
getDomNode ()
The getDomNode method returns the DOM node that contains the timeline.
To execute the example the page must contain the MapChart component named map (see Map Layout on HTML Page) for which a timeline is set up (see Example of Timeline Setup).
Add a value editor changing the value of which moves the timeline relative to the upper edge of the page:
var numbers = new PP.Ui.NumberEdit({
Width: 50,
ParentNode: document.getElementById("div1"),
AfterValueChange: function (sender, args) {
var tl = map.getTimeline()
tl.getDomNode().style.top = numbers.getValue().toString() + "px"
}
});
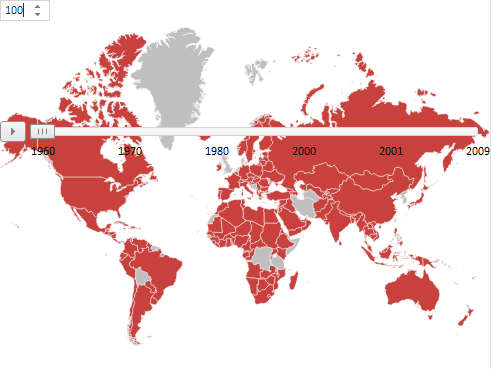
After executing the example a value editor is added to the page. Editor value sets the distance between the timeline and upper edge of the page:

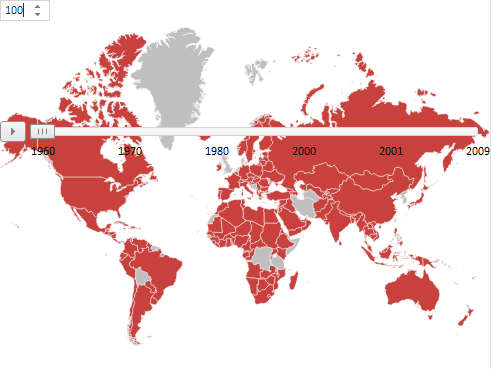
After the map is resized the timeline returns to initial position.
See also: