
PP.TS.Ui.ViewAsDialog (settings);
settings. JSON object that contains values of component properties.
The ViewAsDialog constructor creates an instance of the ViewAsDialog class.
To execute the example, in the HEAD tag of HTML page specify links to the following JS and CSS files:
PP.css.
PP.Express.css.
PP.TS.css.
PP.Metabase.css.
PP.js.
PP.Metabase.js.
PP.Express.js.
PP.TS.js.
In the <body> tag as the value of the onLoad attribute specify name of the function executed after page body loading is finished:
<body onselectstart="return false" class="PPNoSelect" style="margin: 0px"> <input type="button" value="view as" onclick="openDialog();" /> </body>
At the end of the document insert a code that sets styles of the document.body node, which correspond to client's operating system:
<script type="text/javascript"> PP.initOS(document.body); </script>
In HTML page body add the following script:
<script type="text/javascript">
// Determine language settings for resources
PP.setCurrentCulture(PP.Cultures.ru);
//Declare variables
var viewAsDialog;
//Function for getting handler functions
//As a parameter, gets additional information displayed to the console on calling handler.
//It can be, for example, a string containing class and event names
function onDummyActionFactory(actionCaption){
return function (sender, args){
console.log(actionCaption);
console.log(sender);
console.log(args);
};
}
function openDialog() { //button click event handler
function onViewAsDialogOkButtonClick(sender, args)
{
console.log("onViewAsDialogOkButtonClick");
var newDlg = sender; // Dialog for adding revision label
var info = newDlg.getInversionInformation(); //return information about data inserted by user in the dialog
console.log(info);
}
// Create an instance of class implementing input dialog
viewAsDialog = new PP.TS.Ui.ViewAsDialog({
ResourceKey: "ViewAsDialogTitle", //resource key
Width: 420, //width
Height: 170, //height
ParentNode: document.body, //DOM parent node
OkButtonClicked: PP.Delegate(onViewAsDialogOkButtonClick, this), //OK button click event
CancelButtonClicked: PP.Delegate(onDummyActionFactory("ViewAsDialogCancelClicked"), this), //Cancel button click event
Closed: PP.Delegate(onDummyActionFactory("ViewAsDialogClosed"), this) //close dialog event
});
// Show dialog
viewAsDialog.show();
};
</script>
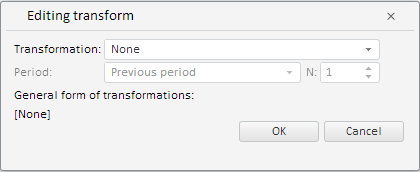
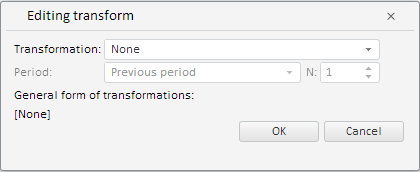
After executing the example the View As button is placed in the HTML page. Clicking this button opens the following window:

An appropriate message is shown in the browser console.
See also: