
The SearchEdit component is used to specify the text, by which search can be executed.
The component represents text editor identical to the EditBox component. The button to clear specified text is implemented in the component area. To start search, call the Search. The component does not return any search result, indication of time limit in the Timeout property enables the user to track its timeout. When timeout is achieved, the OnSearch event is generated for the component.
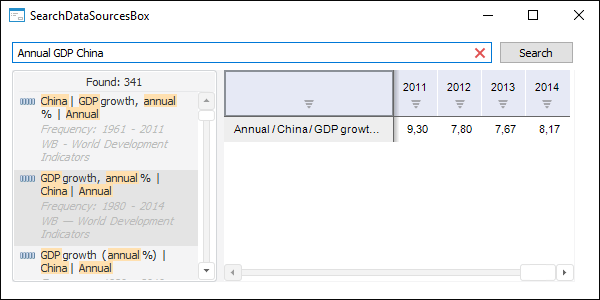
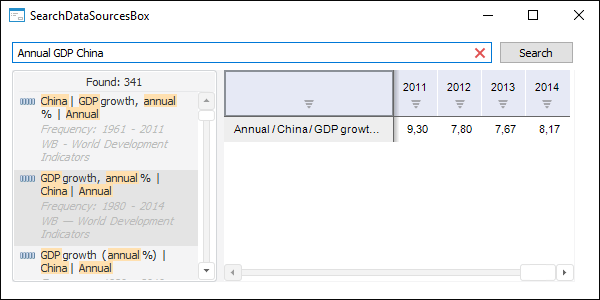
To get BI search results, use the SearchEdit component together with the SearchDataSourcesBox component.

| Property name | Brief description | |
 |
Align | The Align property determines component alignment within its parent component. |
 |
AllowDrag | The AllowDrag property determines whether an object can be dragged from the component. |
 |
AllowDrop | The AllowDrop property determines whether the component can accept the dragged object. |
 |
Anchors | The Anchors property returns settings that determine the percentage of the size change for the current component when the parent component is resized. |
 |
AutoSelect | The AutoSelect property determines whether the entire component text is selected when the component gets focused. |
 |
BorderStyle | The BorderStyle property determines a component border style. |
 |
Brush | The Brush property determines the brush that is used to fill component area. |
 |
CanUndo | The CanUndo property returns True if it is possible to undo text changes in the component. |
 |
CharacterCasing | The CharacterCasing property determines case of entered component characters. |
 |
ClientHeight | The ClientHeight property determines the height of the client component's area. |
 |
ClientWidth | The ClientWidth property determines the width of the client component's area. |
 |
Color | The Color property determines a component background color. |
 |
ComponentCount | The ComponentCount property returns the number of child components. |
 |
Components | The Components property returns the child component. |
 |
Cursor | The Cursor property determines how the cursor looks like on mouseover. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether the component is available for the user. |
 |
Focused | The Focused property returns True if the focus is set on this component. |
 |
Font | The Font property determines the set of characteristics describing the font that is used to display text. |
 |
Height | The Height property determines component height. |
 |
HelpContext | The HelpContext property determines the unique index for a section of a context help for this component. |
 |
HideSelection | The HideSelection property determines whether the component's selected text remains selected on moving the focus to the other component. |
 |
Hint | The Hint property determines a component tooltip text. |
 |
Left | The Left property determines the coordinate of the left border of the component. |
 |
MaxLength | The MaxLength property determines the maximum length of entered text. |
 |
Modified | The Modified property returns True if component text is changed. |
 |
Name | The Name property determines a component name. |
 |
Parent | The Parent property determines a parent component. |
 |
ParentColor | The ParentColor property determines whether the component inherits the color of the parent component. |
 |
ParentFont | The ParentFont property determines whether the component uses the font of the parent component. |
 |
ParentShowHint | The ParentShowHint property determines whether a tooltip is displayed. |
 |
PasswordChar | The PasswordChar property determines the character that substitutes actual characters entered by the user. |
 |
PopupMenu | The PopupMenu property determines the context menu to be displayed on the right-click on the component. |
 |
Scrolls | The Scrolls property returns parameters of component's scrollbars. |
 |
ReadOnly | The ReadOnly property determines whether the user can change component text. |
 |
SelLength | The SelLength property determines the number of characters selected in the component text. |
 |
SelStart | The SelStart property determines the cursor position, from which the selection of the component's text starts. |
 |
SelText | The SelText property determines the text selected in the component. |
 |
ShowHint | The ShowHint property enables and disables showing a component tooltip. |
 |
TabOrder | The TabOrder property determines the component position in the tab order. |
 |
TabStop | The TabStop property determines whether the component is focused when the TAB key is pressed. |
 |
Tag | The Tag property is not used by the compiler. The user can change the value of the Tag property and use it as he wishes. |
 |
Text | The Text property determines the row identifying the component for the user. |
 |
Timeout | The Timeout property determines available search time. |
 |
Top | The Top property determines the coordinate of the top border of the component. |
 |
Visible | The Visible property determines visibility of the component during execution. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
BringToFront | The BringToFront method brings a component to front. |
 |
Clear | The Clear method deletes the entire text contained in the component. |
 |
ClearSelection | The ClearSelection method deletes the entire text that is selected in the component. |
 |
ClearUndo | The ClearUndo method is used to fix changes of the Text property. |
 |
CopyToClipboard | The CopyToClipboard method copies selected data to the clipboard. |
 |
CutToClipboard | The CutToClipboard method cuts selected data to the clipboard. |
 |
ClientToScreen | The ClientToScreen method converts the coordinates of a point specified relative to the component coordinate system into screen coordinates. |
 |
DoDragDrop | The DoDragDrop method enables the user to start dragging operation. |
 |
GetImage | The GetImage method returns the graphic image of the component with all child components. |
 |
PasteFromClipboard | The PasteFormClipboard method pastes data from the clipboard. |
 |
SelectAll | The SelectAll method selects component text. |
 |
SetFocus | The SetFocus method sets focus to this component. |
 |
ScreenToClient | The ScreenToClient method converts screen coordinates of a point into coordinates specified relative to the component coordinate system. |
 |
Search | The Search method starts search. |
 |
SendToBack | The SendToBack method sends a component to back. |
 |
Undo | The Undo method cancels the last text change in the component. |
| Event name | Brief description | |
 |
OnBeginDrag | The OnBeginDrag event occurs for the component when the user starts to drag an object from the component. |
 |
OnChange | The OnChange event occurs after changing the Text property of the edit component. |
 |
OnClick | The OnClick event occurs if the user clicks the component area. |
 |
OnDblClick | The OnDblClick event occurs if the user double-clicks the component area. |
 |
OnDragDrop | The OnDragDrop event occurs for the component if the user drops a dragged object over it. |
 |
OnDragEnter | The OnDragEnter event occurs when a dragged object crosses the borders of this component. |
 |
OnDragLeave | The OnDragLeave event occurs when a dragged object leaves the borders of this component. |
 |
OnDragOver | The OnDragOver event occurs for the component when the user drags a dragged object over it. |
 |
OnEnter | The OnEnter event occurs when the component receives focus. |
 |
OnExit | The OnExit event occurs when the component loses focus. |
 |
OnHScroll | The OnHScroll event occurs when horizontal scrollbar slider changes its position. |
 |
OnKeyDown | The OnKeyDown event occurs if the component is focused and a keyboard key is pressed. |
 |
OnKeyPress | The OnKeyPress event occurs if the component is focused when the user presses a character key. |
 |
OnKeyPreview | The OnKeyPreview event occurs before each event related to key pressing. |
 |
OnKeyUp | The OnKeyUp event occurs if the component is focused and the user releases any button previously pressed. |
 |
OnMouseDown | The OnMouseDown event occurs if the cursor is in component's area and a mouse button is pressed. |
 |
OnMouseEnter | The OnMouseEnter event occurs when the mouse cursor enters the component's area. |
 |
OnMouseHover | The OnMouseHover event occurs when the mouse cursor is held in the component's area. |
 |
OnMouseLeave | The OnMouseLeave event occurs when the mouse cursor leaves the component's area. |
 |
OnMouseMove | The OnMouseMove event occurs when the mouse cursor is moved over the component. |
 |
OnMouseUp | The OnMouseUp event occurs if the user releases mouse button when the cursor is in the component's area. |
 |
OnMouseWheel | The OnMouseWheel event occurs if the component is focused when the user rotates mouse wheel. |
 |
OnSearch | The OnSearch event occurs after search starts at the end of specified search time. |
 |
OnVScroll | The OnVScroll event occurs when vertical scrollbar slider changes its position. |
See also: