
PP.Rds.Ui.ElementCard(settings: Object);
settings. JSON object that contains values of class properties.
The ElementCard constructor creates an instance of the ElementCard class.
To execute this example, the page must contain the DictionaryBox component named dictionaryBox (see Example of Creating the DictionaryBox Component). Get the tree of dictionary elements and array of children for tree root node. Create a tree element editing card, show this card and indicate if the entered data is valid:
// Get dictionary data area
var area = dictionaryBox.getDataArea();
// Get tree of dictionary elements
var tree = area.getActiveDictTree();
// Get array of child elements for the tree root node
var items = tree.getSource().getChildEls();
// Determine element editing card
var elCard = new PP.Rds.Ui.ElementCard({
Source: tree.getSource(), // Data source
Mode: PP.Rds.ElementOperation.Update, // Operation type
Locale: tree._ElementsLocale, // Locale code
UpdElKey: items[2].getKey(), // Key of the element to edit
});
// Show element editing card
elCard.showDialog();
// Show indication of entered values' validity
console.log("Indication of entered values' validity: " + elCard.checkValues());
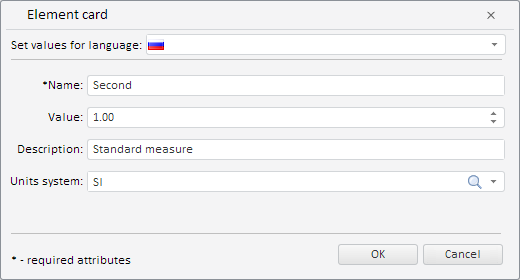
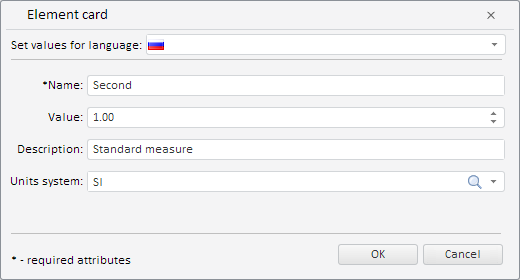
As the result, editing card is shown for the element with specified key:

The browser console shows if the entered values are valid:
Indication of entered values' validity: true
See also: