
PP.Ui.ChartAxis(settings);
settings. JSON-объект со значениями свойств компонента.
Конструктор ChartAxis создает экземпляр класса ChartAxis.
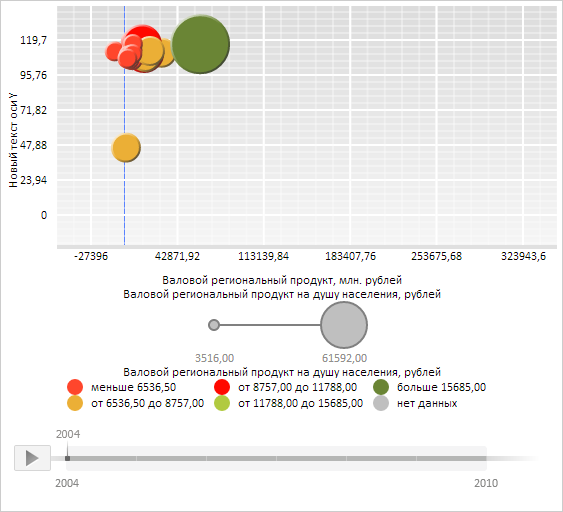
Для выполнения примера необходимо наличие на html-странице компонента BubbleChart с наименованием «bubbleChart» (см. «Пример создания компонента BubbleChart»). Создадим и отобразим новую ось Y пузырьковой диаграммы:
// Получим область пузырьковой диаграммы
var chartArea = bubbleChart.getChartArea();
// Получим ось Y
var axisY = chartArea.getAxisY();
// Уничтожим объект оси Y
axisY.dispose();
// Определим заголовок оси
var axisCaption = new PP.Ui.ChartLabel({
Text: "Новый текст оси Y"
});
// Определим метки оси
var axisMarkers = new PP.Ui.MarkerCollection({});
// Определим кисть оси
var stroke = new PP.SolidColorBrush({
Color: "#3366FF"
});
// Определим параметры для конструктора
var settings = {
AutoMax: true,
AutoMin: true,
AxisCrossValue: 0,
Caption: axisCaption,
Markers: axisMarkers,
Stroke: stroke,
Thickness: 1,
Type: PP.Ui.VisualType.Y,
Chart: bubbleChart
};
// Создадим новый объект оси
var newAxisY = new PP.Ui.ChartAxis(settings);
// Установим новый объект оси
chartArea.setAxisY(newAxisY);
// Отрисуем содержимое нового объекта оси в области левых меток
newAxisY.draw(chartArea.getPaperArea());
// Отобразим пузырьки пузырьковой диаграммы без данных
newAxisY.setShowBubblesWithNoData(true);
// Обновим пузырьковую диаграмму
bubbleChart.refresh();
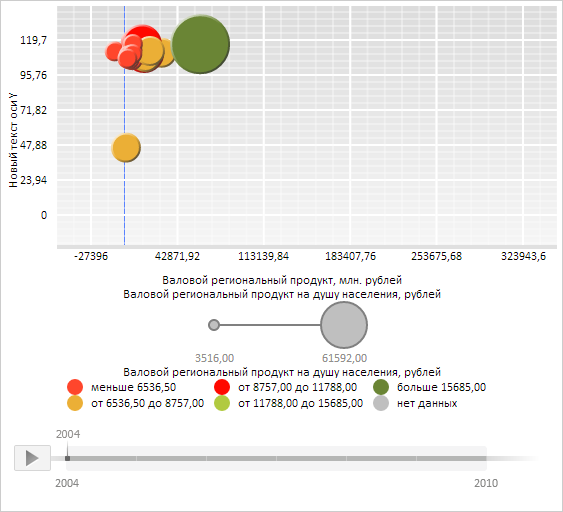
В результате выполнения примера была создана и отображена новая ось Y пузырьковой диаграммы:

См. также: