
checkSelection(fireEvents: Boolean);
fireEvents. Attribute of event fire, after method execution. To fire events, the parameter should be set to true, else the value is false.
The checkSelection method deselects all tree nodes except for the last selected one.
The method is applied on multiple selection of elements, using the SHIFT key.
To use this method, it is necessary to enable multiple selection by setting the TreeList.IsCSMultiSelectproperty to true.
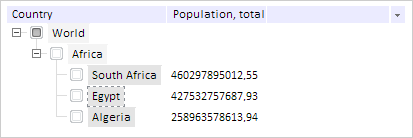
To execute the example, the page must contain the TreeList component named treeListSett (see Example of Creating the TreeList Component). Set the attribute of node multiple selection using the SHIFT key.
// Set the attribute of node multiple selection using SHIFT key treeListSett.setIsCSMultiSelect(true);
Select several nodes:

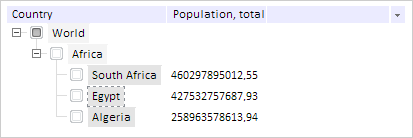
Deselect all elements except the last selected:
// Deselect all elements except the last selected treeListSett.checkSelection();
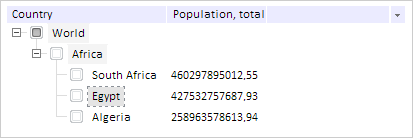
As a result, only one element is selected which was selected the last:

See also: