
PP.MapMarker(settings);
settings. JSON object that contains values of class properties.
The MapMarker constructor creates an instance of the MapMarker class.
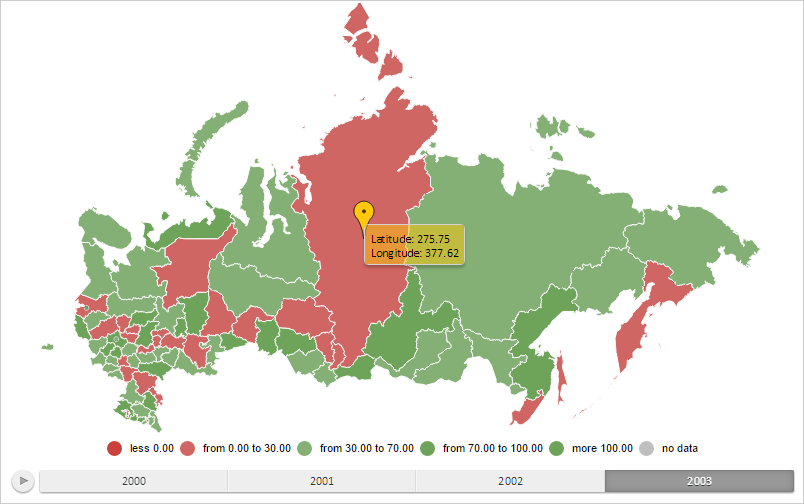
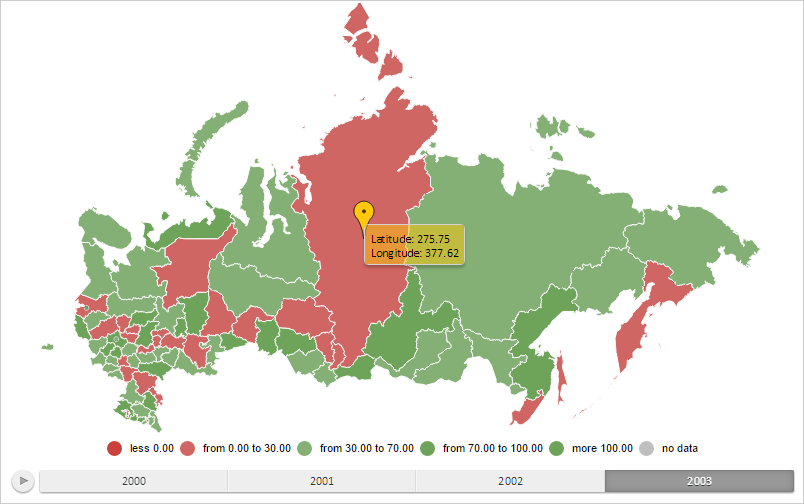
To execute the example the HTML page must contain the MapChart component named map (see Example of Creating the MapChart Component). Create a marker on the map and show a tooltip for it:
// Returns layer with map areas
function getWorkLayer() {
return map.getLayer("Regions");
}
// Returns basic class of label on the map
function getMarkerVisual() {
return map.getVisuals().MarkerVisual0;
}
// Creates a tooltip
function createToolTip() {
var toolTip = new PP.Ui.ChartTooltipBase({
HoverMode: PP.HoverMode.Click,
MaskText: {
IsAuto: true,
Value: "Latitude: {%LatValue}\nLongitude: {%LongValue}"
}
});
toolTip.setFont(new PP.Font());
return toolTip;
}
// Renders tooltip
function drawToolTip(mapMarker) {
// Determine tooltip fill color
var toolTipColor = mapMarker.getToolTipColor();
mapMarker.getToolTip().setBackground(new PP.SolidColorBrush({
Color: toolTipColor,
Opacity: 0.5
}));
// Display tooltip
mapMarker.toggleToolTip();
}
// Creates a label
function createMapMarker() {
var mapMarker = new PP.MapMarker({
Chart: map,
Layer: getWorkLayer(), // Map layer
ToolTip: createToolTip(), // Tooltip
Visual: getMarkerVisual(),
Id: "m00" // Identifier
});
return mapMarker;
}
// Renders label
function drawMapMarker(mapMarker) {
var markers = map.getMapMarkers();
if (markers == null) {
markers = {};
}
markers[mapMarker.getId()] = mapMarker;
map.setMapMarkers(markers);
// Rerenders map
map.draw();
}
// Create a label
var mapMarker = createMapMarker();
// Render this label
drawMapMarker(mapMarker);
// Display tooltip
drawToolTip(mapMarker);
// Get tooltip color
console.log("Tooltip color: " + mapMarker.getTooltipColor());
After executing the example the marker and the tooltip are shown on the map:

See also: