
isHorizontallyFixedLineCrossed();
The isHorizontallyFixedLineCrossed method determines whether table object crosses horizontal fixation line.
This method returns True if the object crosses horizontal fixation line, otherwise the method returns False.
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component) and the TabSheetObject component (see the TabSheetObject Constructor page). Fix the first column and row in the table and determine whether object crosses vertical and horizontal fixation lines:
// Set fixed column
tabSheet.setFixedColumn(0);
// Set fixed row
tabSheet.setFixedRow(0);
// Determine whether object crosses horizontal fixation line
var isHorCrossed = tabSheetObject.isHorizontallyFixedLineCrossed();
console.log("Object " + (isHorCrossed ? "crosses" : "does not cross") + " horizontal fixation line.");
// Determine whether object crosses vertical fixation line
var isVerCrossed = tabSheetObject.isVerticallyFixedLineCrossed();
console.log("Object " + (isVerCrossed ? "crosses" : "does not cross") + " vertical fixation line.");
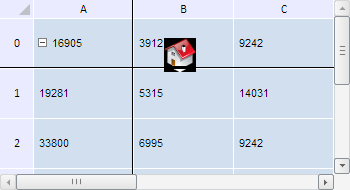
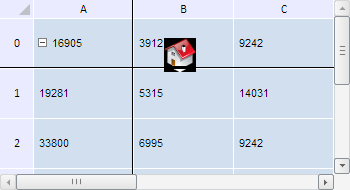
After executing the example the first column and row in the table are fixed:

It was found that the object crosses only horizontal fixation line, and appropriate message was displayed to the browser console:
Object crosses horizontal fixation line.
Object does not cross vertical fixation line.
See also: