
PP.Ui.ColorPanel (settings);
settings. JSON object that contains values of component properties.
The ColorPanel constructor creates an instance of the ColorPanel class.
To execute the example, add links to the PP.js components library, the PP.css styles file and the resources.ru.js resources file. The BODY tag must contain a div element with the example identifier. The resources folder must contain resources folders. Create the ColorPanel component:
PP.resourceManager.setRootResourcesFolder("../resources/"); //path to resources forlder
PP.setCurrentCulture(PP.Cultures.ru); //selection of language settings
var colPanel = new PP.Ui.ColorPanel({
ParentNode: document.getElementById('example'),
Color: new PP.Color("#FF0000"),
Mode: 2,
ColorChange: function (sender, args) { alert("Color is selected") },
PresentedColors: ['#FF0000', '#00FF00', '#0000FF', '#FFFF00', '#00FFFF', '#FF00FF', '#FFFFFF', '#000000'],
SpectrumMode: 1,
PaletteSelected: function (sender, args) { alert("Color is selected from the palette") }
});
// Add a handler of color palette value change
colPanel.ValueChanged.add(function(sender, args) {
console.log("Color panel value is changed");
});
// Call the event of color palette value change after color change
colPanel.ColorChange.add(function(sender, args) {
colPanel.ValueChanged.fire(colPanel);
});
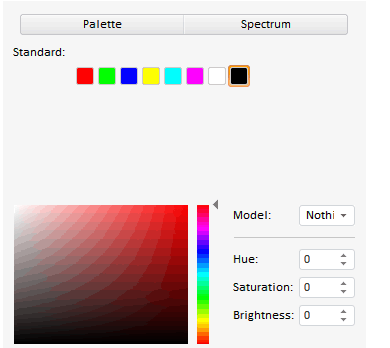
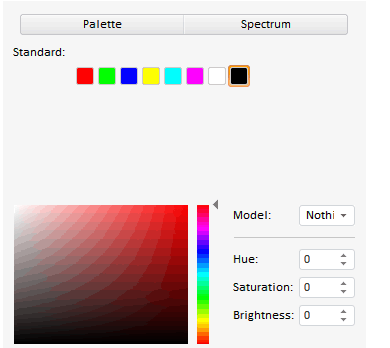
After executing the example the ColorPanel component is placed in the page. The component looks as follows:

The panel is open in Spectrum mode (Mode: 2), the spectrum is shown in HSV mode (SpectrumMode: 1). Above the spectrum there is a list of predefined colors set in the ColorPanel.PresentedColors property. The black color is chosen (Color: new PP.Color("#FF0000")). On color change and on color selection from the palette corresponding messages are displayed and the message about the color panel value change is also displayed in the console:
Color panel value is changed
See also: