
Компонент BubbleChart представляет собой пузырьковую диаграмму.
Компонент BubbleChart реализован классом BubbleChart.
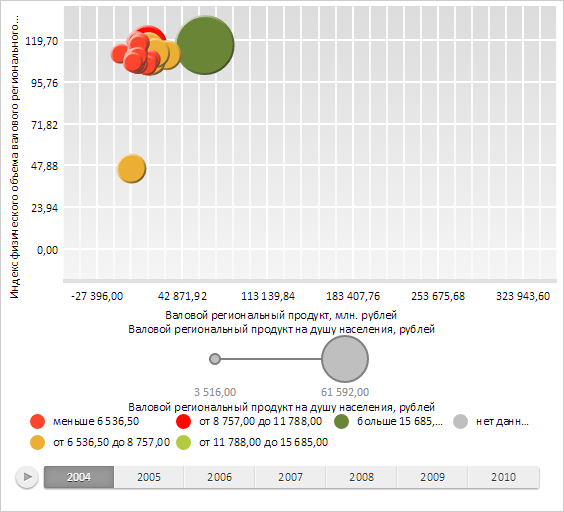
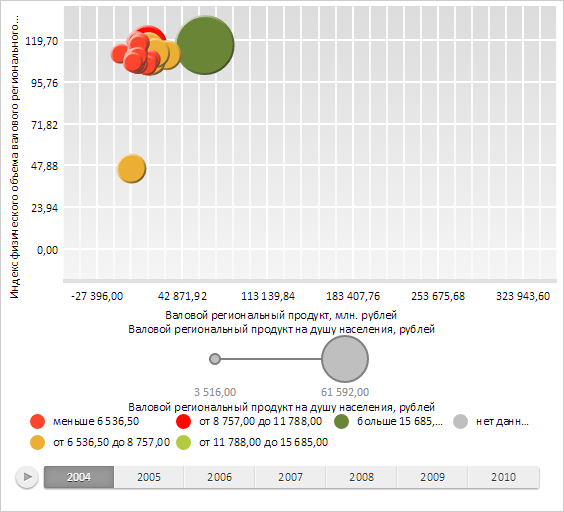
Компонент BubbleChart может иметь следующий вид:

Пример создания компонента BubbleChart
| Имя конструктора | Краткое описание | |
| BubbleChart | Конструктор BubbleChart создает экземпляр класса BubbleChart. |
| Имя свойства | Краткое описание | |
| BubbleStyle | Свойство BubbleStyle определяет стиль пузырьков пузырьковой диаграммы. | |
| ChartArea | Свойство ChartArea определяет область построения пузырьковой диаграммы. | |
| ColorVisual | Свойство ColorVisual определяет цвета заливки пузырьков пузырьковой диаграммы. | |
| DataSource | Свойство DataSource определяет источник данных для пузырьковой диаграммы. | |
| HistoryBubbleStyle | Свойство HistoryBubbleStyle устанавливает стиль отображения пузырьков истории значений пузырьковой диаграммы. | |
| HistoryMode | Свойство HistoryMode определяет режим отображения истории значений для выбранного пузырька пузырьковой диаграммы. | |
| InactiveItemsOpacity | Свойство InactiveItemsOpacity содержит коэффициент прозрачности неактивных пузырьков пузырьковой диаграммы. | |
| NoDataVisualType | Свойство NoDataVisualType определяет тип отображения элемента без данных. | |
| OffsetX | Свойство OffsetX определяет отступ пузырьков от левой границы области построения пузырьковой диаграммы. | |
| OffsetY | Свойство OffsetY определяет отступ пузырьков от верхней границы области построения пузырьковой диаграммы. | |
| Palette | Свойство Palette устанавливает цветовую шкалу пузырьковой диаграммы. | |
| RVisual | Свойство RVisual содержит настройки сопоставления значений рядов размерам пузырьков пузырьковой диаграммы, соответствующих этим данным. | |
| Series | Свойство Series определяет ряды данных для пузырьковой диаграммы. | |
| ShowBubbleHistory | Свойство ShowBubbleHistory содержит признак отображения истории значений для пузырьков пузырьковой диаграммы. | |
| ShowBubbleHistoryLabels | Свойство ShowBubbleHistoryLabels содержит признак отображения подписей в истории значений для пузырьков пузырьковой диаграммы. | |
| ShowBubblesWithNoData | Свойство ShowBubblesWithNoData содержит признак отображения пузырьков пузырьковой диаграммы без данных. | |
| ShowHistoryBubbleTooltip | Свойство ShowHistoryBubbleTooltip определяет отображение пузырьков истории значений при отображении всплывающей подсказки элемента. | |
| ShowHistoryMode | Свойство ShowHistoryMode определяет режим отображения истории значений для пузырьков пузырьковой диаграммы. | |
| ShowHistoryPreviousStepsOnly | Свойство ShowHistoryPreviousStepsOnly определяет режим отображения только предыдущих пузырьков истории значений. | |
| ToolTipDelay | Свойство ToolTipDelay определяет задержку перед отображением всплывающей подсказки. | |
| UseBubbleColorForHistoryLines | Свойство UseBubbleColorForHistoryLines устанавливает признак того, будут ли использоваться цвета пузырьков истории значений при отрисовке линий между ними. | |
| UseBubbleFillForTooltip | Свойство UseBubbleFillForTooltip содержит признак использования цвета пузырьков пузырьковой диаграммы для заливки всплывающих подсказок. | |
| UseInactiveItemsOpacity | Свойство UseInactiveItemsOpacity определяет, разрешена ли прозрачная заливка неактивных пузырьков пузырьковой диаграммы. | |
| XVisual | Свойство XVisual содержит настройки сопоставления значений рядов оси X пузырьковой диаграммы. | |
| YVisual | Свойство YVisual содержит настройки сопоставления значений рядов оси Y пузырьковой диаграммы. |
| Имя метода | Краткое описание | |
| applyColorScheme | Метод applyColorScheme применяет цветовую шкалу пузырьковой диаграммы. | |
| getInstance | Метод getInstance возвращает текущий экземпляр пузырьковой диаграммы. | |
| getLegend | Метод getLegend возвращает легенду, описывающую интервалы значений пузырьковой диаграммы. | |
| getMapping | Метод getMapping возвращает настройки сопоставления координат по указанной оси для элементов пузырьковой диаграммы. | |
| getMappingMax | Метод getMappingMax возвращает максимальное значение для указанной оси пузырьковой диаграммы. | |
| getMappingMin | Метод getMappingMin возвращает минимальное значение для указанной оси пузырьковой диаграммы. | |
| getSizeLegend | Метод getSizeLegend возвращает легенду, описывающую размеры пузырьков пузырьковой диаграммы. | |
| getState | Метод getState возвращает настройки пузырьковой диаграммы. | |
| hoverItems | Метод hoverItems устанавливает подсветку указанных пузырьков пузырьковой диаграммы. | |
| isLoaded | Метод isLoaded возвращает признак того, что пузырьковая диаграмма загружена. | |
| rebuildAll | Метод rebuildAll перестраивает все элементы пузырьковой диаграммы. | |
| refreshView | Метод refreshView обновляет настройки пузырьковой диаграммы. | |
| requestRenderFrame | Метод requestRenderFrame вызывает асинхронную перерисовку пузырьков пузырьковой диаграммы. | |
| selectItems | Метод selectItems устанавливает выделение для указанных пузырьков пузырьковой диаграммы. |
| Имя события | Краткое описание | |
| CaptionClick | Событие CaptionClick наступает при нажатии на заголовок пузырьковой диаграммы и на заголовки её элементов. |
|
| ItemHovered | Событие ItemHovered наступает при наведении указателя на пузырек пузырьковой диаграммы. | |
| Refreshed | Событие Refreshed наступает после применения изменённых настроек пузырьковой диаграммы. |
| Имя свойства | Краткое описание | |
 |
Anchors | Свойство Anchors определяет позицию компонента, размещенного внутри контейнера. |
 |
Animation | Свойство Animation определяет параметры анимации для компонента. |
 |
Bottom | Свойство Bottom определяет отступ снизу при размещении компонента внутри LayoutPanel. |
 |
Content | Свойство Content определяет содержимое компонента. |
 |
ContextMenu | Свойство ContextMenu определяет контекстное меню для компонента. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Enabled | Свойство Enabled определяет признак доступности компонента для использования. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
IsRTL | Свойство IsRTL определяет признак расположения элементов компонента по правому краю. |
 |
IsVisible | Свойство IsVisible определяет признак отображения компонента. |
 |
Left | Свойство Left определяет отступ слева при размещении компонента внутри GridPanel. |
 |
Opacity | Свойство Opacity определяет прозрачность компонента. |
 |
Parent | Свойство Parent определяет родительский компонент элемента управления. |
 |
ParentNode | Свойство ParentNode определяет родительскую DOM-вершину. |
 |
ResourceKey | Свойство ResourceKey определяет ресурсный ключ для компонента. |
 |
Right | Свойство Right определяет отступ справа при размещении компонента внутри LayoutPanel. |
 |
Rotate | Свойство Rotate определяет угол поворота компонента. |
 |
ShowToolTip | Свойство ShowToolTip определяет признак возможности отображения всплывающей подсказки компонента. |
 |
Style | Свойство Style определяет стиль для компонента. |
 |
TabIndex | Свойство TabIndex определяет последовательность перехода элемента управления внутри контейнера. |
 |
Tag | Свойство Tag определяет JSON-объект, ассоциированный с компонентом. |
 |
ToolTip | Свойство ToolTip определяет текст всплывающей подсказки компонента. |
 |
Top | Свойство Top определяет отступ сверху при размещении компонента внутри GridPanel. |
 |
Value | Свойство Value определяет значение компонента. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
Метод addClass добавляет CSS-класс к компоненту. | |
 |
addEventHandler | Метод addEventHandler добавляет обработчик события на DOM-вершину. |
 |
Метод addStateClass добавляет CSS-класс к компоненту и удаляет прежний CSS-класс. | |
 |
Метод addToNode добавляет компонент в указанную вершину. | |
 |
bindEvents | Метод bindEvents подписывает элемент на все стандартные события. |
 |
Метод getAnchorFlags возвращает JSON-объект с настройками текущей позиции компонента. | |
 |
Метод getClass возвращает текущие css-классы компонента. | |
 |
Метод getCssStyle возвращает стили для указанной вершины. | |
 |
Метод getDomNode возвращает главную DOM-вершину компонента. | |
 |
Метод getFocused определяет наличие фокуса у компонента. | |
 |
getIsBinded | Метод getIsBinded возвращает признак подписи элемента на события DOM-вершины. |
 |
Метод hide скрывает элемент управления. | |
 |
Метод hideToolTip очищает таймаут появления подсказки и скрывает её, если она был показана. | |
 |
refreshStyle | Метод refreshStyle обновляет CSS-стили элемента. |
 |
Метод removeClass удаляет CSS-класс из компонента. | |
 |
removeEventHandler | Метод removeEventHandler удаляет обработчик события DOM-вершины. |
 |
removeFromDOM | Метод removeFromDOM удаляет вершину из DOM-структуры. |
 |
Метод removeStateClasses удаляет CSS-классы компонента. | |
 |
Метод setDraggable устанавливает возможность перетаскивания компонента на HTML-странице. | |
 |
Метод setFocus устанавливает фокус компонента. | |
 |
Метод setIsHovered настраивает отображение компонента только при наведении на него курсора. | |
 |
Метод setSize устанавливает размеры компонента. | |
 |
Метод show отображает элемент управления. | |
 |
unBindEvents | Метод unBindEvents отписывает элемент от всех стандартных событий. |
 |
Метод updatePosition корректирует размер и положение при абсолютном позиционировании на основе текущих параметров. | |
 |
Метод updateSize обновляет размеры компонента подгонке размеров контейнера, в котором находится компонент. |
| Имя события | Краткое описание | |
 |
Drag | Событие Drag наступает при нажатии и удерживании кнопки мыши. |
 |
DragEnd | Событие DragEnd наступает при окончании перетаскивания компонента. |
 |
DragStart | Событие DragStart наступает, когда начинается перетаскивание компонента. |
 |
OnContextMenu | Событие OnContextMenu наступает при вызове контекстного меню компонента. |
 |
SizeChanged | Событие SizeChanged наступает после изменения размеров компонента. |
 |
SizeChanging | Событие SizeChanging наступает во время изменения размеров компонента. |
| Имя свойства | Краткое описание | |
 |
Свойство Id определяет идентификатор объекта репозитория. |
| Имя метода | Краткое описание | |
 |
clone | Метод clone создает копию объекта. |
 |
dispose | Метод dispose уничтожает компонент. |
 |
getHashCode | Метод getHashCode возвращает хеш-код объекта репозитория. |
 |
getId | Метод getId возвращает идентификатор объекта репозитория. |
 |
getSettings | Метод getSettings возвращает настройки объекта репозитория. |
 |
getTypeName | Метод getTypeName возвращает имя типа объекта без пространства имен, к которому он принадлежит. |
 |
isEqual | Метод isEqual определяет, равен ли заданный объект текущему объекту репозитория. |
 |
isLive | Метод isLive определяет действительность объекта репозитория. |
 |
removeAllEvents | Метод removeAllEvents удаляет все обработчики событий объекта по заданному контексту. |
 |
setId | Метод setId определяет идентификатор объекта репозитория. |
 |
setSettings | Метод setSettings задает настройки объекта репозитория. |
 |
defineProps | Метод defineProps создает методы get и set из массива имен для указанного класса. |
 |
keys | Метод keys возвращает массив названий методов и свойств для указанного объекта. |
См. также: