
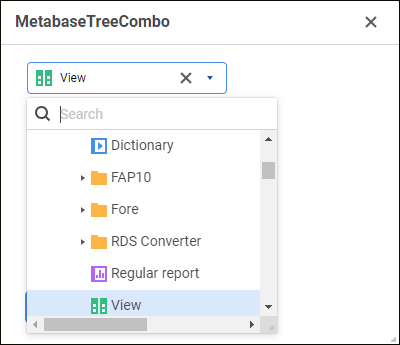
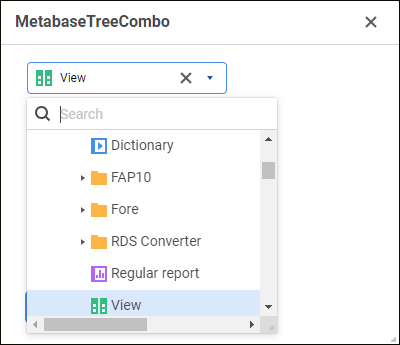
The MetabaseTreeCombo component implements a drop-down list displaying repository object tree.
The component has different properties available in the design mode and in the web form execution mode.
name. Component name.
borderColor. Component border color.
color. Component background color.
coordinate. Coordinate of the top left corner of the component. Coordinates can be specified in pixels or percents relative to parent component sizes. The property is available if the position property is set to absolute.
enabled. Indicates whether the component is available for the user.
filter. Filter of repository objects displayed in the component by classes.
font. Component text font options. If required, one can load custom fonts.
hint. Tooltip text.
padding. Distance between component borders and component contents. Paddings can be specified in pixels or percents relative to component sizes
popupMenu. The context menu displayed in the component. As a value, specify one of the PopupMenu components located on the form
position. The method of component positioning on web form or inside container component. The property is set to absolute by default, the component has fixed position and size determined by the coordinate and size properties. If the property is set to relative, component position and sizes change depending on container component sizes. The coordinate property will be unavailable. Component position will be determined by the flexDirection, aligments, justifyContent properties of the parent component, and component sizes will change if the size property is set in percents.
root. Root directory, which contents will be displayed in the component.
searchEnable. Indicates whether search is available in the component.
selectionMode. Tree node selection mode
showEmptyFolders. Indicates whether empty folders are displayed.
showHint. Indicates whether a tooltip is displayed when the cursor is hovered over the component.
showShortcuts. Indicates whether shortcuts are displayed in the component tree.
size. Component sizes. Sizes can be specified in pixels or percents relative to parent component sizes
visible. Indicates whether the component is visible on running web form.
BorderColor. Component border color
Color. Component background color.
Count. The number of objects displayed in the component.
DeselectAll.. Deselects all selected objects.
Enabled. Indicates whether the component is available for the user.
PopupMenu. The context menu displayed in the component. As a value, specify one of the PopupMenu components located on the form
Root. Root directory, which contents will be displayed in the component.
SelectedObjects. The collection of object descriptions selected in the component.
SelectElement. It selects the object with the specified description.
SelectElementKey. It select the object with the specified key.
Text. Text displayed in the component
Visible. Indicates whether the component is available for the user.
The component has the onSelectionChange event that occurs on changing object selection in the component.

See also: