
removeItemByIndex(value: Number, withDispose: Boolean);
value. Index of the tab to be deleted.
withDispose. Indicates whether a tab is deleted.
The removeItemByIndex method deletes a tab by its index.
Available values of the withDispose parameter:
true. A tab is deleted.
false. A tab is removed but not deleted.
To execute the example, the HTML page must contain links to PP.js script file and to PP.css styles file, in the <body> tag of the HTML page of two <div> items with the tabControl1 and tabControl2 identifiers. In the onload event of the <body> tag it is necessary to specify the call of the createTabControl() function. Add two controls on the page and implement handlers of following events for one of them:
var tabControl1, tabControl2;
// Create a control
function createTabControl() {
tabControl1 = new PP.Ui.TabControl({
// Set parent component
ParentNode: document.getElementById("tabControl1"),
// Set path to icons folder
ImagePath: "../build/img/",
// Set size
Width: 500,
Height: 40,
// Set tab template on adding a panel
AddTabButtonTemplate: PP.Templates.TabItem,
// Set whether it is possible to insert tabs from other controls
EnableDropFromOutside: true,
// Set whether a tab can be dragged from a control
EnableDragOutside: true,
// Set automatic contents alignment
ContentAutoFit: true,
// Set left padding
PaddingLeft: 5,
// Set tab panel height
HeaderHeight: 23,
// Set handler for event of dragging a tab to a control
TabDragIn: function (sender, args) {
console.log("The tab is dragged from a control with the identifier: " + args.TabControl.getId())
},
// Set a handler for event of dragging a tab from a control
TabDragOut: function (sender, args) {
console.log("The tab is dragged from a control")
},
});
// Create a menu
var menu = new PP.Ui.Menu({
Items: [new PP.Ui.MenuItem({ Content: "Submenu" })]
});
tabControl2 = new PP.Ui.TabControl({
// Set parent element
ParentNode: document.getElementById("tabControl2"),
// Set path to icons folder
ImagePath: "../build/img/",
// Set size
Width: 500,
Height: 40,
// Set array of tabs
Items: [{
Caption: "Tab 1",
Position: PP.LTRB.Top,
// Set menu for the tab 1
Menu: menu
},
{
Caption: "Tab 2",
Position: PP.LTRB.Top
},
{
Caption: "Tab 3",
Position: PP.LTRB.Top
},
{
Caption: "Tab 4",
Position: PP.LTRB.Top
},
],
// Set handler of tab drag to control event
TabDragIn: function (sender, args) {
console.log("Tab is dragged from control with the identifier: " + args.TabControl.getId());
},
// Set handler of tab drag from control
TabDragOut: function (sender, args) {
console.log("Tab is dragged from control");
},
// Set handler of mouse button click on tab event
SelectableSelected: function (sender, args) {
console.log("Tab with the contents is clicked: " + args.Control.getCaption());
},
// Set handler of tab menu open event
TabMenuShowing: function (sender, args) {
console.log("Menu is opened for the tab with the contents: " + args.TabItem.getContent());
}
});
}
Add tabs to the first control:
// Add items
tabControl1.beginUpdate();
for (var i = 1; i < 11; i++) {
tabControl1.insertItem({ Caption: "Tab " + i }, i);
}
tabControl1.endUpdate();
Call the menu of the first tab of the second control:

As a result, the console displays the message about menu calling:
The menu with the contents is called: Tab 1
Click the mouse button on the second tab of the second control. As a result, the console displays the result of clicking:
The tab with the contents is clicked: Tab 2
Scroll the tab panel to the ninth tab:
// Scroll tab panel to the ninth tab tabControl1.scrollToItem(tabControl1.getItems()[8]);
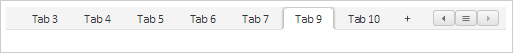
As a result, tab panel of the first control is scrolled to the ninth tab:

Select the ninth tab:
// Select the ninth tab tabControl1.setSelectedIndex(8);
As a result, the ninth tab is selected:

Remove the eighth tab:
// Remove the eighth tab: tabControl1.removeItemByIndex(7);
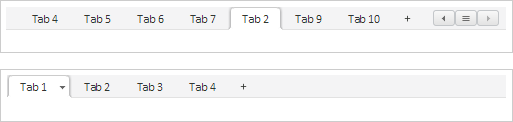
As a result the eighth tab is removed from the tab panel:

Take the second tab out of the second control and take it in before the ninth tab of the first control. As a result, the second tab is before the ninth tab of the first control:

The console displays information about events occurred on dragging of tabs:
Tab is dragged from the control
Tab is dragged from the control with the identifier: "TabControl783"
Set style of tabs which is the same as for the toolbar and get contents of the first tab button:
// Set style of tabs as for the tool bar
tabControl1.setUseToolBarSwitch(true);
// Get contents of the first tab button
console.log("Contents of the first tab button: " + tabControl1.getToolBarButtonByTabItem(tabControl.getItems()[0]));
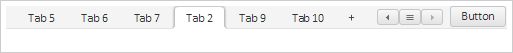
As a result, tab panel will look as the toolbar:

The console displays the contents of the first tab button:
First tab button contents: Tab 1
Add a new button to the control and get its contents:
// Insert a new button in the control
tabControl1.insertButton(new PP.Ui.Button({ Content: "Button" }), "Top");
// Get contents of added button
console.log("Contents of added button: " + tabControl1.getButtons().Top[0].getContent());
As a result, the button is added to the control:

The console displays contents of added button:
Contents of added button: Button
Get the number of the top panel visible tabs:
// Get the number of the top panel visible tabs
console.log("Number of top panel visible tabs: " + tabControl1.getVisibleItems().length);
As a result, the console displays the number of top panel tabs:
Number of the top panel visible tabs: 10
See also: