
Компонент Ribbon предназначен для создания ленты приложения.
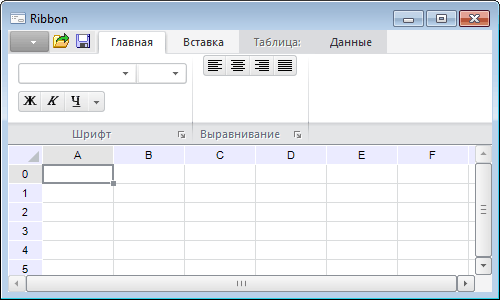
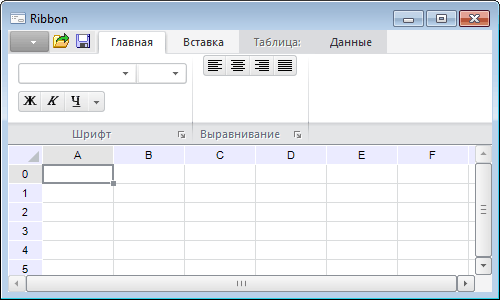
Лента приложения является современным интерфейсным решением, в котором объединены главное меню и панели инструментов приложения. Лента состоит из отдельных вкладок, панели быстрого доступа, кнопки приложения и общих элементов управления ленты.
На вкладках располагаются панели, которые содержат различные элементы управления, сгруппированные по функциональной зависимости. Вкладки бывают двух видов: обычные и контекстные. Обычные вкладки отображаются в приложении постоянно. Контекстные вкладки отображаются при выполнении определенных условий, например, когда выделен какой-либо объект.
На панели быстрого доступа могут быть продублированы часто используемые команды приложения. Кнопка приложения используется для вызова главного меню. Общие элементы управления располагаются с правой стороны на уровне заголовков вкладок ленты и могут использоваться для выполнения второстепенных действий, например, для вызова справки.
После добавления компонента на форму будет выдан запрос на выбор объекта «Ресурсы», в котором будут храниться изображения ленты. Данный объект также можно указать в свойстве Resources в инспекторе объектов. В верхней части формы будет выделена специальная область, в которой в дальнейшем будет отображена лента. Для настройки ленты выполните для компонента команду контекстного меню «Редактировать». При этом будет открыт редактор ленты. В редакторе создайте необходимые вкладки, на вкладках создайте панели и наполните их элементами управления. При изменении различных параметров в редакторе лента будет динамически изменяться на форме.
При необходимости структуру ленты можно хранить в XML-формате. Для сохранения и загрузки используйте соответствующие команды контекстного меню компонента Ribbon.
При использовании какого-либо элемента управления для него генерируется событие OnChange. При этом также будет сгенерировано событие OnChange для самого компонента Ribbon. В событии компонента, используя свойство аргумента Element, можно получить соответствующий элемент управления. Все элементы имеют уникальный идентификатор. Организовав в обработчике события проверку данного идентификатора, можно связать конкретные элементы управления с выполнением заданного кода приложения.
При самостоятельном формировании файла и последующей его загрузке с помощью метода LoadFromXML не следует использовать системные идентификаторы элементов (например, ID_APP_EXIT). Такие идентификаторы будут заменены на автоматически сгенерированные.

| Имя свойства | Краткое описание | |
 |
ActiveCategory | Свойство ActiveCategory определяет активную вкладку ленты. |
 |
Align | Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. |
 |
AllowDrag | Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. |
 |
AllowDrop | Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. |
 |
Anchors | Свойство Anchors возвращает настройки, определяющие в процентном соотношении изменение размеров текущего компонента при изменении размеров родительского компонента. |
 |
Brush | Свойство Brush определяет кисть, используемую для заливки области компонента. |
 |
Categories | Свойство Categories возвращает коллекцию вкладок, доступных на ленте. |
 |
ClientHeight | Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. |
 |
ClientWidth | Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. |
 |
Color | Свойство Color определяет цвет фона компонента. |
 |
ComponentCount | Свойство ComponentCount возвращает количество дочерних компонентов. |
 |
Components | Свойство Components возвращает дочерний компонент. |
 |
Contexts | Свойство Contexts возвращает коллекцию контекстных вкладок. |
 |
Cursor | Свойство Cursor определяет вид курсора над компонентом. |
 |
Data | Свойство Data предназначено для хранения любых пользовательских данных. |
 |
Elements | Свойство Elements возвращает коллекцию элементов управления, расположенных на всех вкладках ленты. |
 |
Enabled | Свойство Enabled определяет доступность компонента для пользователя. |
 |
Focused | Свойство Focused возвращает True, если фокус установлен на данном компоненте. |
 |
Font | Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. |
 |
Height | Свойство Height определяет высоту компонента. |
 |
HelpContext | Свойство HelpContext определяет уникальный индекс раздела контекстно-зависимой справки для данного компонента. |
 |
Hidden | Свойство Hidden определяет признак скрытости ленты. |
 |
Hint | Свойство Hint определяет текст подсказки для компонента. |
 |
Images | Свойство Images определяет компонент, содержащий изображения, которые будут использоваться на ленте. |
 |
Left | Свойство Left определяет координату левого края компонента. |
 |
MainButton | Свойство MainButton возвращает параметры кнопки приложения. |
 |
MainCategory | Свойство MainCategory возвращает параметры главного меню ленты. |
 |
Name | Свойство Name определяет наименование компонента. |
 |
Parent | Свойство Parent определяет родительский компонент. |
 |
ParentColor | Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. |
 |
ParentFont | Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. |
 |
ParentShowHint | Свойство ParentShowHint определяет условие отображения всплывающей подсказки. |
 |
PopupMenu | Свойство PopupMenu определяет контекстное меню, которое будет появляться по щелчку дополнительной кнопки мыши на компоненте. |
 |
QuickAccessToolbar | Свойство QuickAccessToolbar возвращает параметры панели быстрого доступа. |
 |
Resources | Свойство Resources определяет объект репозитория - Ресурсы, изображения которого будут использоваться в элементах управления ленты. |
 |
Scrolls | Свойство Scrolls возвращает параметры полос прокрутки компонента. |
 |
ShowHint | Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. |
 |
TabElements | Свойство TabElements возвращает коллекцию общих элементов управления ленты. |
 |
TabOrder | Свойство TabOrder определяет позицию компонента в последовательности табуляции. |
 |
TabStop | Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «Tab». |
 |
Tag | Свойство Tag не используется компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему усмотрению. |
 |
Text | Свойство Text определяет строку, идентифицирующую компонент для пользователя. |
 |
Top | Свойство Top определяет координату верхнего края компонента. |
 |
Visible | Свойство Visible определяет видимость компонента во время выполнения. |
 |
Width | Свойство Width определяет ширину компонента. |
| Имя метода | Краткое описание | |
 |
BringToFront | Метод BringToFront располагает компонент на передний план. |
 |
ClientToScreen | Метод ClientToScreen преобразовывает координаты точки, указанные относительно системы координат компонента, в экранные координаты. |
 |
DoDragDrop | Метод DoDragDrop позволяет начать операцию перетаскивания. |
 |
FindById | Метод FindById осуществляет поиск элемента управления по числовому идентификатору. |
 |
GetImage | Метод GetImage возвращает изображение компонента со всеми дочерними компонентами. |
 |
LoadFromXML | Метод LoadFromXML осуществляет загрузку и создает визуальную ленту. |
 |
SaveToXML | Метод SaveToXML сохраняет структуру ленты в XML-формате и возвращает полученную XML-строку. |
 |
ScreenToClient | Метод ScreenToClient преобразовывает экранные координаты точки в координаты, указываемые относительно системы координат компонента. |
 |
SendToBack | Метод SendToBack располагает компонент на задний план. |
 |
SetFocus | Метод SetFocus устанавливает фокус на данный компонент. |
| Имя события | Краткое описание | |
 |
OnBeginDrag | Событие OnBeginDrag для компонента наступает, когда пользователь начинает перетаскивать объект от компонента. |
 |
OnChange | Событие OnChange наступает при использовании каких-либо элементов управления ленты. |
 |
OnClick | Событие OnClick наступает, если пользователь щёлкнул в области компонента. |
 |
OnDblClick | Событие OnDblClick наступает, если пользователь дважды щёлкнул в области компонента. |
 |
OnDragDrop | Событие OnDragDrop для компонента наступает, когда пользователь отпускает над ним перетаскиваемый объект. |
 |
OnDragEnter | Событие OnDragEnter наступает, когда перетаскиваемый объект входит в границы данного компонента. |
 |
OnDragLeave | Событие OnDragLeave наступает, когда перетаскиваемый объект выходит за границы данного компонента. |
 |
OnDragOver | Событие OnDragOver для компонента наступает, когда пользователь протаскивает над ним перетаскиваемый объект. |
 |
OnEnter | Событие OnEnter наступает в момент получения фокуса компонентом. |
 |
OnExit | Событие OnExit наступает в момент потери фокуса компонентом. |
 |
OnHScroll | Событие OnHScroll наступает при изменении положения ползунка горизонтальной полосы прокрутки. |
 |
OnKeyDown | Событие OnKeyDown наступает, если компонент находится в фокусе и производится нажатие на клавиатуру. |
 |
OnKeyPress | Событие OnKeyPress наступает, если компонент находится в фокусе, при нажатии пользователем символьной клавиши. |
 |
OnKeyUp | Событие OnKeyUp наступает, если компонент находится в фокусе, при отпускании пользователем любой, ранее нажатой клавиши. |
 |
OnMouseDown | Событие OnMouseDown наступает, если указатель находится в области компонента и была нажата любая кнопка мыши. |
 |
OnMouseEnter | Событие OnMouseEnter наступает в момент входа курсора мыши в область компонента. |
 |
OnMouseHover | Событие OnMouseHover наступает при задержке курсора мыши в области компонента. |
 |
OnMouseLeave | Событие OnMouseLeave наступает в момент выхода курсора мыши за пределы области компонента. |
 |
OnMouseMove | Событие OnMouseMove наступает при перемещении курсора мыши над компонентом. |
 |
OnMouseUp | Событие OnMouseUp наступает при отпускании кнопки мыши, когда указатель находится в области компонента. |
 |
OnMouseWheel | Событие OnMouseWheel наступает, если компонент находится в фокусе при вращении колеса мыши. |
 |
OnUpdate | Событие OnUpdate наступает при обновлении ленты. |
 |
OnVScroll | Событие OnVScroll наступает при изменении положения ползунка вертикальной полосы прокрутки. |
См. также: