
PP.Ui.TabSheetObject(settings);
settings. JSON object that contains values of class properties.
The TabSheetObject constructor creates an instance of the TabSheetObject class.
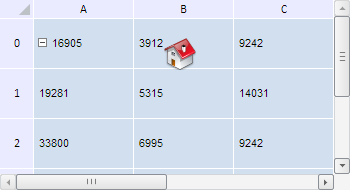
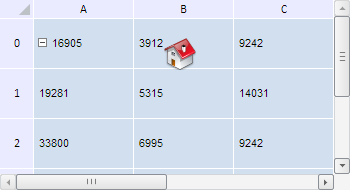
To execute the example, the HTML page must contain the TabSheet component named tabSheet (see Example of Creating the TabSheet Component). The folder that contains this HTML page, must also contain the img folder with a graphic file named home.png. Create a new object and add it to the table, specify the following information: object identifier, type, class name, icon URL and custom object instance:
// Create a new object for table
var tabSheetObject = new PP.Ui.TabSheetObject({
Data: {
"@TR": 0, // Index of cell column, to which area an object is inserted
"@LC": 1, // Index of cell row, to which area an object is inserted
},
Parent: tabSheet,
// Set minimum object height
MinHeight: 100,
// Set minimum object width
MinWidth: 100
// Set object moving method - "Moving and changing together with cells"
MovementMode: PP.Ui.TabObjectMovementMode.FreeWithCells
});
// Set class name
tabSheetObject.setClassName("PP.Ui.TabSheetObject");
// Set icon URL
tabSheetObject.setUrl("img/home.png");
// Object identifier
tabSheetObject.setIdent("tabSheetHomeIconObject");
// Set the "icon" object type
tabSheetObject.setObjectType(PP.Ui.TabSheetObjectType.Image);
// Insert object to table
tabSheet.addObject(tabSheetObject);
After executing the example an object is added to the table, and the following parameters are defined for the object: identifier, type, class name, icon URL, custom object instance:

See also: