
To execute the example, connect links to the PP.js library and the PP.css visual styles table on the HTML page. Create editor used to enter various data types.
<body>
Date mask:
<div id = "ME1"></div>
Time mask:
<div id = "ME2"></div>
Date and time mask:
<div id = "ME3"></div>
IP address mask:
<div id = "ME4"></div>
Mask to enter ruble price:
<div id = "ME5"></div>
Mask to enter a phone number:
<div id = "ME6"></div>
<script type="text/javascript">
var MEdate = new PP.Ui.MaskEdit({//Create the mask editor for date input:
ParentNode: document.getElementById("ME1"),//ID stored in the div tag
Mask: "__.__.____",//Mask
RegExpContent: "^(0[1-9]|1[0-9]|2[0-9]|3[0-1])\\.(0[1-9]|1[0-2])\\.(19\\d+|20\\d+)$"//Regular expression
});
MEdate.setWidth("170px");
MEdate.setValue("10.10.2010");//Editor value
var MEtime = new PP.Ui.MaskEdit({//Create a mask editor to enter time:
ParentNode: document.getElementById("ME2"),
Mask: "__:__",
RegExpContent: "^(0\\d|1\\d|2[0-3]):([0-5]\\d)$"
});
MEtime.setWidth("170px");
MEtime.setValue("10:10");
var MEdatetime = new PP.Ui.MaskEdit({//Create a mask editor to enter date and time:
ParentNode: document.getElementById("ME3"),
Mask: "__.__.____ __:__",
RegExpContent: "^(0[1-9]|1[0-9]|2[0-9]|3[0-1])\\.(0[1-9]|1[0-2])\\.(19\\d+|20\\d+) (0\\d|1\\d|2[0-3]):([0-5]\\d)$"
});
MEdatetime.setWidth("170px");
MEdatetime.setValue("10.10.2010 10:10");
var MEip = new PP.Ui.MaskEdit({//Create a mask editor to enter IP address:
ParentNode: document.getElementById("ME4"),
Mask: "___.___.___.___",
RegExpContent: "^(0\\d+|1\\d+|2[0-4]\\d|25[0-5])\\.(0\\d+|1\\d+|2[0-4]\\d|25[0-5])\\.(0\\d+|1\\d+|2[0-4]\\d|25[0-5])\\.(0\\d+|1\\d+|2[0-4]\\d|25[0-5])$"
});
MEip.setWidth("170px");
MEip.setValue("192.168.250.250");
var MErub = new PP.Ui.MaskEdit({//Create a mask editor to enter ruble price:
ParentNode: document.getElementById("ME5"),
Mask: "_*,__r.",
RegExpContent: "^(\\d+)\\,(\\d+).\\.$"
});
MErub.setWidth("170px");
MErub.setValue("234,05r.");
var MEphone = new PP.Ui.MaskEdit({//Create a mask editor to enter a phone number:
ParentNode: document.getElementById("ME6"),
Mask: "Phone _-___-__-_____",
RegExpContent: "^.......\\s(\\d{1})\\-(\\d+)\\-(\\d+)\\-(\\d+)$"
});
MEphone.setWidth("170px");
MEphone.setValue("Phone 8-902-47-12345");
</script>
</body>
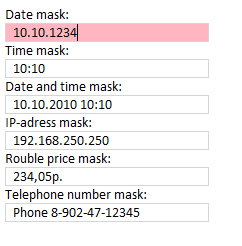
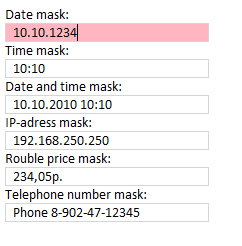
After executing the example the HTML page contains editors with templates for entering date, time, date and time, IP address, ruble price, and phone numbers. Editor values are defined. An indicator of incorrect input signals if the user attempts to type in a value that does not correspond to a regular expression:

See also: