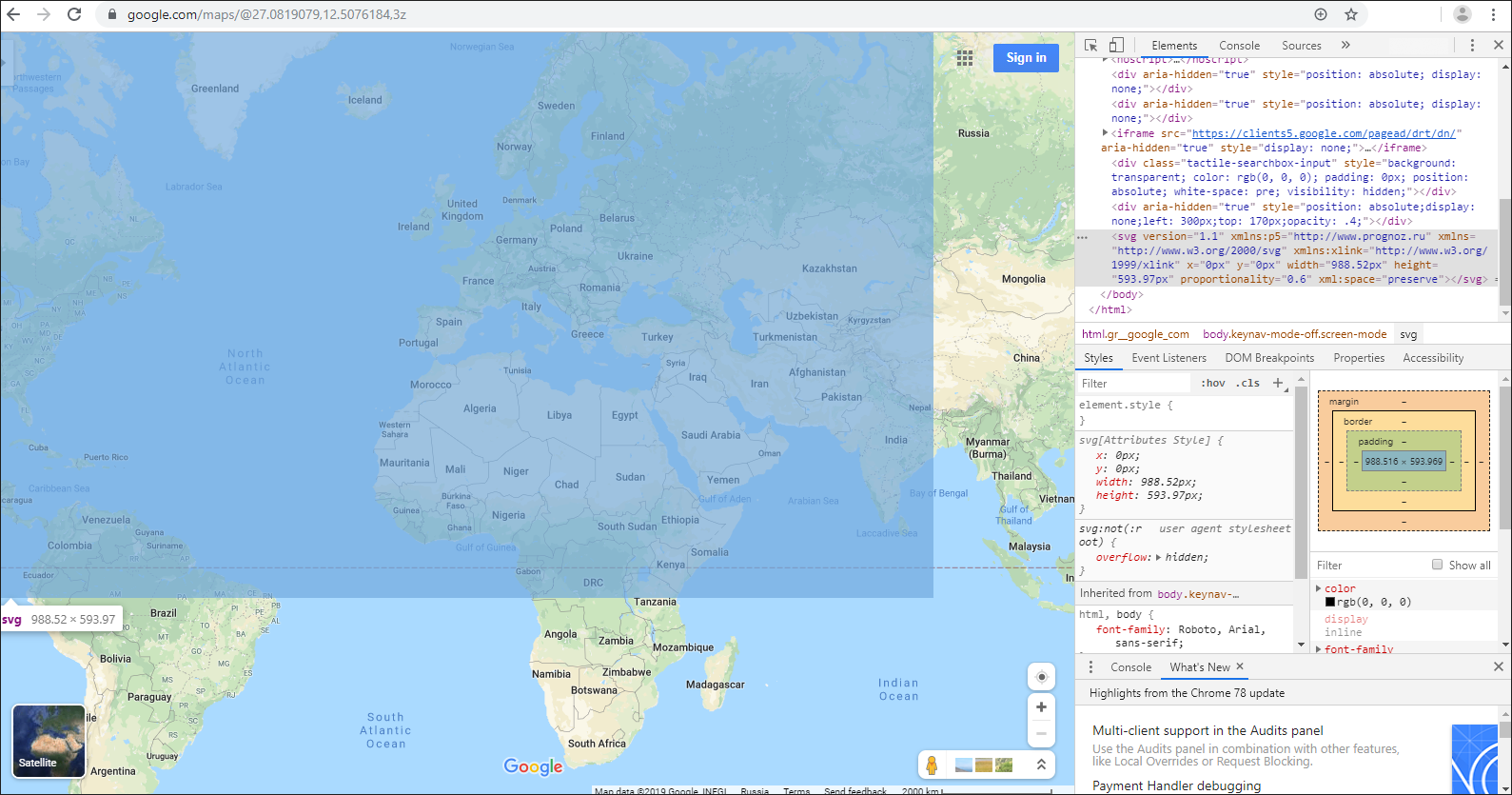
Toggle the developer mode, for example, by pressing CTRL+SHIFT+I or F12 in the Google Chrome browser.
In the Elements section toggle the edit mode using the Edit as HTML context menu item.
Paste the copied file map contents to the end of the <body> tag.
Exit the edit mode.
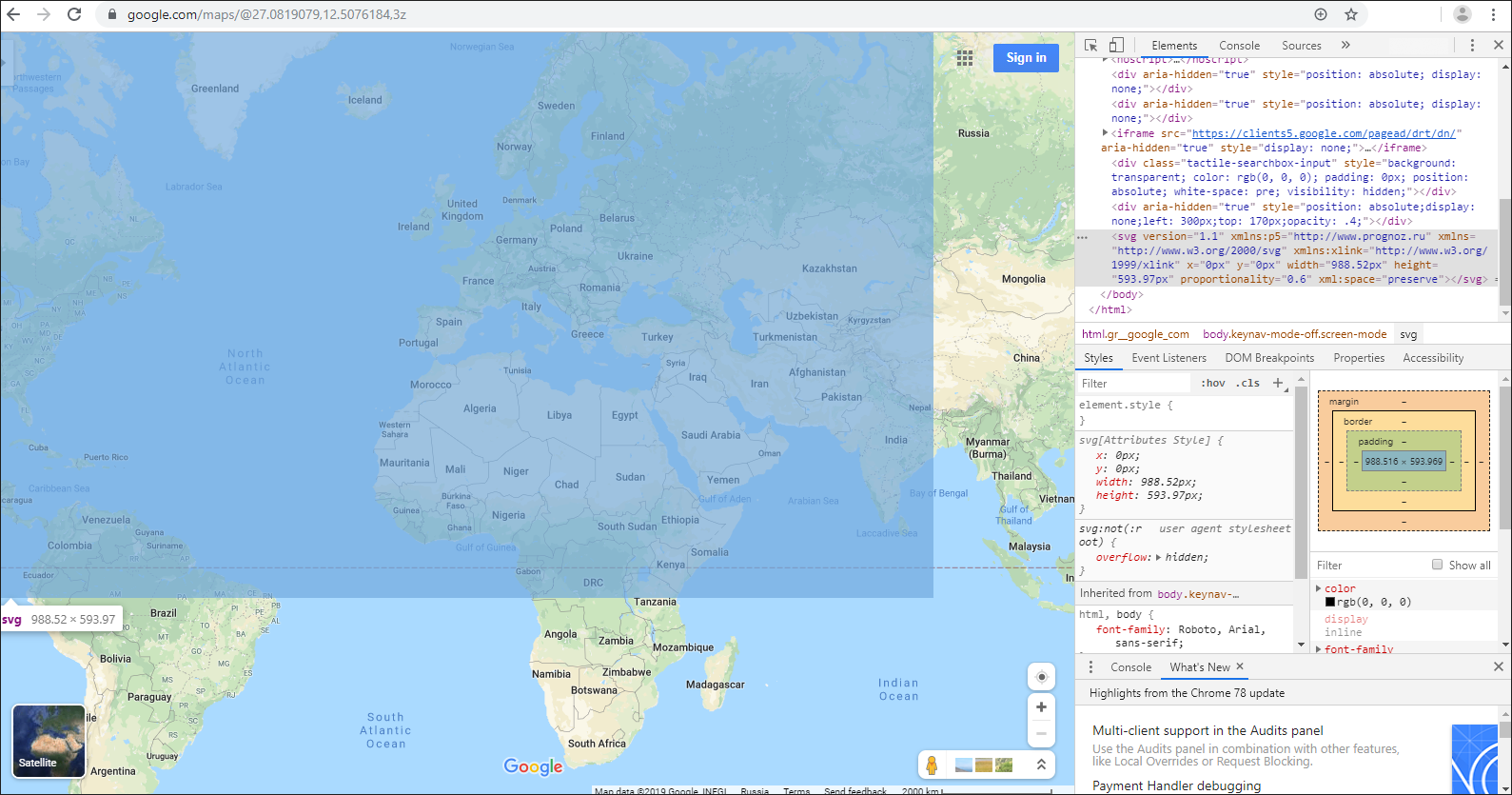
When hovering over the pasted text with the <svg> tag, the Google map or Yandex map will display the added map as a blue rectangle:

Select the <svg> tag, go to the Styles section and set styles for the added map in the element.style section to make the map visible against the Google map or Yandex map:
element.style {
position: absolute;
border: 1px solid red;
left: 300px;
top: 170px;
opacity: .4;
}
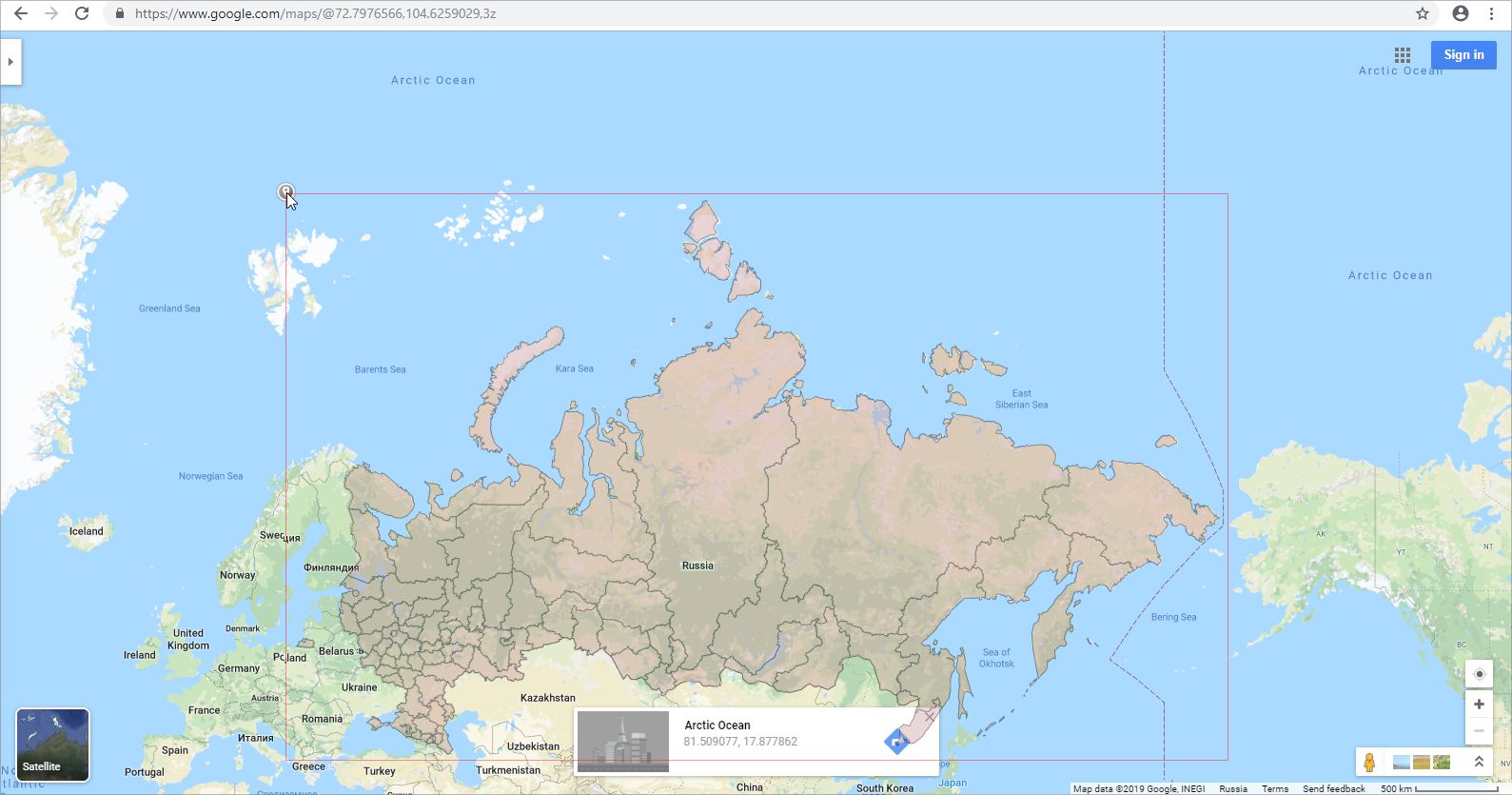
Align borders of the territories of the pasted map and the Google map or Yandex map by manually dragging the Google map or Yandex map.
NOTE. Before executing these operations set the size of the Google map or Yandex map to minimum. Disable the Globus parameter in the Google map's menu.
Set coordinates of the points to (0, 0) and (1, 1). To do this, click next to the upper top left and bottom right corners outside the pasted map. Coordinates of the points will be displayed on the Google map. To view coordinates on the Yandex map, click with the right mouse button and select the What's Here? context menu item. Write down the coordinates to paste them to the topobase.

Write the obtained coordinates for the points (0, 0) and (1, 1) to the <fs:MetaInfo> section in the topobase file using a text editor, for example:
<fs:MetaInfo>
<fs:Geo>
<fs:GeoItem Latitude="81.509077" Longitude="17.877862" X="0" Y="0"></fs:GeoItem>
<fs:GeoItem Latitude="40.265518" Longitude="-168.445904" X="1" Y="1"></fs:GeoItem>
</fs:Geo>
...
</fs:MetaInfo>
Load the updated topobase to replace its data. To do this, select the Load from File item in the topobase's context menu in the object navigator of the desktop application.
Open the report with the map in the web application or in the designer of business applications and check if borders of the topobase and the Google map or Yandex map match.
See also: