
animate(value: Number);
value. Доля анимации для воспроизведения. Параметр может принимать числовое значение от 0 до 1 включительно.
Метод animate воспроизводит анимацию ряда данных.
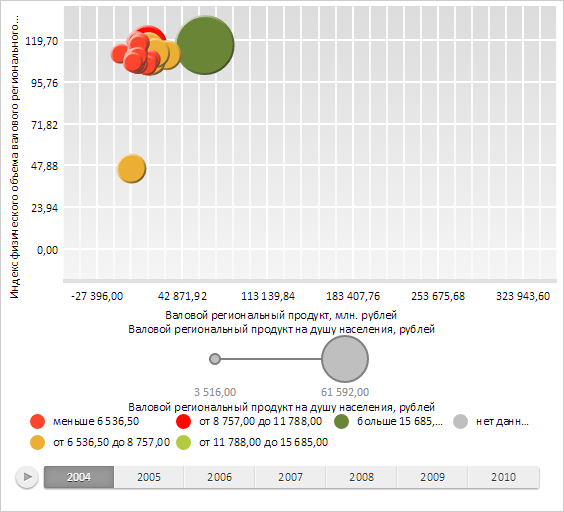
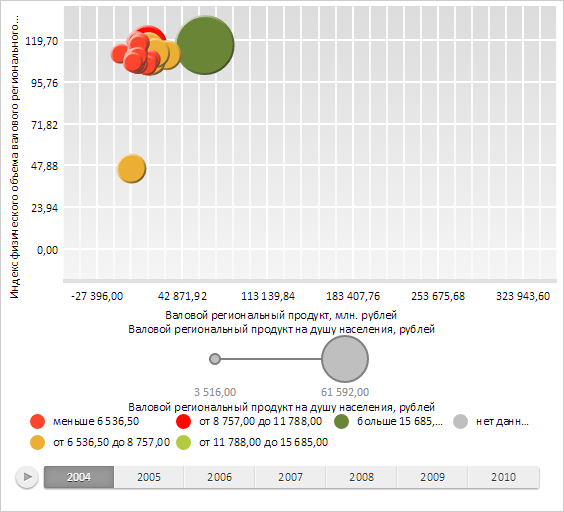
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Перед выполнением примера пузырьковая диаграмма выглядела следующим образом:

Теперь воспроизведём для первого ряда пузырьковой диаграммы только 80% анимации:
// Получим первый ряд данных пузырьковой диаграммы var serie = bubbleChart.getSeries()[0] // Воспроизведём 80% анимации для данного ряда serie.animate(0.8);
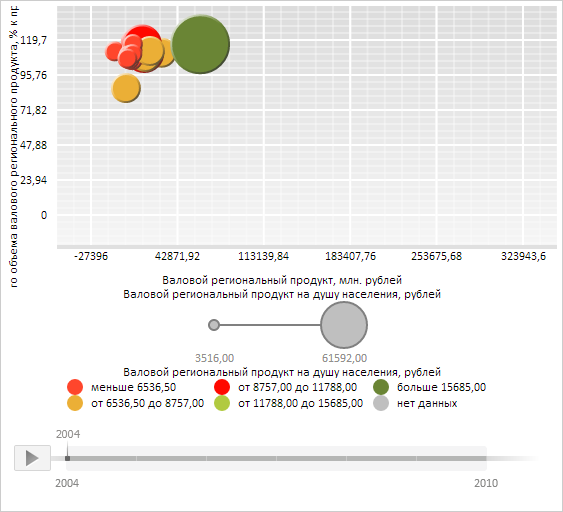
В результате выполнения примера было воспроизведено 80% анимации для первого ряда данных пузырьковой диаграммы:

См. также: