
scrollToNode (treeNode: PP.Ui.TreeNode, bottom: Boolean);
treeNode. Node to which the tree is scrolled.
bottom. Determines if it should be placed at the bottom. If this parameter is set to true the node is not placed at the bottom of the tree. By default this property is set to false.
The scrollToNode method scrolls the tree down to a specified node.
To execute this example, the page must contain the TreeList component named treeListSett (see an example of the TreeList.NodeUnHovered event). Decrease tree height, expand its nodes, and scroll the tree down to the node with the index:
treeList.setHeight(50); //decrease tree height treeList.setExpandedByKeys(["n1", "n2"]); //expand indicated nodes treeList.scrollToNode(treeList.getAllNodes(true)[1], true); //scroll the tree down to the indicated node (indicated node is moved to the bottom of the tree as much as possible) treeList.setHoveredNode(treeList.getVisibleNodes()[1]); //cursor is over the last node console.log(treeList.getVisibleNodesCount());//show a number of selected nodes to the console
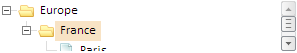
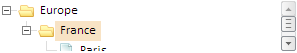
After executing the example the component looks like follows:

The browser console displays the value 2.45 - the number of visible nodes.
See also: