
removeItems(isDispose: Boolean);
isDispose. Determines whether items must be totally removed. Available values:
true. Toolbar items will be totally removed (default).
false. Toolbar items will be hidden.
The removeItems method removes all child items of the toolbar.
To execute the example, the HTML page must contain links to PP.js script file and to PP.css styles file in the <body> tag of the HTML page of the <div> item with the toolBar identifier. In the onload event of the <body> tag it is required to specify the call of the createToolBar() function. Add a toolbar with two groups of buttons on the page and implement a handler of the StateChanged event:
var toolBar;
function createToolBar() {
// Create container
toolBar = new PP.Ui.ToolBar({
// Set parent node
ParentNode: "toolBar",
// Set sizes
Width: 250,
// Set that menu button with hidden buttons is visble
ShowOverflowButton: true,
// Remove the split between group items
IsSplitGroups: false,
// Handler of the toolbar state change event
StateChanged: function (sender, args) {
console.log("The state of the item with the contents is changed: " + args.Item.getContent());
}
});
// Add two groups of buttons
toolBar.beginUpdate();
for (var i = 0; i < 3; i++) {
toolBar.addItem(new PP.Ui.ToolBarButton({ Content: "Button " + (i+1), GroupName: "Group1" }));
}
for (var i = 4; i < 7; i++) {
toolBar.addItem(new PP.Ui.ToolBarButton({ Content: "Button " + (i+1), GroupName: "Group2" }));
}
toolBar.endUpdate();
}
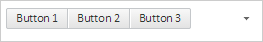
As a result, we will get a tool bar with two groups of buttons. The tool bar will also contain a menu button with hidden items. The second group of buttons will be totally hidden:

On pressing the button, the tool bar item state change message will be displayed in the console:
Change of the button state with contents: Button 1
Remove the third button from the first group:
// Get the third button from the first group and remove it from the group
var button = toolBar._Groups["Group1"].pop();
// Refresh the first group of buttons
toolBar.refreshGroup("Group1");
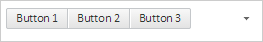
As a result the third button does not belong to the first group:

Insert the third button in the second group:
// Insert the third button in the third group toolBar._Groups["Group2"].push(button); // Refresh all the groups toolBar.refreshGroups();
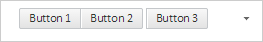
As a result the third button belongs to the second group.
Set split between group items:
toolBar.setIsSplitGroups(true); // Refresh visibility of items toolBar.refreshItemsVisibility();
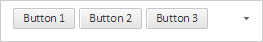
As a result all items are split:

Remove all items of the tool bar:
// Remove all items of the toolbar toolBar.removeItems();
As a result the tool bar does not have any item.
See also: