
PP.Rds.DItem(settings);
settings. JSON object that contains values of class properties.
The DItem constructor creates an instance of the DItem class.
Executing the example requires that the page contains the RdsBox component named rdsBox (see Example of creating the DictionaryBox component ). Create two elements in the MDM dictionary, the second element should be embedded into the first one. Specify a value for the first element:
// Create a new element with the 1711 key
var hourItemKey = "1711";
var hourItem = new PP.Dictionaries.DItem({
Key: hourItemKey,
AttrValues: [hourItemKey, "Hour"], // Attribute values
HasChild: true, // Element has children
Name: "Hour",
Owner: source,
Level: 0, // Element level in tree
});
// Create the second element via the getBlankElement auxiliary function
var minuteItemKey = "1712";
var minuteItem = source.getBlankElement(minuteItemKey);
minuteItem.setAttrValues([minuteItemKey, "Minute"]);
minuteItem.setName("Minute");
minuteItem.setLevel(1);
minuteItem.setHasChild(false);
// Get list of attributes
var attributes = source.getAttributes().map((attr) => { return { id: attr.getId() } });
// Add the first element
service.setItem(source, PP.Dictionaries.ElementOperation.Insert, "", attributes, hourItem, function () {
// Add the second element
service.setItem(source, PP.Dictionaries.ElementOperation.Insert, hourItemKey, attributes, minuteItem, function () {
// Refresh dictionary element tree
rdsBox.getDataArea().getActiveDictTree().resetDictionary();
});
});
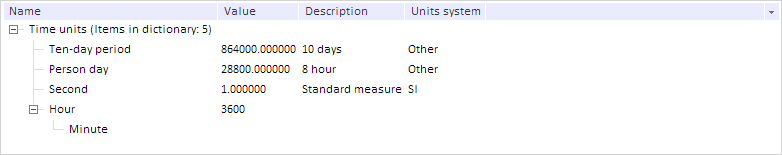
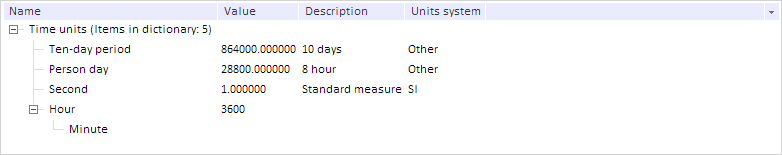
After executing the example, two elements are added. The second element Minute with the 1712 key is embedded into the Hour element with the 1711 key. The first element value is 3600:

See also: