
PP.Ui.TreeCombo(settings);
settings. JSON is the object with values of the component properties.
The TreeCombo constructor creates an instance of the TreeCombo component.
To execute the example, in the HEAD tag of the HTML page add links to the component library PP.js, visual styles tables PP.css, and a link to the Javascript file that contains TreeList component settings (created by developer). File with the TreeList component settings contains the following function:
var treeListSett = new PP.Ui.TreeList();
function createTreeListSettings(_Id, _ParentNode) {
var treeListSett = {
//JSON settings of the TreeList component
};
return treeListSett;
};
See below an example of code for the HTML page that houses the TreeCombo component:
<body>
<div id="sample"></div>
<script type="text/javascript">
//get JSON settings of the TreeList component from a JS file
var TreeListSett = createTreeListSettings("sds");
//do not use JSON settings of component width and height
delete TreeListSett.Width;
delete TreeListSett.Height;
//enable the multiple selection for the TreeList component
TreeListSett.MultiSelect = true;
//create TreeCombo component
var treecombo1 = new PP.Ui.TreeCombo({
ParentNode: document.getElementById("sample"),
//set the TreeList component to the dropdown part of the TreeCombo component
TreeList: TreeListSett,
Width: "250px",
//disable the function that automatically sets the name of the node selected in the TreeList component as the heading of the TreeCombo component
AutoFillCaption: false,
//drop-down part of the TreeCombo component is hidden on selecting a TreeList component node
HideOnNodeClick: true,
//on opening of the TreeCombo component drop-down part, the list is scrolled to the first selected item
OpenToSelected: true
});
</script>
</body>
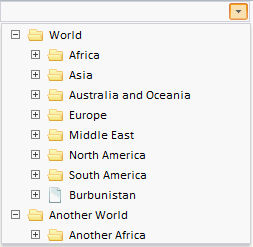
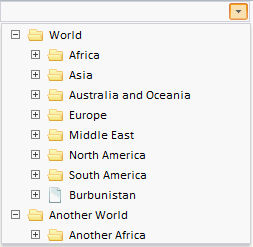
After executing the example the TreeCombo component that looks as follows is located on the page:

The appearance of the tree, displayed in the drop-down part of the TreeCombo component depends on the settings specified in the Javascript file.
NOTE. The user can add data dynamically to a previously created component using the TreeNodes.loadFrom and TreeNodes.updateFrom methods.
On selecting a tree node, the heading of the TreeCombo component does not show the name of the selected node.
The dropdown part of the TreeCombo component is closed on selecting the tree node.
See also: