
The EaxDataBox component implements container for data area of express report.
The EaxDataBox component is implemented by the EaxDataBox class.
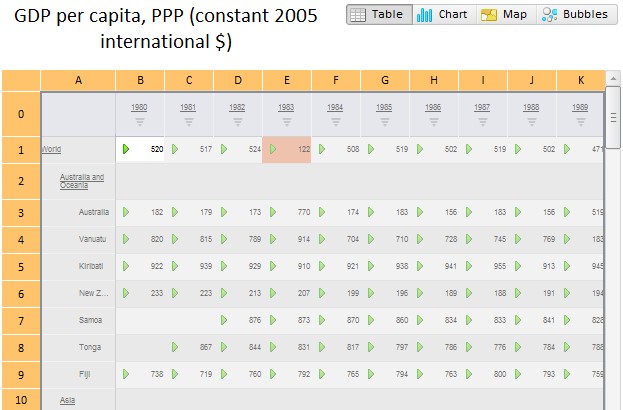
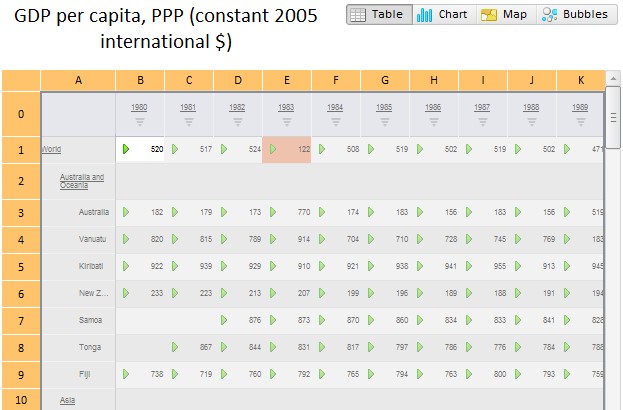
The EaxDataBox component can look as follows:

Example of Creating the EaxDataBox Component
Example of using the EaxRibbon and EaxDataBox components together
| Constructor name | Brief description | |
| EaxDataBox | The EaxDataBox constructor creates an instance of the EaxDataBox component. |
| Method name | Brief description | |
| getService | The getService method returns a service that is used to work with express reports. |
| Property name | Brief description | |
| ActiveSheet | The ActiveSheet property sets key of the active sheet. | |
| EaxModeSelectorViewIsVisible | The EaxModeSelectorViewIsVisible property sets visibility for the button that is used to select the Layout data view display mode. | |
| EaxToolBarViewIsVisible | The EaxToolBarViewIsVisible property sets visibility for the group of buttons that is used to select a data display version. | |
| HeaderContainerVisibility | The HeaderContainerVisibility property sets the display mode for the container that contains the express report title and a group of buttons that is used to select the data view version. | |
| Source | The Source property sets data source for working area of the express report. | |
| TabControlIsVisible | The TabControlIsVisible property sets visibility for the tab panel in the container for express report data area. |
| Method name | Brief description | |
| getBubbleChartView | The getBubbleChartView method returns the Bubble Chart data view in the express report working area. | |
| getChartView | The getChartView method returns the Chart data view in the express report working area. | |
| getGridView | The getGridView method returns the Table data view in the express report working area. | |
| getMapView | The getMapView method returns the Map data view in the express report working area. | |
| getModeSelectorView | The getModeSelectorView method returns the button to select data view layout mode. | |
| getStackPanel | The getStackPanel method returns container for data views. | |
| getTitleView | The getTitleView method returns the express report title. | |
| getToolBarView | The getToolBarView method returns a group of buttons to select a data view variant. | |
| getViewMode | The getViewMode method returns value of the View Mode checkbox for the express report working area. | |
| refresh | The refresh method refreshes the specified elements in the express report working area. | |
| refreshAll | The refreshAll method refreshes all contents of the express report working area. | |
| showFault | The showFault method shows a dialog box that contains an error message. | |
| undo | The undo method rolls back changes in working area of the express report. |
| Event name | Brief description | |
| ActiveSheetChanged | The ActiveSheetChanged event occurs after changing active sheet in working area of the express report. | |
| DataChanged | The DataChanged event occurs after changing data in working area of the express report. | |
| DimSelectionChanged | The DimSelectionChanged event occurs after changing dimension selection at the server. | |
| DocDataChanged | The ObjSizeChanged event occurs after changing the object's size. | |
| ObjSizeChanged | The ObjSizeChanged event occurs after changing the object's size. | |
| Refreshed | The Refreshed event occurs after refreshing container view for the express report working area. | |
| Rendered | The Rendered event occurs after the express report working area container is ready for view. | |
| RequestMetadata | The RequestMetadata event occurs when no metadata is available in the source of the express report working area. | |
| SheetClick | The SheetClick event occurs on clicking the title of an express report sheet. | |
| UndoChangedData | The UndoChangedData event occurs after the user rolls back data changes in the express report working area. |
| Property name | Brief description | |
| Anchors | The Anchors property determines position of the component placed within container. | |
| Animation | The Animation property sets animation parameters for component. | |
| Bottom | The Bottom property sets bottom offset on placing the component within the LayoutPanel. | |
| Content | The Content property sets the component contents. | |
| ContextMenu | The ContextMenu property sets the context menu for the component. | |
| Data | The Data property is used to store any custom data. | |
| DataContext | The DataContext property contains an object with data. | |
| Enabled | The Enabled property sets whether the component is enabled. | |
| Height | The Height property determines the component height. | |
| IsResizable | The IsResizable property determines whether the component can be resized. | |
| IsRTL | The lsRTL property sets right to left text direction. | |
| IsVisible | The IsVisible property determines whether the component is displayed. | |
| Left | The Left property sets left offset on placing the component within the GridPanel. | |
| Offset | The Offset property determines coordinates of root DOM node of a control. | |
| Opacity | The Opacity property determines component transparency. | |
| Parent | The Parent property determines a parent component of a control. | |
| ParentNode | The ParentNode property sets parent DOM node. | |
| ResourceKey | The ResourceKey property sets the resource key for the component. | |
| Right | The Right property sets right offset on placing the component within the LayoutPanel. | |
| Rotate | The Rotate property sets component rotation angle. | |
| ShowToolTip | The ShowToolTip property determines whether the tooltip of the component can be displayed. | |
| Style | The Style property sets component style. | |
| TabIndex | The TabIndex property sets the order of the control element passing inside the container. | |
| Tag | The Tag property sets JSON object associated with the component. | |
| ToolTip | The ToolTip property determines text of component tooltip. | |
| Top | The Top property sets top offset on placing the component within the GridPanel. | |
| Value | The Value property sets the value to the component. | |
| Width | The Width property sets the component width. |
| Method name | Brief description | |
| The addClass method adds a CSS class to the component. | ||
| addEvent | The addEvent method adds an event handler to a DOM node. | |
| addEventHandler | The addEventHandler method adds an event handler to a DOM node. | |
| addEvents | The addEvents method adds an array of event handlers to a DOM node. | |
| The addStateClass method adds a CSS class to the component and removes the previous CSS class. | ||
| addStyleBySelector | The addStyleBySelector method creates a block that contains a style with the specified CSS selector. | |
| The addToNode method adds a component to the specified node. | ||
| bindEvents | The bindEvents method subscribes an element to all available events. | |
| The clearStylesCache method clears cache of component styles. | ||
| The getAnchorFlags method returns JSON object that contains settings of the current component's position. | ||
| The getClass method returns the current CSS classes of the component. | ||
| The getCssStyle method returns style for the specified node. | ||
| The getDomNode method returns main DOM node of the component. | ||
| The getFocused method determines whether the component is focused. | ||
| getFunctionByName | The getFunctionByName method returns function by name. | |
| getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. | |
| The hasClass method determines whether the specified CSS class is set for root DOM node of the control. | ||
| The hide method hides a control. | ||
| The hideToolTip method clears tooltip timeout and hides the tooltip if it is displayed. | ||
| The isResingNow method determines whether the component is being resized. | ||
| refreshBindingProperty | The refreshBindingProperty method refreshes the bound property by name. | |
| refreshItemsStyle | The refreshItemsStyle method refreshes CSS styles of child elements. | |
| refreshStyle | The refreshStyle method refreshes element CSS styles. | |
| The removeClass method removes CSS class from the component. | ||
| The removeEvent method removes event handler from DOM node. | ||
| removeEventHandler | The removeEventHandler method removes event handler from DOM node. | |
| removeFromDOM | The removeFromDOM method removes node from the DOM structure. | |
| The removeStateClasses method removes CSS classes of the component. | ||
| The setDraggable method determines whether it is possible to drag component on the HTML page. | ||
| The setFocus method sets the component focus. | ||
| The setIsHovered method displays the component as on hover. | ||
| The setIsPressed method displays the component as if clicked upon. | ||
| The setOpacityIE8 method sets component transparency value in Internet Explorer 8. | ||
| The setSize method establishes the sizes of the component. | ||
| The show method displays a control. | ||
| unBindEvents | The unBindEvents method unsubscribes an element from all standard events. | |
| The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | ||
| The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
| Drag | The Drag event occurs on clicking and holding the left mouse button. | |
| DragEnd | The DragEnd event occurs when dragging the component finishes. | |
| DragStart | The DragStart event occurs when dragging the component starts. | |
| OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. | |
| SizeChanged | The SizeChanged event occurs after the component is resized. | |
| SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
| Data | The Data property associates a random object with this component. | |
| Id | The Id property sets component identifier. | |
| Settings | The Settings property sets the component parameters. |
| Method name | Brief description | |
| clone | The clone method creates a copy of object. It is not implemented in PP.Ui.Control. | |
| dispose | The dispose method deletes the component. | |
| getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
See also: