
PropertyChanged: function(sender, args, timeout);
sender. Event source.
args. Event information. Available arguments: PropertyName - returns name of the property with changed value, an element of the FontBox.PropertyName enumeration; Value - new value of the property.
timeout. Time delay (milliseconds) after which the event is fired.
The PropertyChanged event is fired on changing text editor settings.
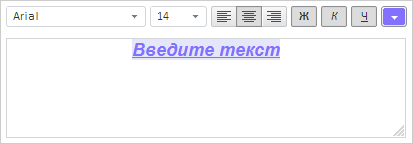
To execute the example, the page must contain TextEditor component named textEditor (see description of the TextEditor constructor). Handle the PropertyChanged event, so that on changing values of component properties browser console shows their new values. Select all text, set bold and italic font typeface, enable underlined text. Align the text to the center, set new background color, font color, font family and font size:
// Handle the component settings change event
textEditor.PropertyChanged.add(function (sender, args) {
console.log("Property: " + args.PropertyName + "; Value: " + args.Value)
});
// Select all the text in text area to further apply settings to selected text
textEditor.selectAll();
// Set bold typeface for selected text
textEditor.setIsBold(true);
// Set italic typeface for selected text
textEditor.setIsItalic(true);
// Set selected text as underlined
textEditor.setIsUnderline(true);
// Set center alignment
textEditor.setAlignment(PP.HorizontalAlignment.Center);
// Set background color
textEditor.setBackgroundColor("#E6E6FA");
// Set font color
textEditor.setFontColor("#8470FF");
// Set font family
textEditor.setFontFamily(PP.Font.Family.Arial);
// Set font size
textEditor.setFontSize(14);
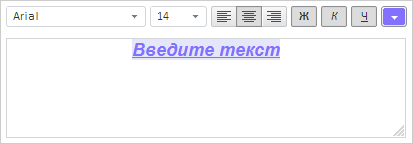
After executing the example text editor settings change. After text is deselected, the TextEditor component looks as follows:

The browser console shows new values of all changed text editor properties:
Property: IsBold; Value: true
Property: IsItalic; Value: true
Property: IsUnderline; Value: true
Property: Alignment; Value: Center
Property: BackgroundColor; Value: #E6E6FA
Property: Color; Value: #8470FF
Property: FontFamily; Value: Arial
Property: Size; Value: 14
See also: