
getCellHistory (wbk, row, column, callback);
wbk. Sets workbook value.
row. Sets row index.
column. Sets column index.
callback. Sets handler for operation execution end.
The getCellHistory method returns revisions for a point (point changes history).
A double request is executed in the method: first, all revisions are received for time series database, then a dimension that contains revisions for a specific point is selected, and then revisions for a specific point are formed of them.
To execute the example, the page must contain the WorkbookBox component named workbookBox (see Example of Creating the WorkbookBox Component), and also add the following code in the handler, that processes document opening event:
var getCellHistoryButt = new PP.Ui.Button({
ParentNode: document.body, //DOM parent node
Content: "OK", //Text
Click: PP.Delegate(onClickGetCellHistory)
});
function onClickGetCellHistory()
{
var gridView = workbookBox.getDataView().getGridView();
if (!gridView._HistoryWindow)
gridView._HistoryWindow = new PP.TS.Ui.HistoryWindow();
gridView._HistoryWindow.showDialog();
var source = workbookBox.getSource().getActiveSheet();//return an instance of the PP.TS.Workbook class
//Set an object containing information about values of table selected cells
var selCell = source.getSelectedTableCells().cells.c[0];
var row, column;
row = selCell['@row'];
column = selCell['@column'];
tsService.getCellHistory(source, row, column, PP.Delegate(function(sender, args)
{
gridView.getHistoryWindow().getRevisionsListBox().setRevisions(args.Revs);
}));
}
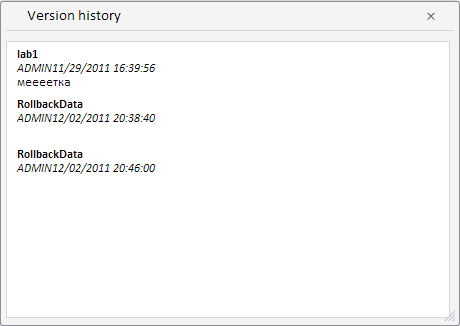
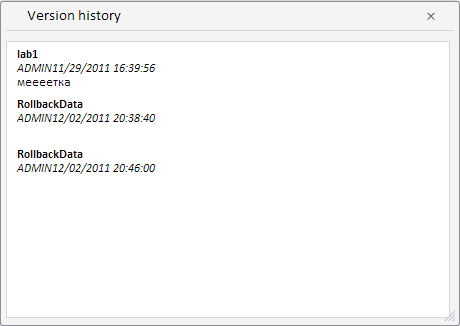
After executing the example the WorkbookBox component and the OK button are placed on the HTML page. After selecting a cell and clicking the button a message with the point history appears in the screen:

See also: