
The SimpleTreeList component is used to display a simple tree of object inheritance.
The component is implemented by the SimpleTreeList class. Nodes are implemented as an array of objects of the TreeListBase.DataObject property, working with nodes is executed via the properties of the type: TreeListBase.NodeVisible. Collection of titles is implemented by the ListCaptions class consisting from several ListCaptions. It also contains scrollbars PP.Ui.ScrollBar.
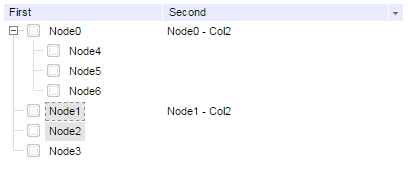
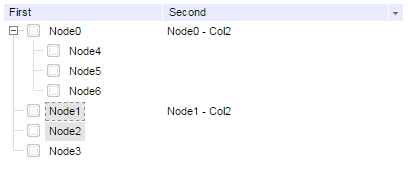
The component looks as follows:

Example of Creating the SimpleTreeList Component
Example of Creating the SimpleTreeList Component with Drag Mode
| Constructor name | Brief description | |
| SimpleTreeList | The SimpleTreeList constructor creates an instance of the SimpleTreeList class. |
| Method name | Brief description | |
| getFullTreeHeight | The getFullTreeHeight method returns a full tree height considering border and indents. |
| Property name | Brief description | |
| AutoScrollDelay | The AutoScrollDelay property determines delay between autoscroll position changes. | |
| Captions | The Captions property determines tree titles. | |
| ContentVerticalAlign | The ContentVerticalAlign property determines vertical alignment of titles. | |
| DblClickExpand | The DblClickExpand property determines mode of node expand/collapse on double-click. | |
| DragAndDropDelay | The DragAndDropDelay property determines delay before Drag&Drop mode start. | |
| DragAndDropIndent | The DragAndDropIndent property determines separating line indent on using the Drag&Drop mode. | |
| DragAndDropMode | The DragAndDropMode property determines Drag&Drop mode. | |
| EnableAutoColumnSize | The EnableAutoColumnSize property determines column width autofit mode. | |
| EnableAutoScroll | The EnableAutoScroll property determines autoscroll mode. | |
| EnableColumnsMenu | The EnableColumnsMenu property determines visibility of column selection menu. | |
| EnableDragAndDrop | The EnableDragAndDrop property determines whether Drag&Drop mode is enabled. | |
| EnableDragOutside | The EnableDragOutside property determines whether it is available to drag to other trees. | |
| EnableDropOutside | The EnableDropOutside property determines whether it is available to drag from other trees. | |
| EnableEdit | The EnableEdit property determines cell editing mode. | |
| EnableKeyNavigation | The EnableKeyNavigation property determines whether keyboard can be used for navigation in a tree. | |
| EnableRangeSelect | The EnableRangeSelect property determines whether nodes can be selected by range. | |
| EnableResizeColumns | The EnableResizeColumns property determines whether column width can be changed. | |
| EnableSearch | The EnableSearch property determines whether it is available to search in a tree. | |
| EnableSort | The EnableSort property determines whether sorting is available. | |
| IconVerticalAlign | The IconVerticalAlign property determines vertical alignment of icons. | |
| ImageList | The ImageList property determines an image with icons for nodes. | |
| NodeDefaultStyle | The NodeDefaultStyle property determines default node style. | |
| PageStyle | The PageStyle property determines style of container with nodes. | |
| RightButtonSelect | The RightButtonSelect property determines whether nodes can be selected with the right mouse button. | |
| RowSelect | The RowSelect property determines whole row selection mode. | |
| ScrollStep | The ScrollStep property determines scroll step for mouse wheel and autoscroll. | |
| ShowCaptions | The ShowCaptions property determines whether column headers are displayed. | |
| ShowCheckBoxes | The ShowCheckBoxes property determines whether checkboxes are displayed. | |
| ShowGridLines | The ShowGridLines property determines whether gridlines are displayed. | |
| ShowToolTips | The ShowToolTips property determines whether tooltips are displayed. | |
| ShowTree | The ShowTree property determines tree structure display mode in the first column. | |
| ShowTreeLines | The ShowTreeLines property determines displaying of tree structure lines. | |
| ScrollBarH | The ScrollBarH property determines a horizontal scrollbar. | |
| ScrollBarV | The ScrollBarV property determines a vertical scrollbar. |
| Method name | Brief description | |
| clearHighlightedText | The clearHighlightedText method clears text highlighting. | |
| areAllVisibleNodesLoaded | The areAllVisibleNodesLoaded method determines whether all visible nodes are loaded. | |
| cancelEditing | The cancelEditing method cancels the current editing. | |
| endDropFromOutside | The endDropFromOutside method initiates an event of moving node from external tree with the specified arguments. | |
| getVisibleNodes | The getVisibleNodes method returns keys of all visible nodes. | |
| highlightText | The highlightText method highlights the specified strings in tree elements. | |
| measureColumnContentWidth | The measureColumnContentWidth method returns column contents. | |
| moveDrag | The moveDrag method moves the dragged node to the current cursor position. | |
| removeHover | The removeHover method removes the current mouseover highlighting. | |
| scrollToNode | The scrollToNode method scrolls tree to the node by key. | |
| scrollToPosition | The scrollToPosition method scrolls tree to the mode by number. | |
| setHoveredNode | The setHoveredNode method sets highlighting caused by mouseover on the specified node. | |
| startEditing | The startEditing method enables node contents edit mode. | |
| stopEditing | The stopEditing method stops node editing. |
| Event name | Brief description | |
| CheckBoxClick | The CheckBoxClick event occurs before clicking the checkbox. | |
| NodeCellMouseOut | The NodeCellMouseOut event occurs on moving mouse from node cell. | |
| NodeCellMouseOver | The NodeCellMouseOver event occurs on pointing a mouse on node cell. | |
| NodeClick | The NodeClick event occurs on clicking a mouse on node. | |
| NodeDblClick | The NodeDblClick event occurs on double-clicking a mouse on node. | |
| NodeDrag | The NodeDrag event occurs on moving the dragged node along tree elements. | |
| NodeDragEnd | The NodeDragEnd event occurs before ending of node moving. | |
| NodeDragFinished | The NodeDragFinished event occurs after ending of node moving. | |
| NodeDragStart | The NodeDragStart event occurs before start of node moving. | |
| NodeEditCanceled | The NodeEditCanceled event occurs on canceling cell editing. | |
| NodeEdited | The NodeEdited event occurs after ending of cell editing. | |
| NodeEditing | The NodeEditing event occurs before cell editing. | |
| NodeMouseDown | The NodeMouseDown event occurs on clicking a mouse button on node. | |
| NodeMouseOut | The NodeMouseOut event occurs on moving mouse cursor from node. | |
| NodeMouseOver | The NodeMouseOver event occurs on moving mouse cursor to mode. | |
| NodeMouseUp | The NodeMouseUp event occurs on releasing mouse button on node. | |
| ToolTipShowing | The ToolTipShowing event occurs on displaying a tooltip. | |
| VisibleNodesChange | The VisibleNodesChange event occurs before displaying new nodes. | |
| VisibleNodesChanged | The VisibleNodesChanged event occurs after displaying new nodes. |
| Property name | Brief description | |
| AllowEmptySelection | The AllowEmptySelection property determines whether zero selection is available. | |
| DataMappers | The DataMappers property determines data mapping parameters. | |
| DataObject | The DataObject property determines a tree data source. | |
| ExpansionMode | The ExpansionMode property determines a node expansion mode. | |
| FocusedNode | The FocusedNode property determines an identifier of the focused node. | |
| FilterColumn | The FilterColumn property determines a column index for filter check. | |
| FilterString | The FilterString property determines filter text. | |
| NodeChecked | The NodeChecked property determines whether the specified node checkbox is selected. | |
| NodeChildrenCount | The NodeChildrenCount property determines the number of specified node children. | |
| NodeChildrenSelected | The NodeChildrenSelected property determines the number of selected children of the specified node. | |
| NodeClass | The NodeClass property determines a CSS class of the specified node. | |
| NodeContent | The NodeContent property determines node contents. | |
| NodeControls | The NodeControls property determines node controls. | |
| NodeData | The NodeData property determines user data of the specified node. | |
| NodeEditable | The NodeEditable property determines whether the specified node can be edited. | |
| NodeExpanded | The NodeExpanded property determines whether the specified node is expanded. | |
| NodeFixedExpanded | The NodeFixedExpanded property determines whether the specified node can be expanded or collapsed. | |
| NodeFixedFocused | The NodeFixedFocused property determines whether the specified node can be focused. | |
| NodeFixedSelected | The NodeFixedSelected property determines whether the specified node can be selected. | |
| NodeFocused | The NodeFocused property determines whether the specified node is focused. | |
| NodeImageIndex | The NodeImageIndex property determines icon index of the specified node. | |
| NodeIndex | The NodeIndex property determines number of the specified node at the current level. | |
| NodeParent | The NodeParent property determines a parent key of the specified node. | |
| NodeSelected | The NodeSelected property determines whether the specified node is selected. | |
| NodeStyle | The NodeStyle property determines style of the specified node. | |
| NodeVisible | The NodeVisible property determines whether the specified node is visible. | |
| RequestTimeout | The RequestTimeout property determines delay before tree rendering. | |
| SelectionMode | The SelectionMode property determines selection mode. | |
| SortColumn | The SortColumn property determines a sorting column. | |
| SortDirection | The SortDirection property determines sorting direction. | |
| SortMethod | The SortMethod property determines a sorting method. |
| Method name | Brief description | |
| beginUpdate | The beginUpdate method selects update block checkbox. | |
| checkExpansion | The checkExpansion method checks if nodes are expanded correctly. | |
| checkSelection | The checkSelection method checks if nodes are selected correctly. | |
| clearNodes | The clearNodes method clears all tree nodes. | |
| deleteNode | The deleteNode method deletes the specified tree node. | |
| endUpdate | The beginUpdate method deselects update block checkbox. | |
| find | The find method returns key of the node containing the searched row in the corresponding column. | |
| findText | The findText method searches full match of value in the first column. | |
| focusNode | The focuseNode method sets focus on the specified node. | |
| getAllCheckedNodes | The getAllCheckedNodes method returns array of nodes depending on the checkbox status. | |
| getAllExpandedNodes | The getAllExpandedNodes method returns array of nodes depending on the expander status. | |
| getAllNodes | The getAllNodes method returns all nodes. | |
| getAllNodesCount | The getAllNodesCount method returns the number of nodes. | |
| getLastExpandedNode | The getLastExpandedNode method returns key of the last expanded node. | |
| getLastSelectedNode | The getLastSelectedNode method returns key of the last selected node. | |
| getNodeByPosition | The getNodeByPosition method returns key of the node by its number. | |
| getNodeChildren | The getNodeChildren method returns array of keys of the specified node children. | |
| getNodeChildrenVisible | The getNodeChildrenVisible method returns whether specified node children are visible. | |
| getNodeExist | The getNodeExist method returns whether the specified node exists. | |
| getNodeIsFirst | The getNodeIsFirst method returns whether the specified node is the first in the list. | |
| getNodeLevel | The getNodeLevel method returns level of the specified node. | |
| getNodePosition | The getNodePosition method returns number of the specified node. | |
| getNodes | The getNodes method returns an array of nodes to be rendered. | |
| getNodesCount | The getNodesCount method returns the number of nodes to be rendered. | |
| getRequestItemByIndex | The getRequestItemByIndex method returns index of the node and its parent by their number. | |
| getRequestParentByIndex | The getRequestParentByIndex method returns parent index by node's number. | |
| getSelectedNodes | The getSelectedNodes method returns selected nodes. | |
| isFilterActive | The isFilterActive method returns whether filter is used. | |
| isHierarchicalDataObject | The isHierarchicalDataObject method returns whether the Children data mapping is used. | |
| isNodeExist | The isNodeExist method returns whether the specified node exists. | |
| isPartialRequestPossible | The isPartialRequestPossible method determines whether branches can be partially loaded. | |
| isSortActive | The isSortActive method returns whether sorting is active. | |
| isUpdating | The isUpdateing method returns whether update mode is active. | |
| loadNodes | The loadNodes method loads nodes from object. | |
| moveNode | The moveNode method moves the specified node. | |
| preserveSelection | The preserveSelection method remembers the current selection for the setSelectedFromToIndex method. | |
| refresh | The refresh method refreshes the tree. | |
| removeFocus | The removeFocus method removes the current focus. | |
| requestData | The requestData method requests dynamic tree loading. | |
| setCheckedForAll | The setCheckedForAll method sets values to all tree checkboxes. | |
| setCheckedForNodeAncestors | The setCheckedForNodeAncestors method sets value to checkboxes of each ancestor of the specified node. | |
| setCheckedForNodes | The setCheckedForNodes method sets value to checkboxes of the specified nodes. | |
| setExpandedForAll | The setExpandedForAll method sets expander values to all nodes. | |
| setExpandedForNodeAncestors | The setExpandedForNodeAncestors method sets expander values to each ancestor of the specified node. | |
| setExpandedForNodes | The setExpandedForNodes method sets expander values to array of nodes. | |
| setFilter | The setFilter method sets filter for tree. | |
| setSelectedForAll | The setSelectedForAll method selects all nodes. | |
| setSelectedForChildren | The setSelectedForChildren method selects all children of the specified node. | |
| setSelectedForLevel | The setSelectedForLevel method selects all nodes of the specified level. | |
| setSelectedForNodes | The setSelectedForNodes method selects the specified array of nodes. | |
| setSelectedFromToIndex | The setSelectedFromToIndex method changes the current selection for range of nodes. | |
| setSort | The setSort method sorts tree elements. | |
| updateDataObject | The updateDataObject method creates an empty object with data if it is missing. | |
| updateIndexes | The updateIndexes method refreshes visible nodes. | |
| updateMappers | The updateMappers method refreshes data mapping objects. | |
| updateNode | The updateNode method refreshes the specified node. | |
| updateNodeStyle | The updateNodeStyle method refreshes styles of the specified node. | |
| updateTree | The updateTree method rebuilds a tree. |
| Event name | Brief description | |
| CheckedChanged | The CheckedChanged event occurs after changing checkbox status. | |
| CheckedChanging | The CheckedChanging event occurs before changing checkbox status. | |
| DataRequest | The DataRequest event occurs before changing sorting. | |
| ExpansionChanged | The ExpansionChanged event occurs after changing expander value. | |
| ExpansionChanging | The ExpansionChanging event occurs before changing expander value. | |
| FilterChanged | The FilterChanged event occurs after filter is changed. | |
| FilterChanging | The FilterChanging event occurs before filter is changed. | |
| Finding | The Finding event occurs before applying search. | |
| Found | The Found event occurs after applying search. | |
| FocusChanged | The FocusChanged event occurs after changing focus. | |
| FocusChanging | The FocusChanging event occurs before changing focus. | |
| SelectionChanged | The SelectionChanged event occurs after changing selection. | |
| SelectionChanging | The SelectionChanging event occurs before changing selection. | |
| SortChanged | The SortChanged event occurs after changing sorting. | |
| SortChanging | The SortChanging event occurs before changing sorting. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: