
AddAreaVisual: IMapAreaVisual;
The AddAreaVisual method adds a map indicator to the collection.
Executing the example requires a form with the following components: the Button component named Button1, the MapBox component named MapBox1, and the UiMap component named UiMap1. UiMap1 is a data source for MapBox1. A map should be connected to the UiMap1 component. The VisualDataAdapter class that creates a dynamic data source should also be implemented. The class example is contained in the IMapVisual.DataAdapter property description.
The example is a handler of the OnClick event for the Button1 component.
Add links to the Drawing, ExtCtrls, Forms, and Map system assemblies.
Sub Button1OnClick(Sender: Object; Args: IMouseEventArgs);
Var
Map: IMap;
Layer: IMapLayer;
AreaVisual: IMapAreaVisual;
Color: IMapVisualColorProperty;
StartC, EndC: IGxColor;
Scale: IMapColorScale;
Begin
Map := UiMap1.Map;
Layer := Map.Layers.FindByName("Regions");
AreaVisual := Layer.Visuals.AddAreaVisual;
AreaVisual.DataAdapter := New VisualDataAdapter.Create As IMapDynamicDataAdapter;
Color := AreaVisual.Color;
Color.DataAdapter := AreaVisual.DataAdapter;
Scale := New DxMapColorScale.Create As IMapColorScale;
StartC := GxColor.FromName("Red");
EndC := GxColor.FromName("Blue");
Scale.AutoSetup(Layer, AreaVisual.DataAdapter, StartC, EndC);
Color.Scale := Scale;
End Sub Button1OnClick;
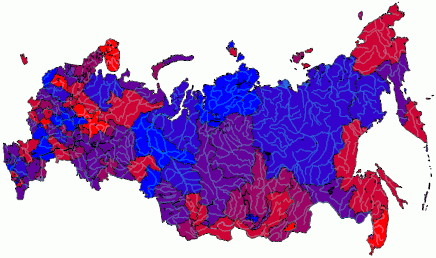
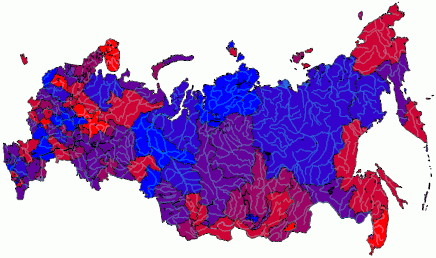
After executing the example the map indicator, fill color of which is color scale determined, is added to the Regions layer:

See also: