
getActiveHistoryBox();
The getActiveHistoryBox method returns a tree that contains history of MDM dictionary attributes' values on the active tab.
The method returns the value of the type PP.Ui.TreeList.
To execute this example, the page must contain the DictionaryBox component named dictionaryBox (see Example of creating the DictionaryBox component ). Select the first element in the tree that contains elements of the active MDM dictionary, load custom data for the tree that contains history of attributes, and process the ActiveTreeSelectionChanged event:
// Obtain MDM dictionary
var source = dictionaryBox.getSource()[0];
// Obtain dictionary data area
var dataArea = dictionaryBox.getDataArea();
// Obtain a container to display attribute value history
var historyBox = dataArea.getActiveHistoryBox();
// Obtain dictionary element tree
var tree = dictionaryBox.getDataArea().getItemByKey(source.getKey()).DictTree;
// Obtain first element of the tree
var el = source.getChildEls()[0];
// Handle ActiveTreeEdited event
dataArea.ActiveTreeSelectionChanged.add(function (sender, args) {
console.log("Another element of the current MDM dictionary is selected");
});
tree._Tree.getNodeByKey(el.getKey()).setSelected(true, true, true);
// Form data for this container
var json = [{
Columns: ["28.10.2014", "Decade", "864000", "10 days", "Other"],
Key: el.getKey(),
Text: "28.10.2013"
}];
// Load new values
historyBox.getNodes().loadFrom(json);
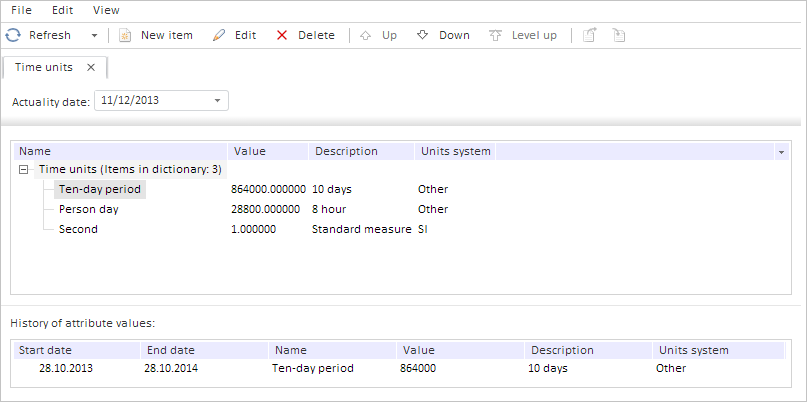
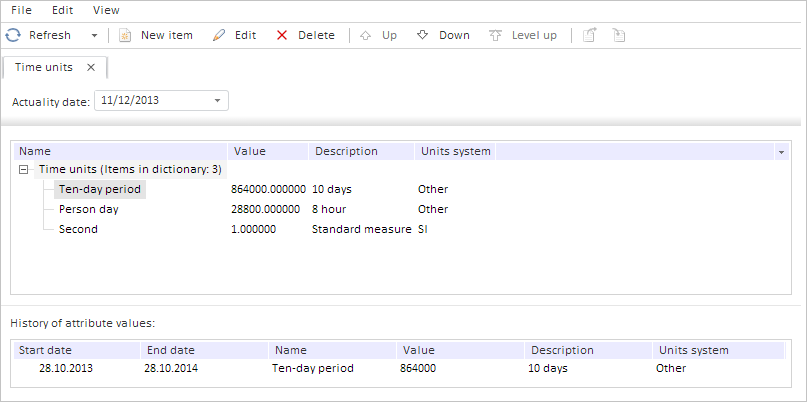
After executing the example the Decade element is selected in the element tree of the active MDM dictionary, and the tree of attributes history shows custom data:

After the DictionaryBox event handler fires, the browser console shows a notification that another item of the current MDM dictionary is selected.
See also: