Attribute.Translation
Syntax
Translation: PP.Rds.Attribute;
Description
The Translation property determines special attribute used to translate attribute name.
Comments
Use the setTranslation method to set the property value and the getTranslation method to get the property value. Property value cannot be set from JSON.
The setTranslation method has two attributes: lcid - language code, attr - translation attribute.
The lcid attribute is used on calling the getTranslation method.
Example
To execute the example:
Create the DictionaryBox component named dictionaryBox (see Example of Creating the DictionaryBox Component).
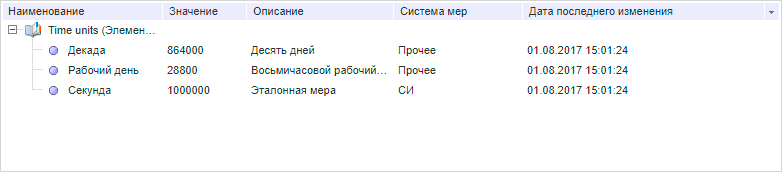
Add a translation into English in the MDM dictionary named Time units created in Russian.
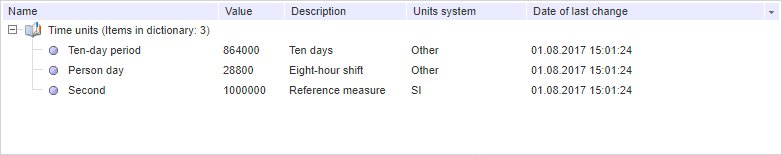
Change the language from Russian into English in the DictionaryBox component:

Execute the example on the page with description of the Attribute constructor.
Execute the example on the page with the Attribute.parseFromMd method description.
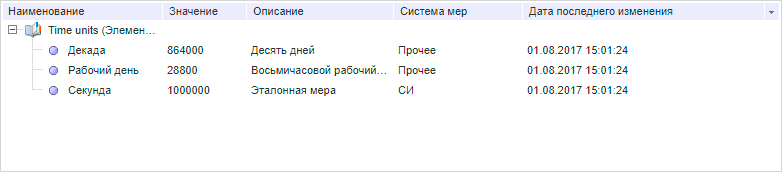
Change language from English into Russian. After language change a new attribute "Дата последнего изменения" with the 1805 key appears:

Execute the code in the browser console:
// Get default translation
var translation = {
id: PP.Cultures.en.CultureName,
isDefault: false,
k: PP.Cultures.en.LCID,
locale: PP.Cultures.en.LCID
}
// Add the created translation to the list of available translations
source.setTranslation(translation);
// Define attribute for translation
attribute.setTranslation(translation.k, newAttr);
// Set key of the master attribute
newAttr.setMasterAttrKey(attribute.getKey());
// Set translation for attribute name
attribute.setTranslatedName(translation.k, attribute.getTranslation(translation.k).getName());
source._AttrsById[newAttr.getId()] = source._AttrsByKey[newAttr.getMasterAttrKey()] = attribute;
// Get dictionary element tree
var tree = dictionaryBox.getDataArea().getActiveDictTree();
// Get default regional settings of the dictionary
var defaultLocale = source.getDefaultTranslation();
console.log("Default regional settings code: %s, identifier: " + defaultLocale.k, defaultLocale.id);
// Process the ElementsLocaleChanged event
tree.ElementsLocaleChanged.add(function (sender, args) {
console.log("Previous language code: %s", args.OldLocale);
console.log("Current language code: %s", args.NewLocale);
});
tree.setElementsLocale(translation.k);
// Refresh dictionary element tree
tree.refreshAll();
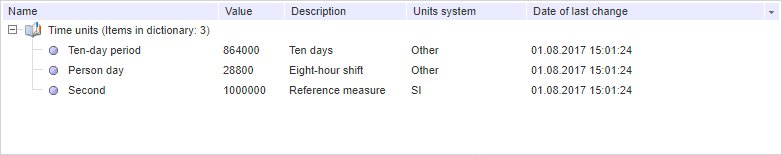
After executing the example names of all attributes were translated from Russian into English:

The browser console shows code of the current and previous language, as well as code and ID of default regional settings:
Code of default regional settings: ru_RU, ID: 1049
Code of the previous language: 1049
Code of the current language: 1033
See also:
Attribute