
The SearchDialog component is a repository object search dialog.
The SearchDialog component is implemented by the PP.Ui.SearchDialog class.
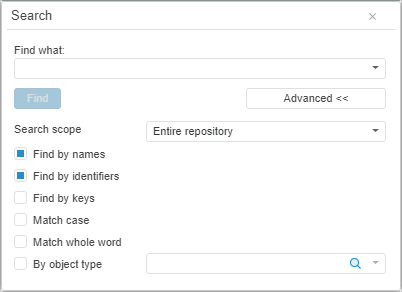
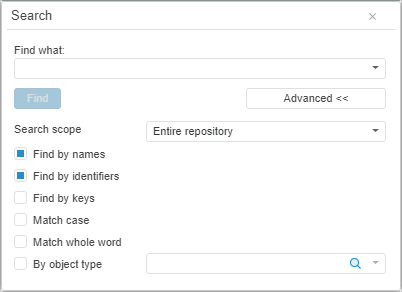
The search dialog box looks as follows:

Example of Creating the SearchDialog Component
| Constructor name | Brief description | |
 |
SearchDialog | The SearchDialog constructor creates an instance of the SearchDialog class. |
| Method name | Brief description | |
 |
getControls | The getControls method returns the controls included into the dialog box. |
 |
getSearchSettings | The getSearchSettings method returns settings determined in the dialog box. |
 |
setCurrentFolder | The setCurrentFolder method sets the folder, in which search is executed. |
| Event name | Brief description | |
 |
Find | The Find event occurs on clicking the Find button. |
 |
FindAll | The FindAll event occurs on clicking the Find All button. |
| Method name | Brief description | |
| close | The close method closes the dialog box. | |
| getCancelButton | The getCancelButton method returns the cancel button. | |
| getDialogResult | The getDialogResult method returns the JSON object with settings determined in the dialog box by the user. | |
| getOkButton | The getOkButton method returns the OK button. |
| Event name | Brief description | |
| CancelButtonClicked | The CancelButtonClicked event occurs on clicking the Cancel button. | |
| OkButtonClicked | The OkButtonClicked event occurs on clicking the OK button. |
| Property name | Brief description | |
| Caption | The Caption property sets a window title. | |
| CaptionIcon | The CaptionIcon property determines the path to window title image. | |
| DragContentView | The DragContentView property determines whether window is displayed on moving. | |
| EnableMove | The EnableMove property determines whether window can be moved. |
| Method name | Brief description | |
| expand | The expand method expands the window. | |
| getCloseButton | The getCloseButton method returns the button that closes the window. | |
| getExpandButton | The getExpandButton method returns the button that expands the window. | |
| getIsExpanded | The getIsExpanded method returns whether the window is expanded. | |
| showDialog | The showDialog method displays a dialog box. |
| Event name | Brief description | |
| Expanded | The Expanded event occurs after window expanding. | |
| Expanding | The Expanding event occurs on window expanding. | |
| Moved | The Moved event occurs after window moving. | |
| Moving | The Moving event occurs on window moving. |
| Property name | Brief description | |
 |
The EnableResize property determines whether the component can be resized. | |
 |
The EnableResizeBottom property determines whether the component height can be changed by dragging its bottom border with the mouse cursor. | |
 |
The EnableResizeLeft property determines whether the component width can be changed by dragging its left border with the mouse cursor. | |
 |
The EnableResizeRight property determines whether the component width can be changed by dragging its right border with the mouse cursor. | |
 |
The EnableResizeTop property determines whether the component height can be changed by dragging its top border with the mouse cursor. | |
 |
The EnableRestoreFocus property determines whether focus can be restored on closing the panel. | |
 |
The MinDropDownHeight property sets minimum height for a drop-down panel. | |
 |
The MaxDropDownWidth property sets maximum width for a drop-down panel. | |
 |
The MinDropDownHeight property sets minimum height for a drop-down panel. | |
 |
The MinDropDownWidth property sets minimum width for a drop-down panel. |
| Method name | Brief description | |
 |
The getDroppedDown returns whether the panel is expanded. | |
 |
The isVisibleArea method determines whether the visible area includes the drop-down part. | |
 |
The setPosition method sets the position of the drop-down panel. | |
 |
The show method expands the panel. |
| Event name | Brief description | |
 |
The Closed event occurs after closing the component. | |
 |
The FrameDown event occurs on clicking outside the panel. | |
 |
The Opened event occurs after opening the component. | |
 |
The Opening event occurs before opening the component. | |
 |
The OutOfPanelDown event occurs on click outside the panel area if the panel is displayed without the support frame. | |
 |
The SizeChanged event occurs after resizing the component. | |
 |
The SizeChanging event occurs before resizing the component. |
| Property name | Brief description | |
 |
Anchors | The Anchors property determines position of the component placed within container. |
 |
Animation | The Animation property determines component animation parameters. |
 |
Bottom | The Bottom property determines a bottom margin if a component is placed inside LayoutPanel. |
 |
Content | The Content property determines component contents. |
 |
ContextMenu | The ContextMenu property determines a component's context menu. |
 |
Data | The Data property is used to store any custom data. |
 |
Enabled | The Enabled property determines whether a component can be used. |
 |
Height | The Height property determines component height. |
 |
IsRTL | The IsRTL property determines whether component elements are aligned to the right. |
 |
IsVisible | The IsVisible property determines whether a component is displayed. |
 |
Left | The Left property determines a left margin if a component is placed inside GridPanel. |
 |
Opacity | The Opacity property determines component transparency. |
 |
Parent | The Parent property determines a parent component of a control. |
 |
ParentNode | The ParentNode property determines a parent DOM node. |
 |
ResourceKey | The ResourceKey property determines a component resource key. |
 |
Right | The Right property determines a right margin if a component is placed inside LayoutPanel. |
 |
Rotate | The Rotate property determines a component rotation angle. |
 |
ShowToolTip | The ShowToolTip property determines whether a tooltip of the component can be displayed. |
 |
Style | The Style property determines a component style. |
 |
TabIndex | The TabIndex property determines the order of the control element passing inside the container. |
 |
Tag | The Tag property determines a JSON object associated with the component. |
 |
ToolTip | The ToolTip property determines text of component tooltip. |
 |
Top | The Top property determines a top margin if a component is placed inside GridPanel. |
 |
Value | The Value property determines a component value. |
 |
Width | The Width property determines component width. |
| Method name | Brief description | |
 |
The addClass method adds a CSS class to the component. | |
 |
addEventHandler | The addEventHandler method adds an event handler to a DOM node. |
 |
The addStateClass method adds a CSS class to the component and removes the previous CSS class. | |
 |
The addToNode method adds a component to the specified node. | |
 |
bindEvents | The bindEvents method subscribes an element to all available events. |
 |
The getAnchorFlags method returns JSON object that contains settings of the current component's position. | |
 |
The getClass method returns the current CSS classes of the component. | |
 |
The getCssStyle method returns style for the specified node. | |
 |
The getDomNode method returns main DOM node of the component. | |
 |
The getFocused method determines whether the component is focused. | |
 |
getIsBinded | The getIsBinded method returns whether an element is subscribed to all DOM node events. |
 |
The hide method hides a control. | |
 |
The hideToolTip method clears tooltip timeout and hides the tooltip if it is shown. | |
 |
refreshStyle | The refreshStyle method refreshes element CSS styles. |
 |
The removeClass method removes CSS class from the component. | |
 |
removeEventHandler | The removeEventHandler method removes event handler from DOM node. |
 |
removeFromDOM | The removeFromDOM method removes node from the DOM structure. |
 |
The removeStateClasses method removes CSS classes of the component. | |
 |
The setDraggable method determines whether a component can be dragged on the HTML page. | |
 |
The setFocus method sets the component focus. | |
 |
The setIsHovered method sets up component displaying only on mouseover. | |
 |
The setSize method establishes the sizes of the component. | |
 |
The show method displays a control. | |
 |
unBindEvents | The unBindEvents method unsubscribes an element from all standard events. |
 |
The updatePosition method updates size and position when absolute positioning based on the current parameters is used. | |
 |
The updateSize method updates the component size on changing the size of the container that contains the component. |
| Event name | Brief description | |
 |
Drag | The Drag event occurs on clicking and holding the mouse button. |
 |
DragEnd | The DragEnd event occurs when dragging the component finishes. |
 |
DragStart | The DragStart event occurs when dragging the component starts. |
 |
OnContextMenu | The OnContextMenu event occurs on calling context menu of the component. |
 |
SizeChanged | The SizeChanged event occurs after the component is resized. |
 |
SizeChanging | The SizeChanging event occurs during component resize. |
| Property name | Brief description | |
 |
The Id property determines a repository object identifier. |
| Method name | Brief description | |
 |
clone | The clone method creates an object copy. |
 |
dispose | The dispose method deletes the component. |
 |
getHashCode | The getHashCode method returns hash code of repository object. |
 |
getId | The getId method returns repository object identifier. |
 |
getSettings | The getSettings method returns repository object settings. |
 |
getTypeName | The getTypeName method returns the name of the object type without the namespace, to which it belongs. |
 |
isEqual | The isEqual method determines whether the specified object is equal to the current repository object. |
 |
isLive | The isLive method determines validity of repository object. |
 |
removeAllEvents | The removeAllEvents method removes all object event handlers by the specified context. |
 |
setId | The setId method determines a repository object identifier. |
 |
setSettings | The setSettings method determines repository object settings. |
 |
defineProps | The defineProps method creates get and set methods from name array for the specified class. |
 |
keys | The keys method returns array of methods and properties names for the specified object. |
See also: