 To open the dialog box
To open the dialog boxTo start calculation algorithms, execute Fore-based of Fore.NET-based units, open repository object, create a custom button.
To use custom buttons:
Create a calculation algorithm, Fore unit or Fore.NET/JS-function or repository object. The following can be selected as repository object to be opened: dictionary, regular report, data entry form.
Create a custom button.
Apply custom button.
Set up the ribbon to structure added buttons.
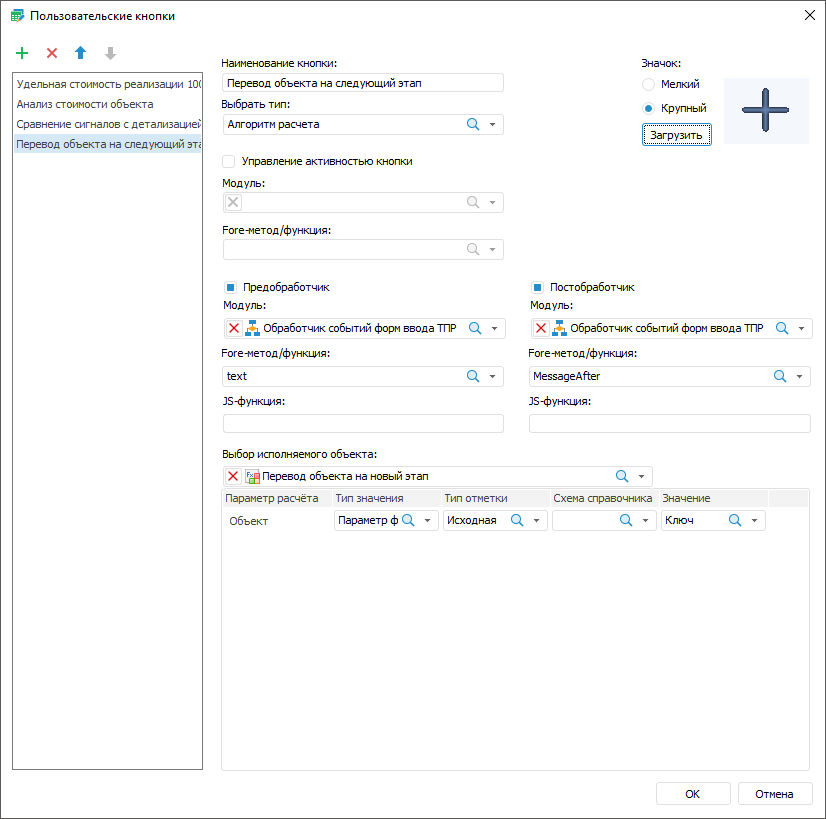
To create custom buttons, use the Custom Buttons dialog box:

The dialog box contains the area of operations with buttons and button setting area.
To create a button:
Click the  button in the area of operations with buttons to create a new button.
button in the area of operations with buttons to create a new button.
Enter the button name in the Button Name box explaining its functionality. The default button name is Custom Button N, where N is a button order number.
Select the object type in the drop-down list: Calculation Algorithm, Fore Unit/JS-function or Object Opening.
Load button icon. Click the Load button, select the path to the icon file with the *.png, *.jpg, *.jpeg, *.bmp extension in the dialog box that opens. After loading, the Icon box displays the specified icon. If the icon is not loaded, the Custom Functions ribbon tab will display only button name.
NOTE. To provide a correct icon display of custom buttons, use 32-bit images with transparency.
Select the size of icon displayed on the Custom Functions tab by selecting the radio button in the Icon Size area: small or large. When the large icon is selected, button name will be displayed under the button; when the small icon is selected - next to the button. When several buttons with small icons are added, they are placed in several lines on the ribbon, whereas buttons with large icons are placed one after another, taking the entire ribbon height.
Determine whether button must be activated or deactivated by condition. To do it, select the Manage Button Activity checkbox. In the Unit list select a Fore-based or Fore.NET-based unit, the list contains all units in repository and folders containing units. In the Fore Method/Function function select the function, the list contains all functions of the selected unit corresponding to signature:
Function <Function name>(<Report>: IPrxReport): Boolean;
Parameter:
Report. Data entry form is sent to the parameter in the IPrxReport format. On working with this object, all properties and methods of the IPrxReport interface will be available.
Available values:
True. The button is active.
False. The button is not active.
Only one function can be set as button activation or deactivation condition.
The parameter value or attribute, calculation result can be used as condition.
If the checkbox is selected, a unit or function are not selected, then after the button is set up, the message indicating the executable object is not selected displays.
NOTE. The condition execution check is permanently running, that is why fore-function must be executed quickly, otherwise the data entry form will not work.
Set preprocessor to output text message with user-defined text on clicking the custom button. To do it, select the Preprocessor checkbox. In the Unit list select a Fore-based or Fore.NET-based unit, the list contains all units in repository and folders containing units. In the Fore Method/Function function select the function, the list contains all functions of the selected unit corresponding to signature:
Function < Function name > (< Report >: IPrxReport; [Var messageType: Integer]): String;
Parameter:
Report. Data entry form is sent to the parameter in the IPrxReport format. On working with this object, all properties and methods of the IPrxReport interface will be available.
messageType. Optional variable, use it to determine displayed message format.
Available values:
0. Confirmation dialog box. Clicking the Yes button in the dialog box executes the operation specified for the button. Clicking the No button in the dialog box cancels executing of the operation specified for the button.
1. Error. Clicking the OK button in the dialog box does not execute the operation specified for the button.
2. Warning. Clicking the OK button in the dialog box does not execute the operation specified for the button.
3. Information message. Clicking the OK button in the dialog box does not execute the operation specified for the button.
If the variable is not specified, the confirmation dialog box is used.
In the JS-function box determine name of js-function to be started in the web application after button clicking as:
javascript:<Function name(callback, Parameters)>
Parameters:
Callback. Mandatory parameter. Callback function.
Parameters. Required parameters.
To add a js-function, use designer of business applications: clicking the  Add button, load file in UTF-8 encoding. The function must have the required signature:
Add button, load file in UTF-8 encoding. The function must have the required signature:
function <Function name>(callback, parameters)
{
…callback();
}
If js-function and Fore-function are specified then in the web application Fore-function executes first and then js-function, in the desktop application only Fore-function is executed.
Set postprocessor to be able to execute the required operations after:
Object closing.
NOTE. The postprocessor starts after the object is closed, if data entry form is selected as object and the Open in Modal View checkbox is selected.
Method processing finish.
Algorithm calculation finish.
To do it, select the Postprocessor checkbox. In the Unit list select a Fore-based or Fore.NET-based unit, the list contains all units in repository and folders containing units. In the Fore Method/Function function select the method or function, the list contains all methods and functions of the selected unit corresponding to signature:
Sub <Method name>(<Report>: IPrxReport);
Function <Function name>(<Report>: IPrxReport): Type;
Parameter:
Report. Data entry form is sent to parameter in the IPrxReport format. On working with this object, all properties and methods of the IPrxReport.
In the JS-function box determine name of js-function to be started in the web application after button action execution as:
javascript:<Function name(callback, Parameters)>
Parameters:
Callback. Mandatory parameter. Callback function.
Parameters. Required parameters.
To add a js-function, use designer of business applications: clicking the  Add button, load file in UTF-8 encoding. The function must have the required signature:
Add button, load file in UTF-8 encoding. The function must have the required signature:
function <Function name>(callback, parameters)
{
…callback();
}
If js-function and Fore-function are specified then in the web application Fore-function executes first and then js-function, in the desktop application only Fore-function is executed.
Only one postprocessor can be set.
Select the object, which will be executed on clicking the button in the drop-down list. The list is a tree of repository objects where objects of the selected type and folders containing those objects are displayed. Depending on the selected type, the list name and set of settings will be different:
Calculation Algorithm. Select a calculation algorithm in the Executable Object Selection list. If the selected algorithm has parameters, the area of parameters setup will be displayed below the list:
The setup is the same as setup of parameters for calculation algorithms in table area.
Fore Unit/JS-function. In the Unit list select a Fore-based or Fore.NET-based unit, the list contains all units in repository and folders containing units. In the Class Name list select a class, if there is any. In the Executable Method/Function Function list select a method or function. The function must have the required signature:
Public Sub <Function name>(<Report>: IPrxReport);
Begin
…
End Sub <Function name>;
Parameter:
Report. Data entry form is sent to the parameter in the IPrxReport format. On working with this object, all properties and methods of the IPrxReport.
If the specified unit does not contain any class, the Class Name list will be hidden.
In the JS-function box determine name of js-function to be started in the web application as:
javascript:<Function name(callback, Parameters)>
Parameters:
Callback. Mandatory parameter. Callback function.
Parameters. Required parameters.
To add a js-function, use designer of business applications: clicking the  Add button, load file in UTF-8 encoding. The function must have the required signature:
Add button, load file in UTF-8 encoding. The function must have the required signature:
function <Function name>(callback, parameters)
{
…callback();
}
If js-function and Fore-function are specified then in the web application Fore-function executes first and then js-function, in the desktop application only Fore-function is executed.
Object Opening. Select the required object in the Open Repository Object list. On selecting multisheet data entry form as an object to be set for opening, make sure that the Load Only Active Sheet checkbox is selected for it to speed up for opening.
Select the Open in Modal Window checkbox to block work with parent data entry form on opening object. It is available if an object that is set for opening is a data entry form.
Select the Refresh After Window Closing checkbox and select sheets to be refreshed after the object is closed. One, several or all sheets can be selected. The checkbox becomes available after the Open in Modal Window checkbox is selected.
See below the parameters area which is a list of object parameters, if selected object has parameters:
Set:
Value Sending Method. In the drop-down list select:
Do Not Send. Default value. On opening the object, nothing is sent to the parameter.
Form Parameter. On opening an object, the form parameter value is sent to the parameter.
Dimension Attribute. On opening object, attribute value of the first element or of all elements of the selected dimension from selected area in the table is sent to parameter.
Manually. On opening the object, the specified value is sent to the parameter.
Consider Table. The checkbox is available, if the Dimension Attribute sending method is selected. To display only all attributes of all dimensions, without specifying table areas, deselect the Take Into Account Table Area checkbox. The checkbox is selected by default.
Value. The box contents depends on selected value sending method:
If the Do Not Send value sending method was selected, the box is unavailable.
If the Form Parameter value sending method was selected, then select a parameter in the drop-down list. The list displays available form parameters. The list of form parameters is filtered by object parameter type. Only one parameter can be selected.
If the Dimension Attribute value sending method was selected, then select an attribute in the drop-down list. The list displays all available attributes of all table area dimensions in the form. Only one attribute can be selected.
If the Manually value sending method was selected, then the Value field displays the editor corresponding to the parameter type. Only one element can be selected.
Selection Type. The drop-down list is available if tje Dimension Attribute value sending method was selected. In the drop-down list select:
First Element. The parameter send the selected attribute of the first dimension element from selection.
All Elements. Selected attribute values of all dimension elements from selection are sent to the parameter.
To change order of buttons on the Custom Functions ribbon tab, use the  /
/ buttons.
buttons.
To remove buttons, click the  button in the custom operations area.
button in the custom operations area.
Created custom buttons are displayed on the Custom Functions ribbon tab. The tab becomes available after the custom button is added.
If a button was set up to execute calculation algorithm, then clicking it starts the calculation. If a button was set up to the Fore unit, then clicking it starts the specified unit. If a button was set up to open repository object, then clicking it opens an object.
If activation or deactivation was set for the button, then after executing the condition specified in the unit, the button becomes active or blocked.
If preprocessor was set up for the button, then after clicking the button, the text dialog box opens returned by preprocessor function. The OK and Cancel buttons will be available in the dialog box. To execute action of custom button, click the OK button in the dialog box. To undo custom button action, click the Cancel button in the dialog box.
If preprocessor was set for the button, then after the action of custom button is executed, the actions described in unit specified as post processor will be executed.
See also:
Building Data Entry Form | Working with Ready Data Entry Form