
showSearch ();
The showSearch method opens the search line.
To execute the example, the page must contain the TreeList component named treeListSett (see Example of Creating the TreeList Component). Open the search string and add a handler for the TreeList.Finding event:
treeListSett.showSearch();
treeListSett.Finding.add(function (sender, args)
{
console.log("Index of the first visible element: " + treeListSett.getFirstVisibleIndex()//index of the first visible element
+ "; Second level: " + treeListSett.getHasSecondLevel()//whether the second level exists
+ "; Top margin: " + treeListSett.getTopMargin()//top margin
+ "; Top shift: " + treeListSett.getTopShift())//top shift
});
treeListSett.removeFocus();//remove the focus from the element
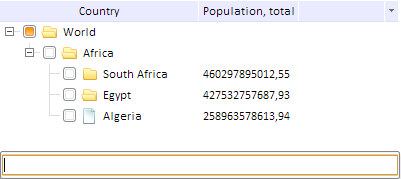
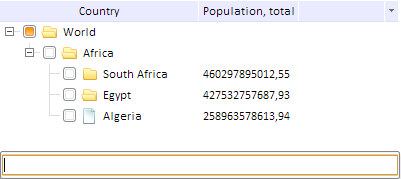
Search line opens after the example execution:

In the search line type in desired value and press ENTER. The TreeList.Finding event is generated, and the following message is shown to the console:
Index of the first visible element: 0; Second level: true; Top margin: 0; Top offset: 0
The found element is unfocused.
See also: